示例网址为https://iclient.supermap.io/examples/leaflet/editor.html#02_getFeatureByBounds
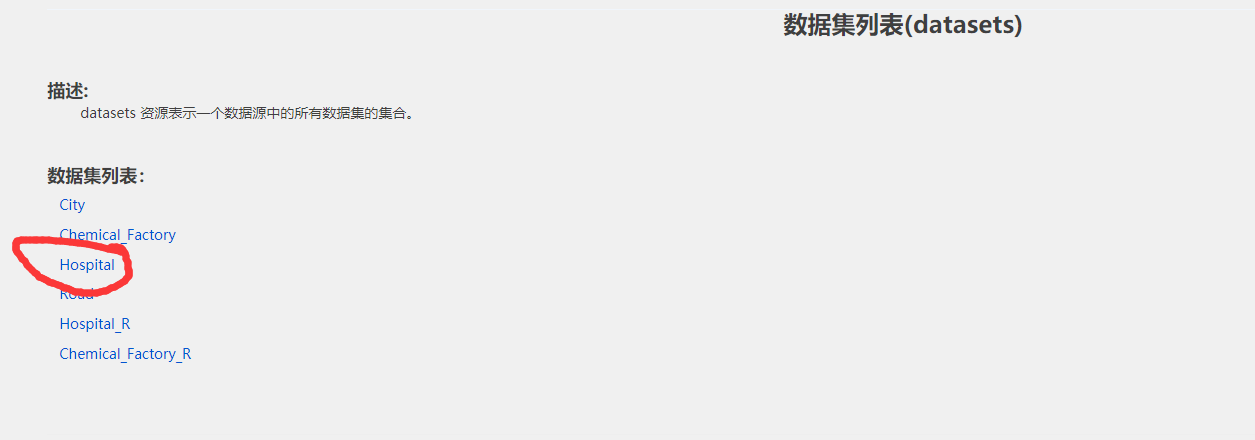
我想在我的地图上显示数据源中其他数据集的数据。将代码中的url改为自己的dataurl,将World:Capitals改为EmergDS:Hospital
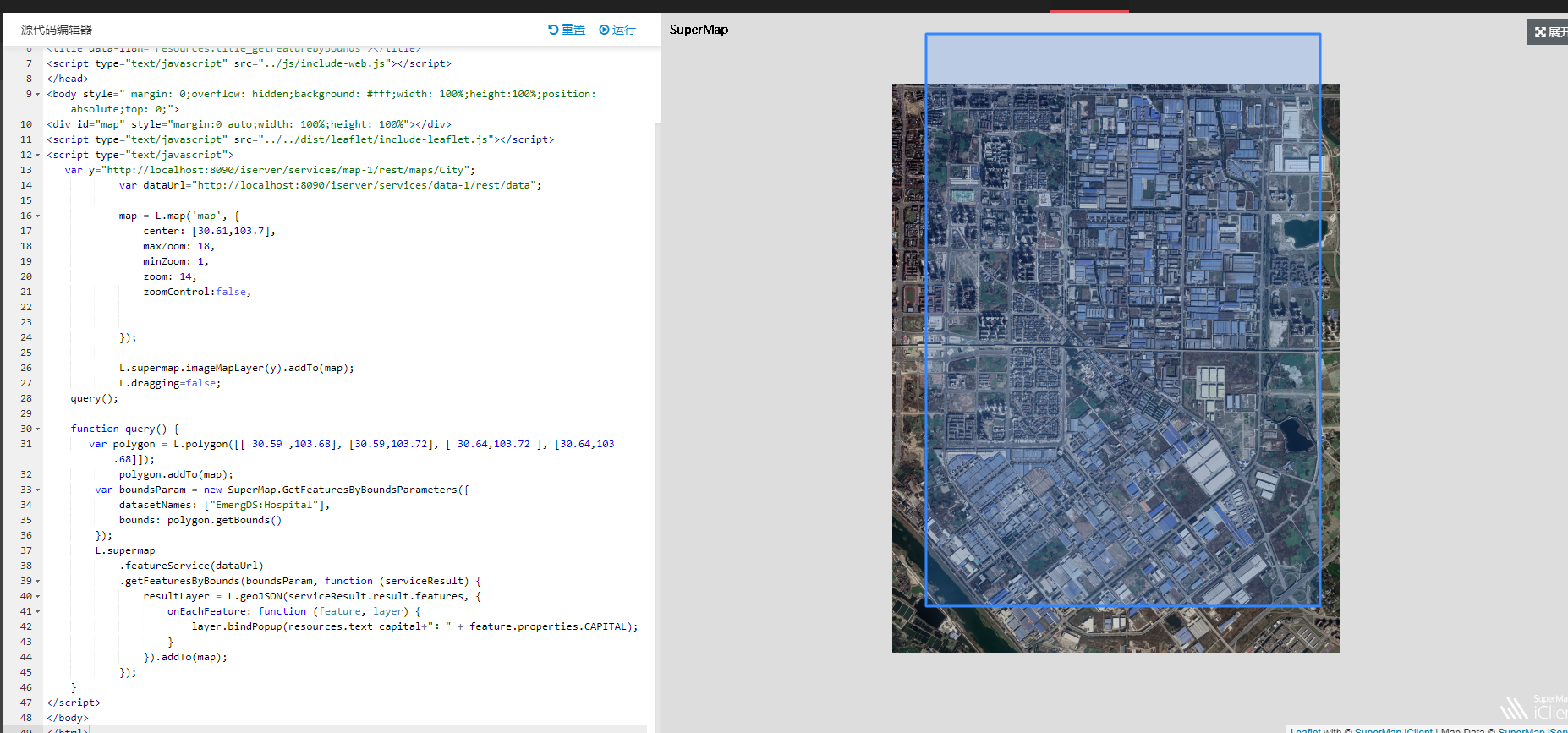
改后代码为
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title data-i18n="resources.title_getFeatureByBounds"></title>
<script type="text/javascript" src="../js/include-web.js"></script>
</head>
<body style=" margin: 0;overflow: hidden;background: #fff;width: 100%;height:100%;position: absolute;top: 0;">
<div id="map" style="margin:0 auto;width: 100%;height: 100%"></div>
<script type="text/javascript" src="../../dist/leaflet/include-leaflet.js"></script>
<script type="text/javascript">
var y="http://localhost:8090/iserver/services/map-1/rest/maps/City";
var dataUrl="http://localhost:8090/iserver/services/data-1/rest/data";
map = L.map('map', {
center: [30.61,103.7],
maxZoom: 18,
minZoom: 1,
zoom: 14,
zoomControl:false,
});
L.supermap.imageMapLayer(y).addTo(map);
L.dragging=false;
query();
function query() {
var polygon = L.polygon([[ 30.59 ,103.68], [30.59,103.72], [ 30.64,103.72 ], [30.64,103.68]]);
polygon.addTo(map);
var boundsParam = new SuperMap.GetFeaturesByBoundsParameters({
datasetNames: ["EmergDS:Hospital"],
bounds: polygon.getBounds()
});
L.supermap
.featureService(dataUrl)
.getFeaturesByBounds(boundsParam, function (serviceResult) {
resultLayer = L.geoJSON(serviceResult.result.features, {
onEachFeature: function (feature, layer) {
layer.bindPopup(resources.text_capital+":" + feature.properties.CAPITAL);
}
}).addTo(map);
});
}
</script>
</body>
</html>
已知的是我的数据服务中EmergDS:Hospital是存在的,但是不知道为什么最后显示不出来查询结果




 热门文章
热门文章


 热门文章
热门文章

