本意是想通过map.on的click获取到鼠标点击位置的坐标,然后将坐标值赋予text文本框内。
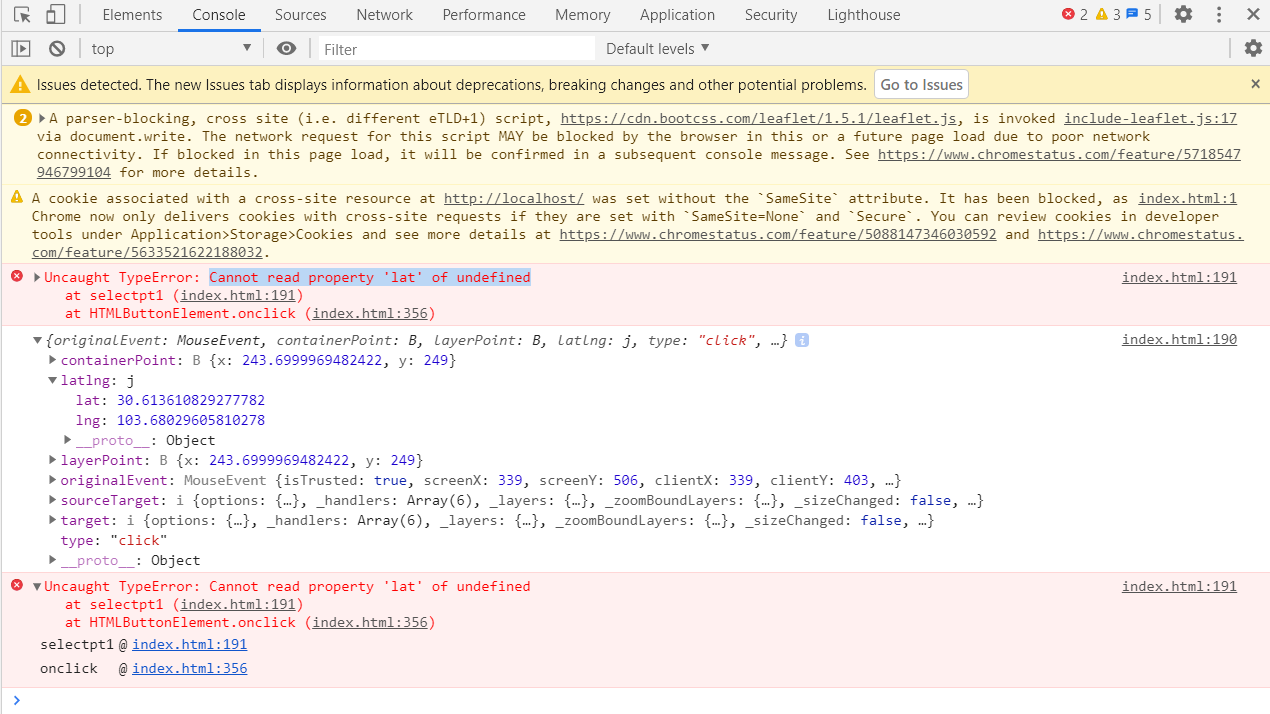
map.on能够正常获取鼠标点击处的信息,但是却无法赋值,问题截图如下:

function selectpt1(){
var x,y;
map.on("click",function(e){
console.log(e)})
x=latlng.lat,
y=latlng.lng;
dropdownMenu1.value=(x+","+y);
}
<div class="dropdown">
<input type="text" class="form-control dropdown-toggle" id="dropdownMenu1" value="" oninput="gaibian()" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
</div>
<div class="btn-group" role="group">
<button type="button" class="btn btn-default" style="font-weight: bold;" data-toggle="tooltip" data-placement="top" onclick="selectpt1()" title="起点">
<span class="glyphicon glyphicon-erase" style="font-size: 11px;"></span>
</button>
</div>
谢谢解答的各位大佬<(_ _)>

 热门文章
热门文章


 热门文章
热门文章

