老师好,用div弹窗显示统计表时,设置其overflow的scroll没有效果,而只是底窗口可以滚动;
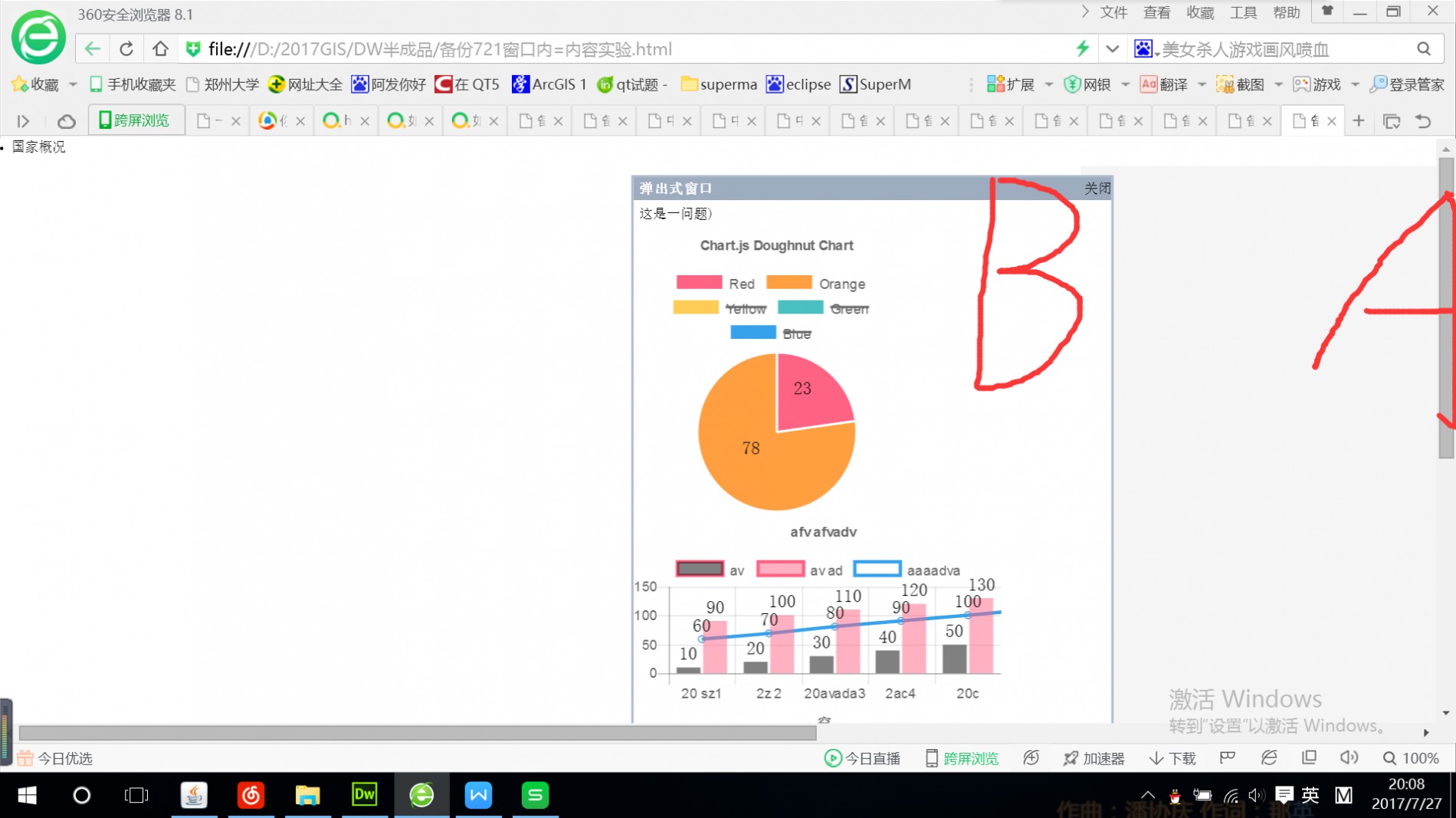
下面是运行结果:
 如图标记,要实现B弹窗有滚轮,而A底窗口不滚动。
如图标记,要实现B弹窗有滚轮,而A底窗口不滚动。
下面是我的这部分代码:
设置底窗口的代码:
<style>
<!--
body{font-family:宋体; font-size:12px; padding:0px; margin:0px;}
.showWindow:hover{color:#FF0000}
.win_bg{background:#CCC; opacity:0.2; filter:alpha(opacity=20); position:relative; left:950px; top:10px; overflow=scroll;width:100%; height:100%; z-index:998;}
.winTitle{background:#9DACBF; height:20px; line-height:20px}
.winTitle .title_left{font-weight:bold; color:#FFF; padding-left:5px; float:left}
.winTitle .title_right{float:right}
.winTitle .title_right a{color:#000; text-decoration:none}
.winTitle .title_right a:hover{text-decoration:underline; color:#FF0000}
.winContent{padding:5px;}
-->
</style>
设置div弹窗的代码:
var objWin=document.createElement("div");
objWin.id="divWin";
objWin.style.position="absolute";
// objWin.style.width="420px";
//objWin.style.height="900px";
objWin.style.left="950px";
objWin.style.overflow=scroll;
objWin.style.border="2px solid #AEBBCA";
objWin.style.background="#FFF";
objWin.style.zIndex=999;
document.body.appendChild(objWin);
}
以及给统计表分配div的代码:
var str="";
str+='<div class="winTitle" onMouseDown="startMove(this,event)" onMouseUp="stopMove(this,event)"><span class="title_left">弹出式窗口</span><span class="title_right"><a href="javascript:closeWindow()" title="单击关闭此窗口">关闭</a></span><br style="clear:right"/></div>'; //标题栏
str+='<div class="winContent">这是一问题)</div>'; //窗口内容
//str+='<div class="winContent"><input type="button" onclick="openwin3()" value="人口情况" /></div>'
str+='<div id="canvas-helper" style="width:200px;overflow=scroll"><canvas id="chart-holder" /></div>';
str+=' <div style="width:400px;overflow=scroll"><canvas id="canvas"></canvas></div>';
//<div id="canvas-helper" style="width:30%">
// <canvas id="chart-area" />
//</div>
str+='<div style="width:400px;overflow=scroll"><canvas id="canvas-helpers"></canvas></div> ';
请老师指正帮助,谢谢!

 热门文章
热门文章


 热门文章
热门文章

