使用产品:webGl 操作系统:win10 x64
数据类型: 文件型
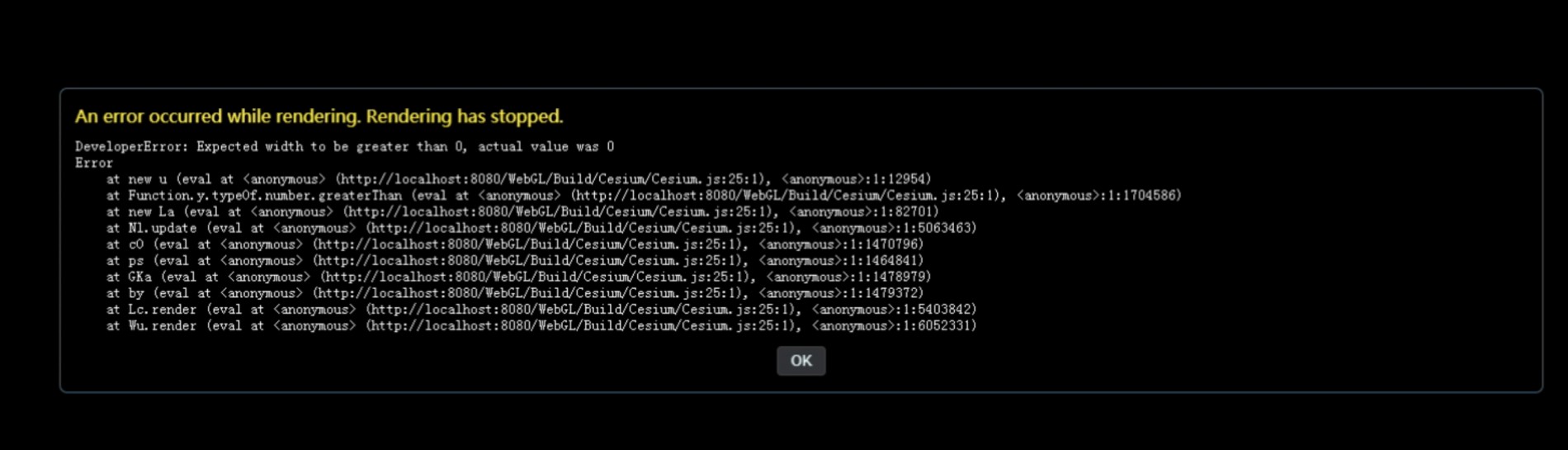
问题详细描述:在vue项目中页面路由切换时,检测到浏览器标签页内存一直上升,切换次数多了场景会崩溃报错。
DeveloperError: Expected width to be greater than 0,actual value was 0

咨询超图技术支持让vue组件销毁时,进行viewer等实例的销毁操作。
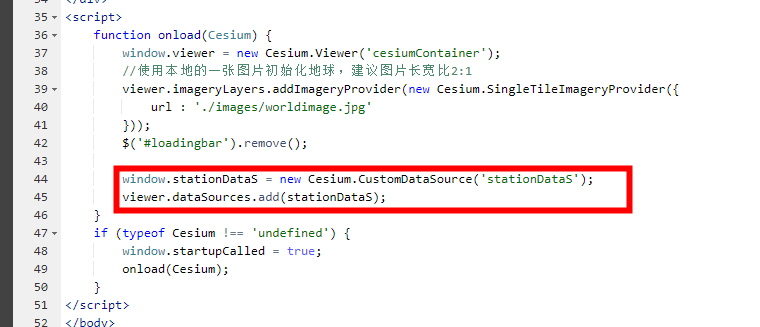
项目中用到了DataSource设置。

翻文档显示。设置了DataSource之后,viewer销毁时,DataSource实例并不会随之销毁。
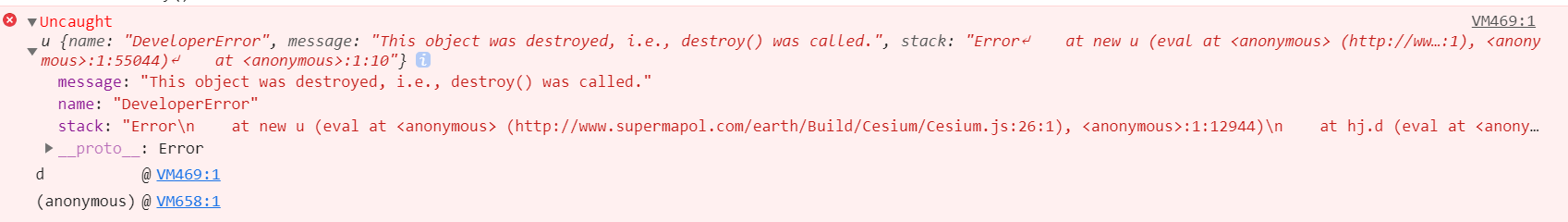
现在问题是销毁时:不论先销毁哪个都会报错。试了DataSourceCollection的destroy方法和removeAll(destroy)。都会报错。


无论是先销毁viewer,再销毁DataSourceCollection;还是先销毁dataSource再销毁viewer都会报错:{name: "DeveloperError", message: "This object was destroyed, i.e., destroy() was called.",

请问该如何进行销毁操作?

 热门文章
热门文章


 热门文章
热门文章

