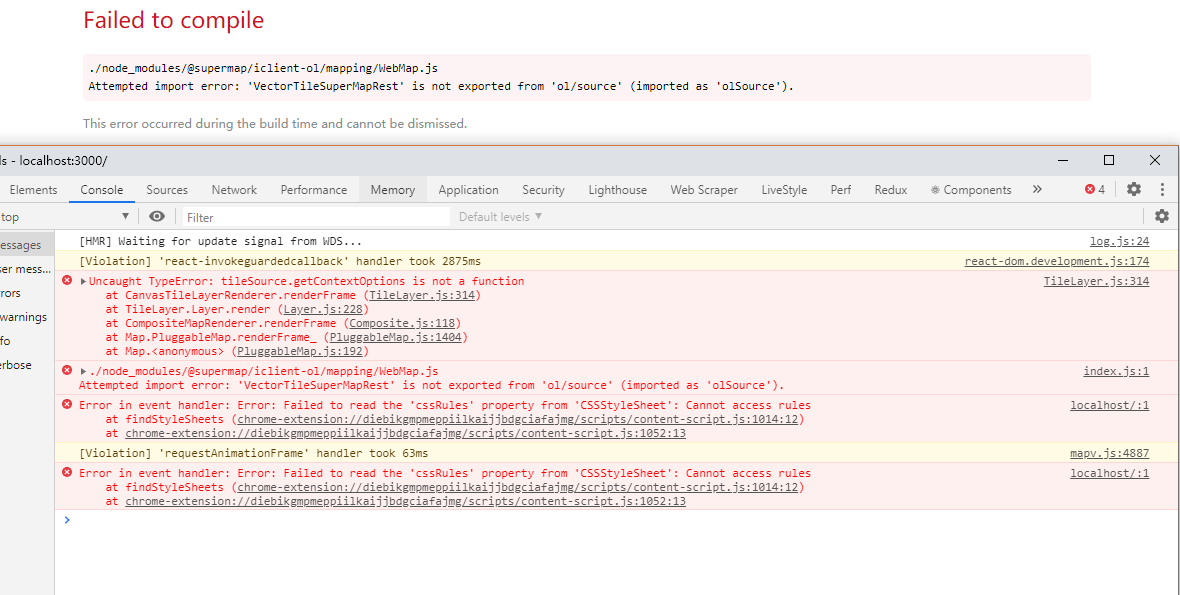
问题:create-react-app脚手架,加载的SuperMap iClient for OpenLayers6版本,报错:
./node_modules/@supermap/iclient-ol/mapping/WebMap.js
Attempted import error: 'VectorTileSuperMapRest' is not exported from 'ol/source' (imported as 'olSource').
基础环境:
1.create-react-app脚手架搭建react环境;
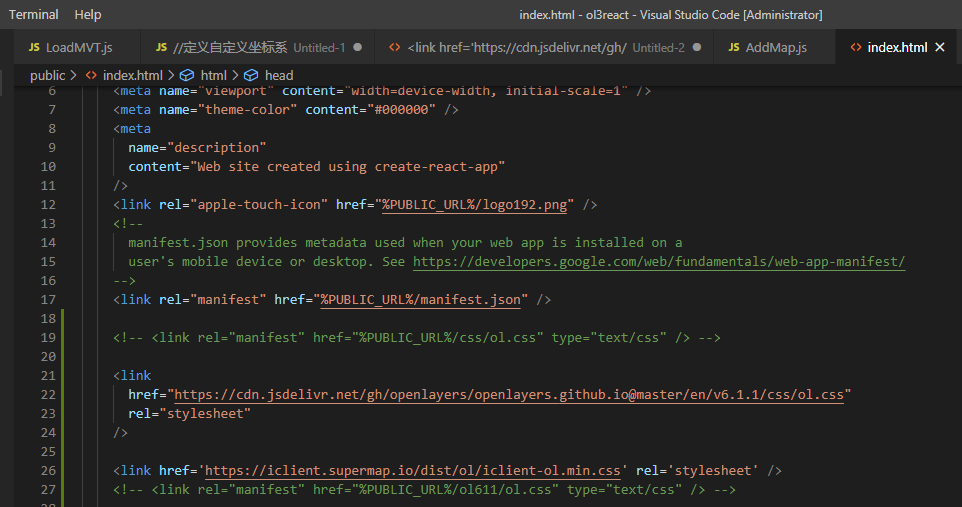
2.npm方式引入css文件;


