使用产品:iclient for leaflet 操作系统:win10 x64
在图中生成缓冲区的时候,虽然数据结果有了,但是并没有将结果添加到图层上
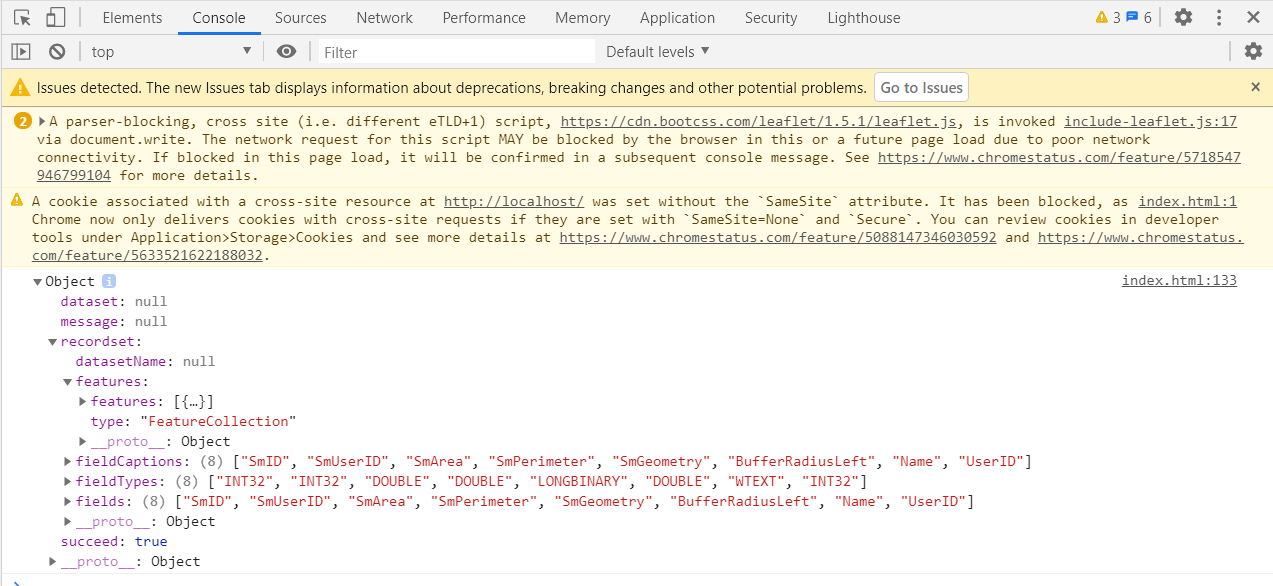
这是控制台的结果,也没有报错,但没找到缓冲区

代码如下:
var map,crs,url="http://localhost:8090/iserver/services/map-EmergWS/rest/maps/EmergMap";
function onPageLoad(){
crs =L.Proj.CRS("EPSG:3857",{origin: [11541226.6 , 3579087.71],scaleDenominators: [50000,20000,10000,5000,2000,1000,500]});
var pt=crs.unproject(L.point(11544182.13 , 3582134.39))
map=L.map('map', {center:[pt.lat,pt.lng],zoom:1,crs:crs});
L.supermap.tiledMapLayer(url,{transparent: false}).addTo(map);
map.invalidateSize(true);
map.minScale = 50000;
}
//致死区域缓冲区
function LethalArea(){
var resultLayer;
serviceUrl = "http://localhost:8090/iserver/services/spatialAnalysis-EmergWS/restjsr/spatialanalyst";
dsBufferAnalystService = L.supermap.spatialAnalystService(serviceUrl);
dsBufferAnalystParams = new SuperMap.DatasetBufferAnalystParameters({
dataset: "Chemical_Factory@EmergDS",
// 设置数据集中集合对象的过滤条件
filterQueryParameter: new SuperMap.FilterParameter({
// 属性过滤条件
attributeFilter: "NAME='铝业化工厂'"
}),
bufferSetting: new SuperMap.BufferSetting({
endType: SuperMap.BufferEndType.ROUND,
leftDistance: {value: 100},
//rightDistance: {value: 100},
semicircleLineSegment: 80,
radiusUnit:'METER'
})
});
dsBufferAnalystService.bufferAnalysis(dsBufferAnalystParams,
function(serviceResult) {
var result = serviceResult.result;
console.log(result);
resultLayer = L.geoJSON(result.recordset.features,{color: "red"}).addTo(map);
//resultLayer1=L.Util.transform(resultLayer.recordset.features,L.CRS.EPSG4326, L.CRS.EPSG3857).addTo(map);
//var result = L.Util.transform(serviceResult.result.recordset.features, L.CRS.EPSG4326, L.CRS.EPSG3857);
//resultLayer = L.geoJSON(result,{color: "red"}).addTo(map);
}
);
}
谢谢各位大佬解答<(_ _)>

 热门文章
热门文章


 热门文章
热门文章

