使用产品:SuperMap iClient3D for Cesium
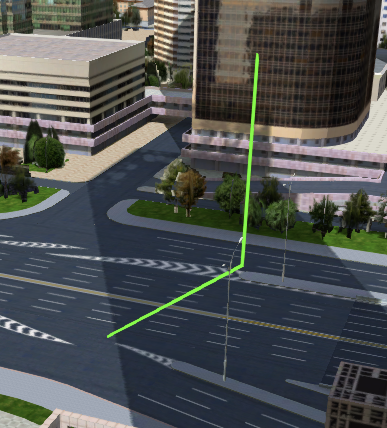
问题详细描述:请问如何测量角度?如下,在通过http://support.supermap.com.cn:8090/webgl/examples/webgl/editor.html#drawHandler示例的量算方法绘制线后,有没有办法得到这个夹角?或者有没有别的方法可以测量角度?
能不能拿到这个线的三个点的坐标,这样夹角就可以计算了?

代码
entityHandler(2);
function entityHandler(chooseDrawMode){
let DrawMode= ["点","线","面","地标"];
let clampMode = 0;
if(chooseDrawMode === 1){
window.handler = new Cesium.DrawHandler(window.viewer,chooseDrawMode,clampMode);
}else{
window.handler = new Cesium.DrawHandler(window.viewer,chooseDrawMode,Cesium.ClampMode.Space);
console.log(window.handler,'window.handler')
}
window.handler.activeEvt.addEventListener(function(isActive){
if(isActive == true){
window.viewer.enableCursorStyle = false;
window.viewer._element.style.cursor = '';
console.log(document.querySelector('body').classList,'classList')
document.querySelector('body').classList.remove('drawCur').add('drawCur');
}else{
window.viewer.enableCursorStyle = true;
document.querySelector('body').classList.remove('drawCur');
}
});
window.handler.movingEvt.addEventListener(function(windowPosition){
console.log('windowPosition')
tooltip.showAt(windowPosition,'<p>点击绘制'+DrawMode[chooseDrawMode]+',右击绘制结束</p>');
});
window.handler.drawEvt.addEventListener(function(result){
tooltip.setVisible(false);
});
window.handler.activate();
},

 热门文章
热门文章


 热门文章
热门文章