3.npm 安装ol
依次安装
npm install ol
npm install @supermap/iclient-openlayers
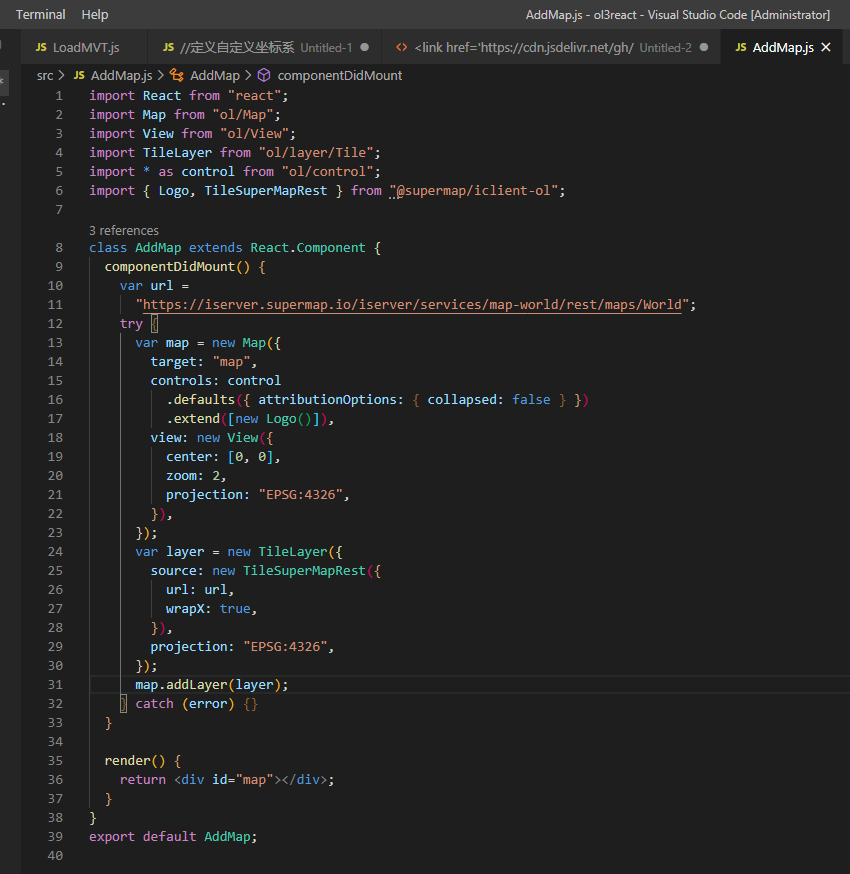
4.加载主地图文件
import React from "react";
import Map from "ol/Map";
import View from "ol/View";
import TileLayer from "ol/layer/Tile";
import * as control from "ol/control";
import { Logo, TileSuperMapRest } from "@supermap/iclient-ol";
class AddMap extends React.Component {
componentDidMount() {
var url =
"https://iserver.supermap.io/iserver/services/map-world/rest/maps/World";
try {
var map = new Map({
target: "map",
controls: control
.defaults({ attributionOptions: { collapsed: false } })
.extend([new Logo()]),
view: new View({
center: [0, 0],
zoom: 2,
projection: "EPSG:4326",
}),
});
var layer = new TileLayer({
source: new TileSuperMapRest({
url: url,
wrapX: true,
}),
projection: "EPSG:4326",
});
map.addLayer(layer);
} catch (error) {}
}
render() {
return <div id="map"></div>;
}
}
export default AddMap;
 5.报错
5.报错
 请问这个是什么问题呢?
请问这个是什么问题呢?

 热门文章
热门文章


 热门文章
热门文章

