使用产品:iserver 8c 810 操作系统:win10 x64
问题详细描述:使用官方webgl范例:SuperMap iClient3D 9D for WebGL气泡
var viewer;
var scene;
function onload(Cesium) {
//初始化viewer部件
viewer = new Cesium.Viewer('cesiumContainer');
scene = viewer.scene;
//设置开启地下场景
//viewer.scene.undergroundMode = true;
//viewer.scene.screenSpaceCameraController.minimumZoomDistance = -1000; //设置相机最小缩放距离,距离地表-1000米
var bubble = new Bubble(scene, 'bubble');
var promise = scene.open("http://localhost:8090/iserver/services/3D-SMHB3D/rest/realspace");
promise.then(function(layers) {
viewer.zoomTo(layers[0]);
layers[0].cullEnabled=false;
});
var scene = viewer.scene;
var canvas = scene.canvas;
var widget = viewer.cesiumWidget;
$('#loadingbar').remove();
//注册鼠标点击事件
var handler = new Cesium.ScreenSpaceEventHandler(scene.canvas);
handler.setInputAction(function(e) {
var layers = scene.layers;
var layerCount = layers._layers.length;
for(var i = 0; i < layerCount; i++) {
var layer = layers.findByIndex(i);
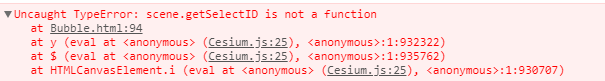
var id = scene.getSelectID(e.position, layer);
if(id > 0) {
/*console.log(layer);
console.log(id);*/
//修改bubble内容
document.getElementById('title').innerText = '图层名:' + layer._name;
document.getElementById('des').innerText = 'SMID:' + id;
//传入坐标
var position = scene.pickPosition(e.position);
//将笛卡尔坐标转化为经纬度坐标
var cartographic = Cesium.Cartographic.fromCartesian(position);
var longitude = Cesium.Math.toDegrees(cartographic.longitude);
var latitude = Cesium.Math.toDegrees(cartographic.latitude);
var height = cartographic.height;
var bubbleposition = new Cesium.Cartesian3.fromDegrees(longitude, latitude, height);
bubble.showAt(bubbleposition);
return;
} else {
bubble.visibility(false);
}
}
}, Cesium.ScreenSpaceEventType.LEFT_CLICK);
}


问题重现步骤: 将open地址改成发布的服务地址,点击报错,请问是我使用的方法有错还是什么问题


 热门文章
热门文章


 热门文章
热门文章

