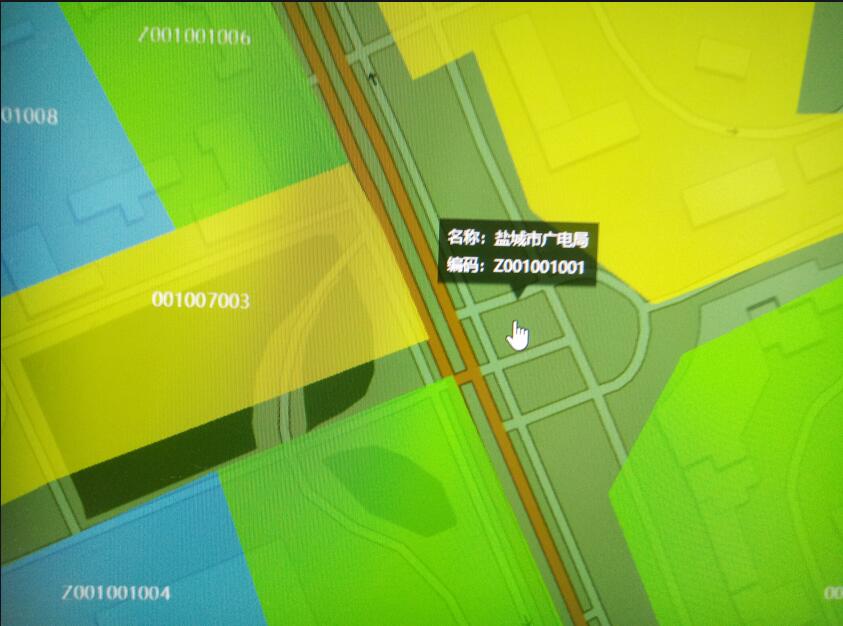
加载GeoJson面数据后,设置MOUSE_MOVE、LEFT_CLICK等事件(展示面实体的属性信息)
----------------------------------------------------------------------------------
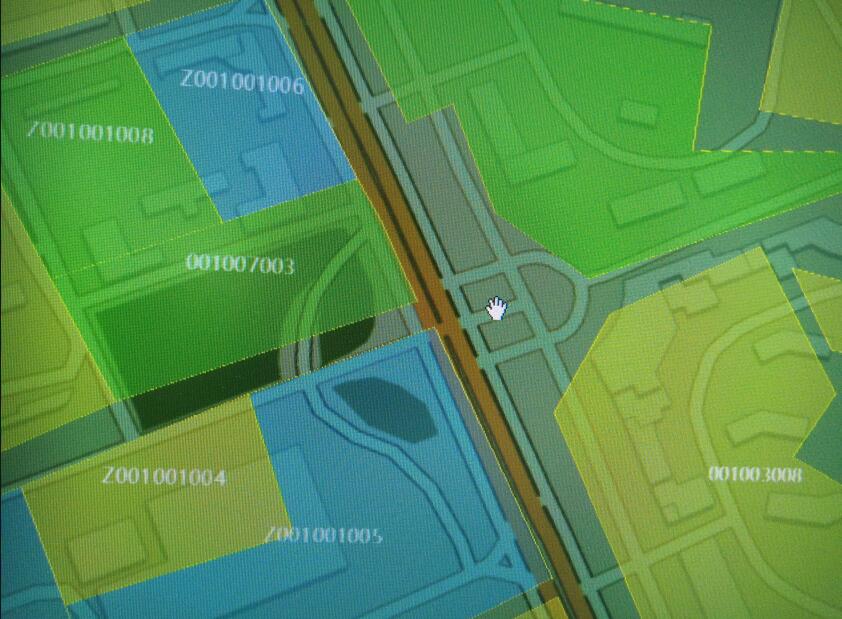
var promiseB = Cesium.GeoJsonDataSource.load(url, {
clampToGround : true
});
若是贴地模式加载,则 当鼠标不在面实体上时,仍然触发事件

----------------------------------------------------------------------------------
var promiseB = Cesium.GeoJsonDataSource.load(url, {
clampToGround : false
});
而非贴地模式就鼠标移动事件就能正常

----------------------------------------------------------------------------------
请问 怎么在 贴地模式下,使鼠标事件正常触发,

 热门文章
热门文章


 热门文章
热门文章

