使用产品:iserver 10i
操作系统:win11 x64
数据类型: 文件型
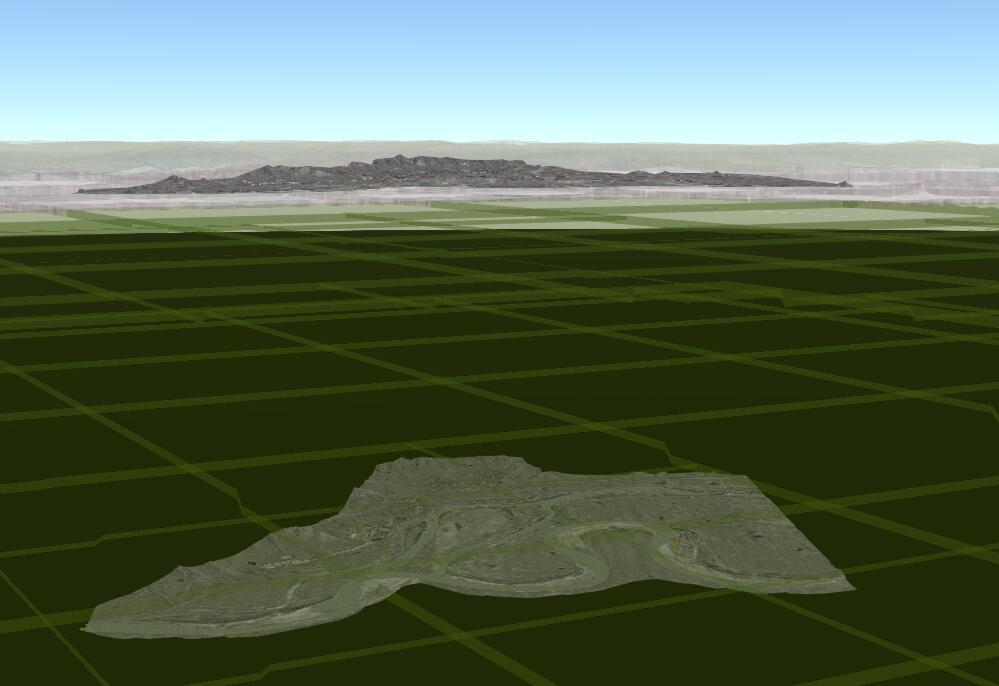
因为倾斜摄影模型局部要比地形低一些,为了展示效果需要将倾斜摄影模型图层进行抬高,通过S3MTilesLayer方式加载到场景中,如果不修改高度的话,图层是可以显示的,但是如果对地形高度进行修改后刷新,图层就无法显示了。
var promise = scene.addS3MTilesLayerByScp(service.url,
{
name: name
});
Cesium.when(promise, function (layer) {
//设置相机位置,定位至模型
// viewer.zoomTo(layer);
layer.height = 30;
layer.refresh();
//不添加上述两行,图层可以加载
}, function () {
var title = '加载SCP失败,请检查网络连接状态或者url地址是否正确?';
widget.showErrorPanel(title, undefined, e);
});
问题补充:
我将地形设置透明度为0.5的时候再添加该图层,发现它被添加在地下很深的地方,比不设置高度还低很多,而且不管高度设置值为多少,该模型位置始终不见提高。


 热门文章
热门文章


 热门文章
热门文章

