问题描述:在各种信息正常访问和正常加载的情况下,执行map.addLayer(vectorLayer);添加矢量瓦片数据,出现Uncaught TypeError: Cannot read properties of undefined (reading 'ol_uid')错误
重现: 1.加载各项服务
onMounted(async() => {
initMap();
initvector().then(() => {
if (vectorLayer) {
addlayers();
console.log('矢量图层已添加');
} else {
console.error('矢量图层未构造完成');
}
})
});
let map;
let vectorLayer;
// 地图实例化函数
const initMap = () => {
// const url = "http://localhost:8090/iserver/services/map-chengdu/rest/maps/chengdu_sheng%40chengdu";
// const url = "http://localhost:8090/iserver/services/map-cd_data/rest/maps/chengdu_alldata";
const url = "https://iserver.supermap.io/iserver/services/map-world/rest/maps/World"
const sheng_url = "http://localhost:8090/iserver/services/map-cd_data/rest/maps/sichuan_sheng"
const elem_url = "http://localhost:8090/iserver/services/map-cd_data/rest"
const source = new TileSuperMapRest({url: url,wrapX: true,})
const source_sheng = new TileSuperMapRest({url: sheng_url,wrapX: true,})
map = new Map({
layers: [
new TileLayer({
source: source,
projection: "EPSG:4326",
}),
// new TileLayer({
// source: source_sheng,
// projection: "EPSG:4326",
// }),
],
view: new View({
center: [104.08 , 30.75],
zoom: 10,
projection:'EPSG:4326'
}),
target: 'maplayer',
controls:[
// 比例尺
new ScaleLine({
className:'ol-scale-line',
target:document.getElementById('scale-bar'),
minWidth:64,
units:'metric'
}),
// 缩略图
new OverviewMap({
className: 'ol-overviewmap ol-custom-overviewmap', // 可自定义样式类名
collapsed: false, // 默认展开
collapsible: false,
view: new View({
projection: 'EPSG:4326',
multiWorld: true
}),
collapsed: false,
layers: [
new TileLayer({
source: source,
projection: "EPSG:4326",
}),
]
}),
]
});
}
// 矢量图层添加
const initvector = () => {
return new Promise((resolve, reject) => {
if (!map || !map.getTargetElement()) {
console.error('地图尚未初始化');
return;
}
// iserver矢量地图服务
const line_url = "http://localhost:8090/iserver/services/map-cd_data/rest/maps/roads_Clip%40DataSource"
// const line_url_vector = "http://localhost:8090/iserver/services/map-cd_data-3/restjsr/v1/vectortile/maps/roads_Clip%40DataSource.json"
// const line_style_url = "http://localhost:8090/iserver/services/map-cd_data-3/restjsr/v1/vectortile/maps/roads_Clip%40DataSource/style"
new MapService(line_url).processAsync().then(serviceResult => {
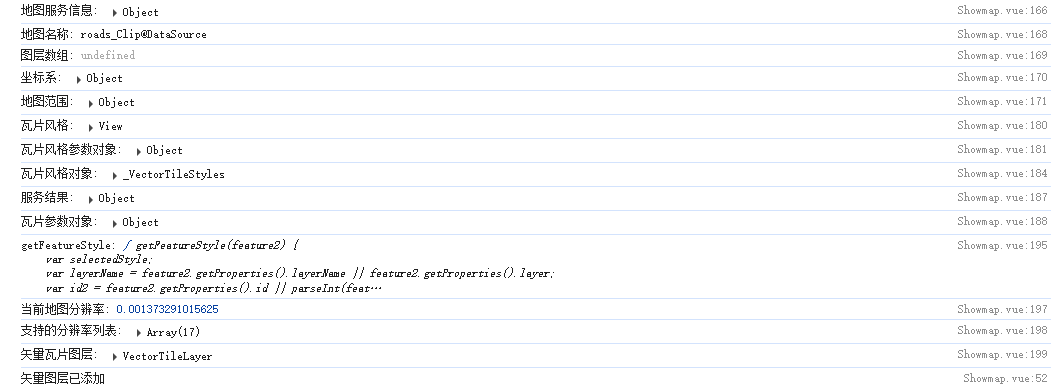
console.log('地图服务信息:', serviceResult);
const mapInfo = serviceResult.result;
console.log('地图名称:', mapInfo.name);
console.log('图层数组:', mapInfo.layers);
console.log('坐标系:', mapInfo.prjCoordSys);
console.log('地图范围:', mapInfo.bounds);
const style = map.getView()
// 矢量瓦片风格参数对象
var stylesOptions = {
url: line_url,
view: style
};
console.log('瓦片风格:', style);
console.log('瓦片风格参数对象:', stylesOptions);
// 创建瓦片风格对象
var vectorTileStyles = new VectorTileStyles(stylesOptions);
console.log('瓦片风格对象:', vectorTileStyles);
// 通过地图信息获取瓦片参数对象
var vectorTileOptions = VectorTileSuperMapRest.optionsFromMapJSON(line_url, serviceResult.result);
console.log('服务结果:', serviceResult.result);
console.log('瓦片参数对象:', vectorTileOptions);
try {
// 添加矢量瓦片图层
vectorLayer = new VectorTile({
source: new VectorTileSuperMapRest(vectorTileOptions),
style: vectorTileStyles.getFeatureStyle
});
console.log('getFeatureStyle:', vectorTileStyles.getFeatureStyle);
console.log('当前地图分辨率:', map.getView().getResolution());
console.log('支持的分辨率列表:', vectorTileOptions.tileGrid.resolutions_);
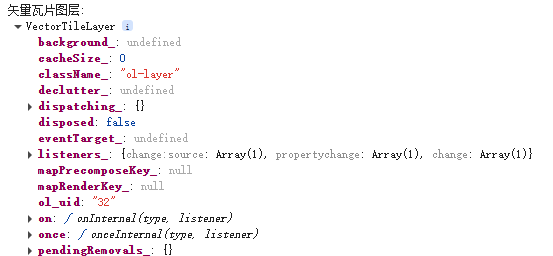
console.log('矢量瓦片图层:', vectorLayer);
resolve();
} catch (e) {
console.error('构造矢量图层失败:', e);
reject(e);
}
})
})
}
const addlayers = () => {
map.addLayer(vectorLayer);
};
控制台返回信息
 矢量瓦片图层的ol_uid信息
矢量瓦片图层的ol_uid信息

2.执行 map.addLayer(vectorLayer);后报错
Uncaught TypeError: Cannot read properties of undefined (reading 'ol_uid')
at getUid (@supermapgis_iclient-ol.js?v=989681ed:276268:14)
at VectorRenderTile.getContext (@supermapgis_iclient-ol.js?v=989681ed:361264:17)
at CanvasVectorTileLayerRenderer.renderTileImage_ (chunk-OANGUXVK.js?v=989681ed:806:26)
at CanvasVectorTileLayerRenderer.drawTile (chunk-OANGUXVK.js?v=989681ed:99:12)
at CanvasVectorTileLayerRenderer.renderFrame (chunk-4UCJ77ZV.js?v=989681ed:1950:14)
at VectorTileLayer.render (chunk-YZ5MUZIA.js?v=989681ed:282:28)
at CompositeMapRenderer.renderFrame (chunk-IT6QXFSY.js?v=989681ed:3062:29)
at Map.renderFrame_ (chunk-IT6QXFSY.js?v=989681ed:4191:20)
at Map.animationDelay_ (chunk-IT6QXFSY.js?v=989681ed:4056:10)
补充:map实例也正常加载,代码执行顺序应该也没错

 热门文章
热门文章






