使用产品:iserver 11i、iCilent 11i for leaflet
问题详细描述:iCilent for leaflet调用iserver矢量瓦片服务点的样式丢失
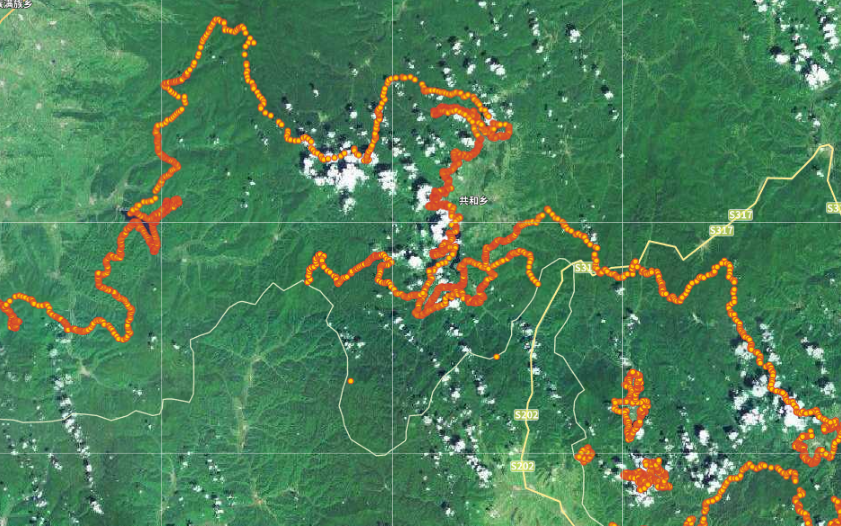
利用iserver发布矢量服务预览图是这样的:

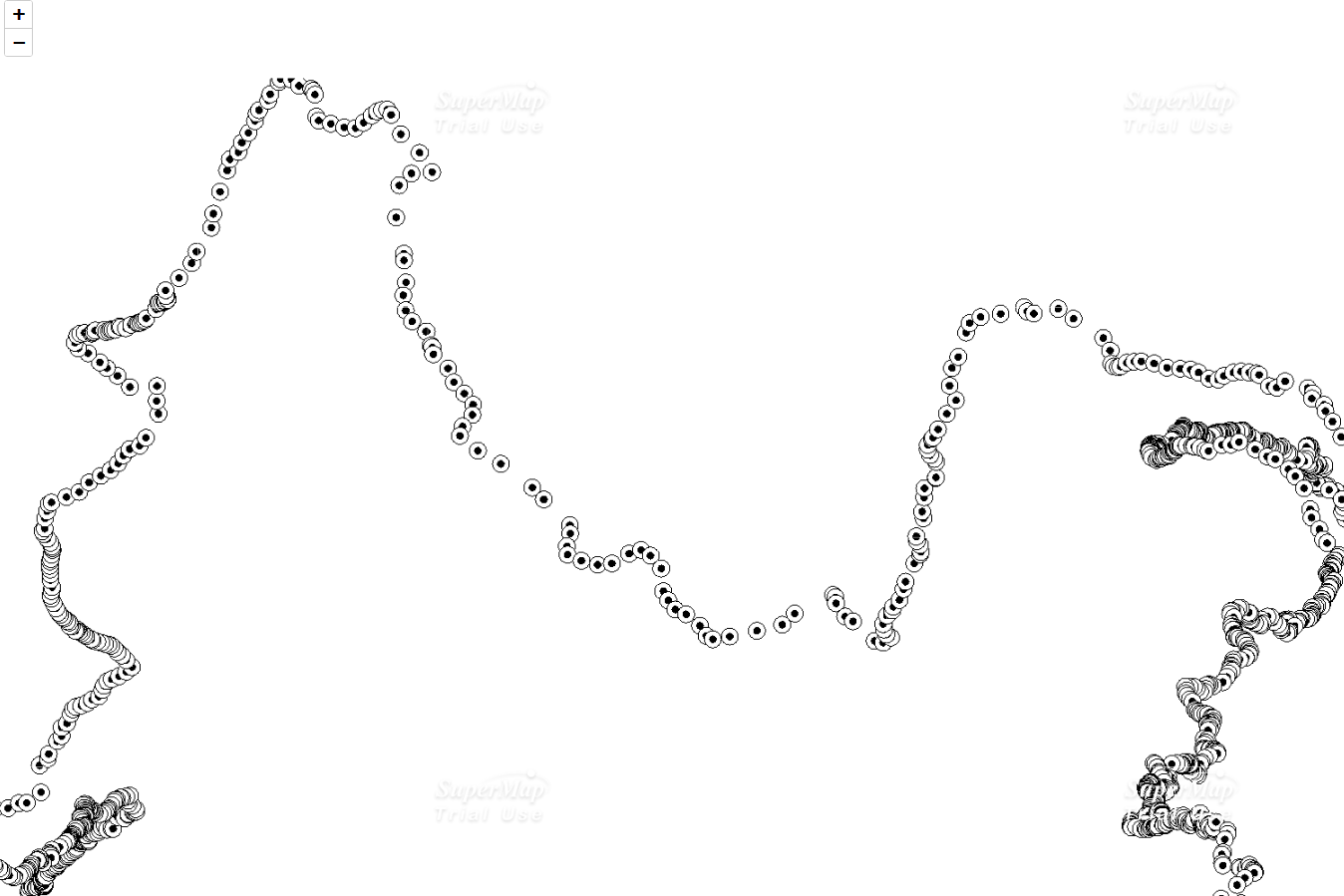
加载到地图上却变成了这样,样式丢失了

以下是代码:
//加载矢量图层
var vectorUrl = "http://localhost:8090/iserver/services/map-KJDB/rest/maps/%E4%B8%9C%E5%8C%97%E8%99%8E%E8%B1%B9%E5%9B%BD%E5%AE%B6%E5%85%AC%E5%9B%AD%E8%BE%B9%E7%95%8C%E7%82%B9_1%40%E5%8B%98%E7%95%8C%E5%AE%9A%E6%A0%87%E6%88%90%E6%9E%9C";
//创建一个矢量瓦片图层
var vectorLayer = new L.supermap.TiledVectorLayer(vectorUrl, {
cacheEnabled: true,
returnAttributes: true,
attribution: "Tile Data©SuperMap iServer with©SuperMap iClient"
}).addTo(this.map);
//矢量瓦片图层添加点击事件,设置默认风格
vectorLayer.on('click', function (evt) {
var id = evt.layer.properties.id;
var layerName = evt.layer.layerName;
// 设置矢量瓦片图层样式
// var selectStyle = {
// fillColor: '#800026',
// fillOpacity: 0.5,
// stroke: true,
// fill: true,
// color: 'red',
// opacity: 1,
// weight: 2
// };
vectorLayer.setFeatureStyle(id, layerName);
});
还有,如果我需要实现点击图上矢量弹出对应属性,应该调用什么接口,有实现的样例么?

 热门文章
热门文章


 热门文章
热门文章

