1、详细问题描述
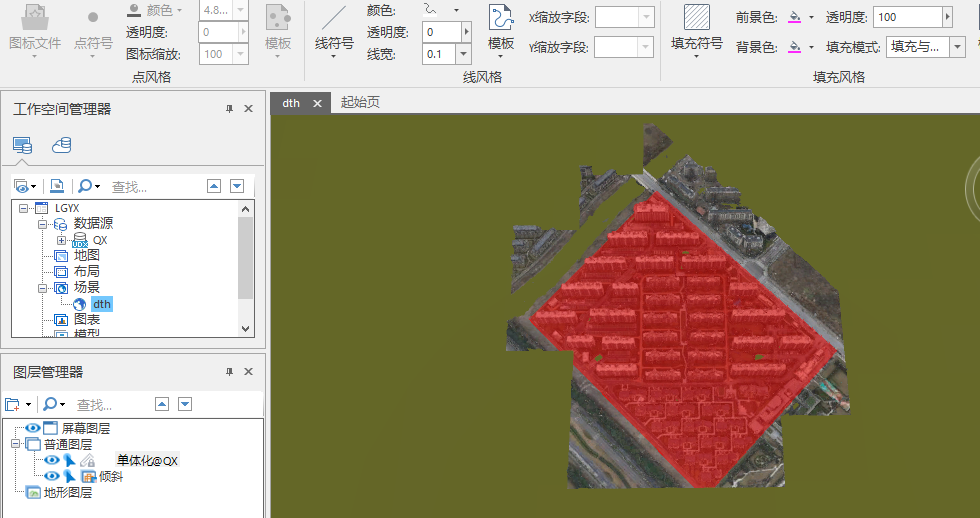
在iDesktop中设置好单体化,设置成开始透明,点击时显示如下图。但在webgl中加载后点击单体化不显示。
2、具体设置步骤:
(1)idesktop中设置
风格设置:透明度-100,填充模式-填充与轮廓,高度模式-贴对象,数据来自-地上;
对象选择风格:前景色-#ff0000,透明度-50,颜色模式-混合,贴对象;
点击后显示红色透明单体,如下图。

(2)场景切缓存(s3mb格式),替换为缓存数据

(3)iserver发布为三维服务
在iserver中浏览三维场景正常,点击模型能正常显示

(4)在项目中加载后,是透明的,设置颜色也不显示。代码如下:
layer.style3D.fillForeColor.alpha = 0; // 矢量图层填充前景色透明
layer.selectionFiltrateByTransparency = 0; //设置透明选择过滤阈值
layer.selectedColor = new Cesium.Color(1, 0, 0, 1); // 选中时给一个可见颜色
layer.selectColorType = 1; // 选中颜色的显示类型为替换色
layer.selectEnabled = true; // 矢量图层可选
3、环境:
idesktop 10i, iserver10i

 热门文章
热门文章


 热门文章
热门文章

