我通过iServer发布了第三方百度地图,然后参考JavaScriptAPI开发指南编写如下代码:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript" src="./assets/libs/sm/libs/SuperMap.Include.js"></script>
<script type="text/javascript">
<!--
//声明变量map、layer、url
var map, layer,
url = "http://localhost:8090/iserver/services/map-world/rest/maps/World";
//创建地图控件
function init() {
map = new SuperMap.Map("map");
//创建分块动态REST图层,该图层显示iserver 8C 服务发布的地图,
//其中"world"为图层名称,url图层的服务地址,{transparent: true}设置到url的可选参数
layer = new SuperMap.Layer.TiledDynamicRESTLayer("地图", "http://localhost:8090/iserver/services/map-OSM/rest/maps/normal",
null, {
maxResolution: "auto"
});
layer.events.on({
"layerInitialized": addLayer
});
}
function addLayer() {
//将Layer图层加载到Map对象上
map.addLayer(layer);
//出图,map.setCenter函数显示地图
map.setCenter(new SuperMap.LonLat(100.104623,23.887861), 7);
}
//-->
</script>
</head>
<body onload="init()">
<div id="map" style="position:absolute;left:0px;right:0px;width:800px;height:500px;">
</div>
</body>
</html>
地图是显示出来了,但是其中下面这段代码:
function addLayer() {
//将Layer图层加载到Map对象上
map.addLayer(layer);
//出图,map.setCenter函数显示地图
map.setCenter(new SuperMap.LonLat(100.104623,23.887861), 7);
}
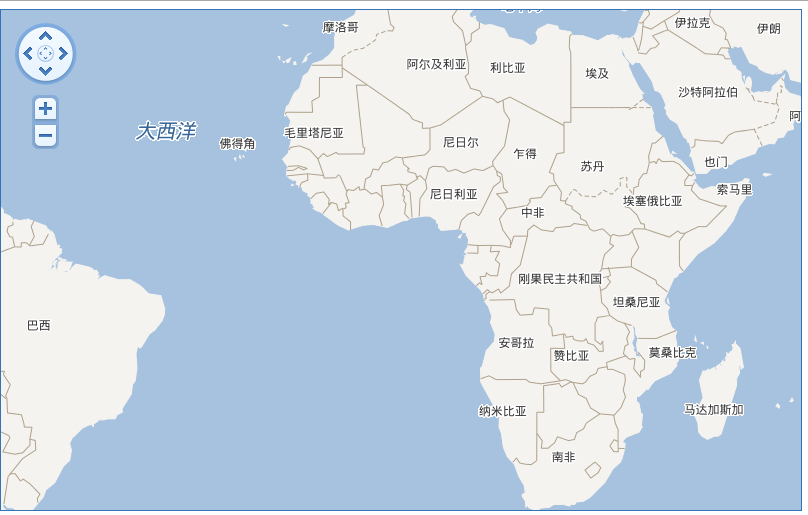
中的setCenter,不管设置什么值都没有反应:


 热门文章
热门文章


 热门文章
热门文章

