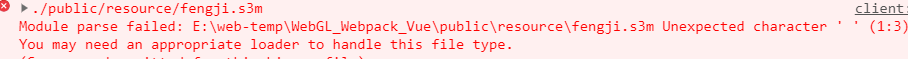
vue+webpack的项目,用的vuecli3构建的框架,参考官网的风车的范例添加s3m格式的模型,报错如下

代码如下
var fanUrl = require('../../../public/static/fengji.s3m')
var keymap = {}
keymap[fanUrl] = []
var layer = new Cesium.DynamicLayer3D(scene.context, [fanUrl])
layer.updateInterval = 500// 动态图层更新时间
layer.enableLocalOffset = false// 禁止模型局部偏移
scene.primitives.add(layer)
var fanState = new Cesium.DynamicObjectState({
id: 1,
longitude: this.coordinatePA.lng,
latitude: this.coordinatePA.lat,
altitude: 1000,
scale: new Cesium.Cartesian3(1, 1, 1)
})
keymap[fanUrl].push(fanState)
for (var key in keymap) {
layer.updateObjectWithModel(key, keymap[key])
}
应该是缺少解析s3m文件的loader的意思?之前安装supermap/vue-iclient3d-webgl这个依赖的时候,就遇到过解析.cur文件错误的问题,是在vue.congif.js里面添加了一个url-loader解决的,我试着在后面加了个s3m的,报错是没了但是还是没有出现模型应该不太对,麻烦大佬帮忙看一下

 热门文章
热门文章


 热门文章
热门文章

