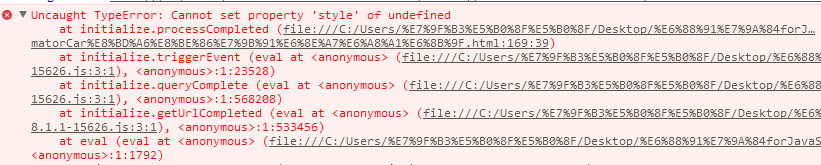
在车辆监控模拟示例中,将服务地址改为自己的,线路名称改为本地图的,出现错误,发布了交通网络数据集
<!--StartFragment -->


<body>
<div id="toolbar" class="panel panel-primary">
<div class='panel-heading'>
<h5 class='panel-title text-center'>车辆监控模拟</h5></div>
<div class='panel-body content'>
<input type="button" class="btn btn-default" value="查询车辆" onclick="queryBySQL()"/>
<input type="button" class="btn btn-default" value="开始监控" onclick="startAnimator()"/>
<input type="button" class="btn btn-default" value="暂停监控" onclick="pauseAnimator()"/>
<input type="button" class="btn btn-default" value="停止监控" onclick="stopAnimator()"/>
</div>
</div>
<div id="map"></div>
<script>
var map, layer, vectorLayer, features, cars, animatorVector,
//定义公交线路的样式。
styleLine = {
strokeColor: "red",
strokeWidth: 1,
fill: false
},
styleCar1 = {
externalGraphic: "./images/blueCar.png",
allowRotate: true,
graphicWidth: 32,
graphicHeight: 32
},
styleCar2 ={
externalGraphic: "./images/redCar.png",
allowRotate: true,
graphicWidth: 32,
graphicHeight: 32
},
// host = window.isLocal ? window.server : "http://support.supermap.com.cn:8090",
url1 = "http://localhost:8090/iserver/services/map-XiaoYuanDiTu/rest/maps/XY";
init();
function init() {
/** 不支持canvas的浏览器不能运行该范例
* android 设备也不能运行该范例*/
var broz = SuperMap.Util.getBrowser();
if (!document.createElement('canvas').getContext) {
widgets.alert.showAlert('您的浏览器不支持 canvas,请升级',false);
return;
} else if (broz.device === 'android') {
widgets.alert.showAlert('您的设备不支持高性能渲染,请使用pc或其他设备',false);
return;
}
map = new SuperMap.Map("map", {
controls: [
new SuperMap.Control.ScaleLine(),
new SuperMap.Control.Zoom(),
new SuperMap.Control.Navigation({
dragPanOptions: {
enableKinetic: true
}
})], units: "m"
});
map.addControl(new SuperMap.Control.LayerSwitcher(), new SuperMap.Pixel(42, 80));
layer = new SuperMap.Layer.TiledDynamicRESTLayer("校园", url1, {
transparent: true,
cacheEnabled: true
}, {maxResolution: "auto"});
layer.events.on({"layerInitialized": addLayer});
//初始化公交车路线图层。
vectorLayer = new SuperMap.Layer.Vector("Vector Layer", {
styleMap: new SuperMap.StyleMap({
"default": styleLine
})
});
//初始化汽车图层
animatorVector = new SuperMap.Layer.AnimatorVector("Cars", {}, {
//设置速度为每帧播放0.05小时的数据
speed: 0.05,
//开始时间为0晨
startTime: 0,
//结束时间设置为最后运行结束的汽车结束时间
endTime: 55
});
}
function addLayer() {
map.addLayers([layer, vectorLayer, animatorVector]);
map.setCenter(new SuperMap.LonLat(507425.48 , 4341110.74 ), 0);
map.addControl(new SuperMap.Control.MousePosition());
}
//定义查询汽车线路。
function queryBySQL() {
animatorVector.removeAllFeatures();
var queryParam, queryBySQLParams, queryBySQLService;
queryParam = new SuperMap.REST.FilterParameter({
name: "公交线路@XY",
attributeFilter: "NAME='线路1' "
}),
queryBySQLParams = new SuperMap.REST.QueryBySQLParameters({
queryParams: [queryParam]
}),
queryBySQLService = new SuperMap.REST.QueryBySQLService(url1, {
eventListeners: {"processCompleted": processCompleted, "processFailed": processFailed}
});
queryBySQLService.processAsync(queryBySQLParams);
}
function processCompleted(queryEventArgs) {
var i, j, feature,
result = queryEventArgs.result;
features = [];
cars = [];
vectorLayer.removeAllFeatures();
animatorVector.removeAllFeatures();
var orientation = 1;
if (result && result.recordsets) {
for (i = 0; i < result.recordsets.length; i++) {
if (result.recordsets[i].features) {
for (j = 0, len = result.recordsets[i].features.length; j < len; j++) {
feature = result.recordsets[i].features[j];
feature.style = null;
features.push(feature);
var style = j % 2 == 0 ? styleCar1 : styleCar2;
var featureComps = feature.geometry.components;
for (var k = 0, len = featureComps.length; k < len; k++) {
var car = new SuperMap.Feature.Vector(featureComps[k].clone(),
{
FEATUREID: feature.id,
//根据节点生成时间
TIME: k
}, style
);
cars.push(car); } } } }
}
vectorLayer.addFeatures(features);
animatorVector.addFeatures(cars);
}
function processFailed(e) {
widgets.alert.showAlert(e.error.errorMsg,false);
}
//开始播放动画
function startAnimator() {
animatorVector.animator.start();
}
//暂停播放动画
function pauseAnimator() {
animatorVector.animator.pause();
}
//停止播放动画
function stopAnimator() {
animatorVector.animator.stop();
}
</script>
</body>

 热门文章
热门文章


 热门文章
热门文章

