在原有的demo基础上添加如下代码:
<input type="button" name="3D" id="Explore3D" value="二维、三维" onclick="scenemapPan()"/>
scenemapPan=function () {
document.getElementById("cesiumContainer").onmouseenter=function(){
scenePan();
};
document.getElementById("mapContainer").onmouseenter=function(){
mapPan();
};
};
当鼠标在二维到三维时候会引起三维球的缩小。
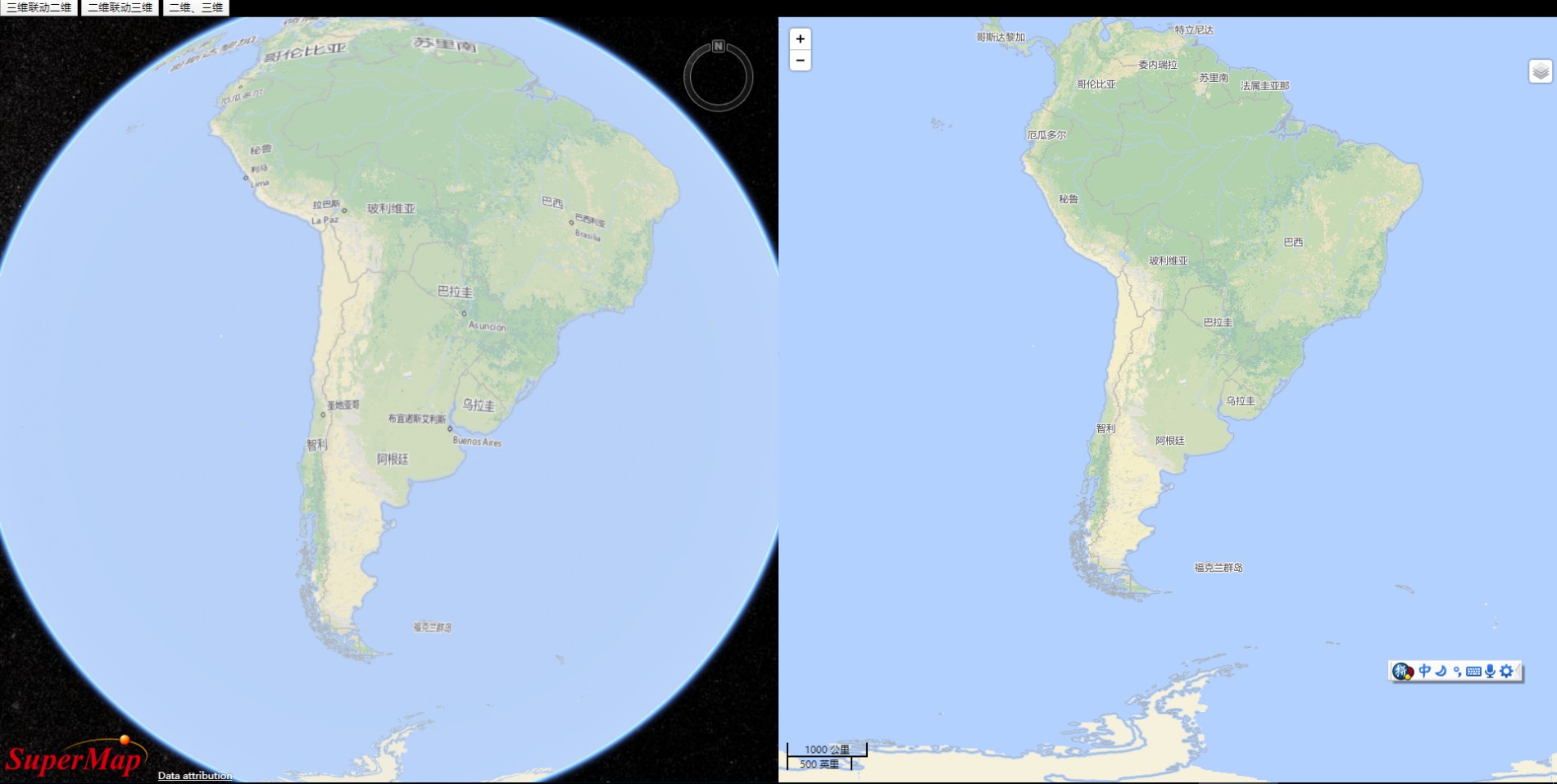
效果图如下:
<!--StartFragment -->



 热门文章
热门文章


 热门文章
热门文章

