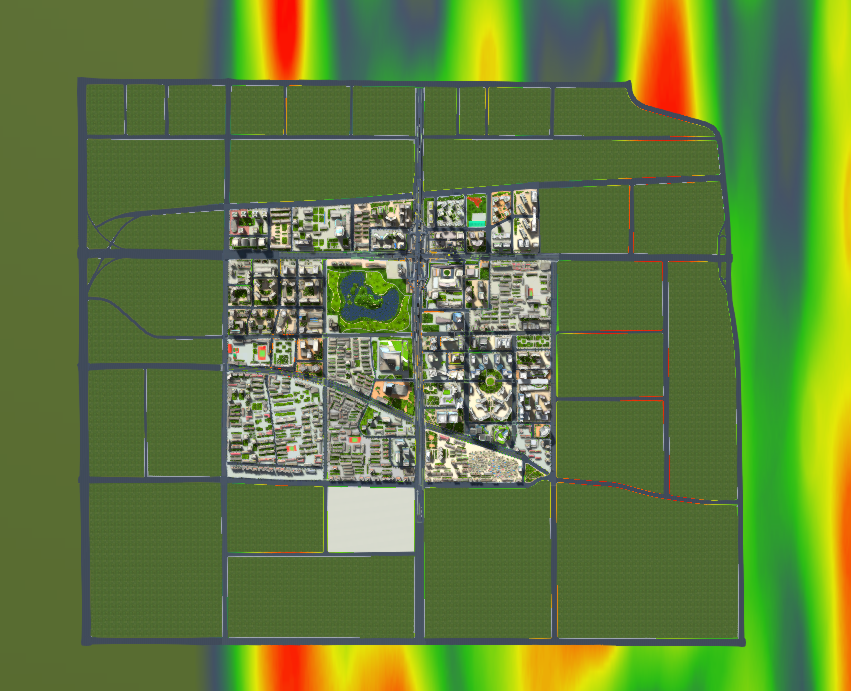
老师您好,3D模型就是用的官网的cbd,我本来是在3D模型上加载热力图的,结果好像是加载到了cesium上面
先看一下页面效果 页面代码:
页面代码:
//div
<div id="cesiummap" style="width:100%;height:100%;"></div>
<div id="heatmap" style="overflow: hidden; width: 840px;height: 400px;">
<div class="heatmap-canvas" width="50%" height="25%" >
</div>
</div>
//加载方法
var len = 300;
var points = [];
var max = 100;
var width = 600;
var height = 400;
var latMin = 39.8;
var latMax = 40;
var lonMin = 116.4;
var lonMax = 116.5;
var dataRaw = [];
for (var i = 0; i < len; i++) {
var point = {
lat: latMin + Math.random() * (latMax - latMin),
lon: lonMin + Math.random() * (lonMax - lonMin),
value: Math.floor(Math.random() * 100)
};
dataRaw.push(point);
}
//
for (var i = 0; i < len; i++) {
var dataItem = dataRaw[i];
var point = {
x: Math.floor((dataItem.lat - latMin) / (latMax - latMin) * width),
y: Math.floor((dataItem.lon - lonMin) / (lonMax - lonMin) * height),
value: Math.floor(dataItem.value)
};
max = Math.max(max, dataItem.value);
points.push(point);
}
var heatmapInstance = h337.create({
container: document.querySelector('#heatmap')
});
var data = {
max: max,
data: points
};
//
heatmapInstance.setData(data);
var viewer = new Cesium.Viewer('cesiummap');
viewer.scene.open('https://www.supermapol.com/proxy/realspace/services/3D-CBD/rest/realspace');
//设置相机位置、视角
viewer.scene.camera.flyTo({
destination : Cesium.Cartesian3.fromDegrees(116.45939, 39.915676, 5000),
orientation : {
heading : 5.462824916628415,
pitch :-1.5695598976662626,
roll : 6.2831853071570976
}
});
viewer._cesiumWidget._creditContainer.style.display = "none";
var canvas = document.getElementsByClassName('heatmap-canvas');
console.log(canvas);
viewer.entities.add({
name: 'heatmap',
rectangle: {
coordinates: Cesium.Rectangle.fromDegrees(lonMin, latMin, lonMax, latMax),
material: new Cesium.ImageMaterialProperty({
image: canvas[1],
transparent: true
})
}
});
viewer.zoomTo(viewer.entities);
}

 热门文章
热门文章


 热门文章
热门文章

