服务:

代码就是文档的,只是换了个url,
var host = window.isLocal ? window.server : "https://iserver.supermap.io";
var map, selectId, selectLayerName, vectorLayer,
url = host+"/iserver/services/map-mapdata/rest/maps/province_1@map.leaflet";
// 初始化地图信息
var map = L.map('map', {
crs: L.CRS.EPSG4326,
center: [0, 0],
maxZoom: 18,
zoom: 1
});
new L.supermap.TiledMapLayer(url).addTo(map);
然后没有显示数据:

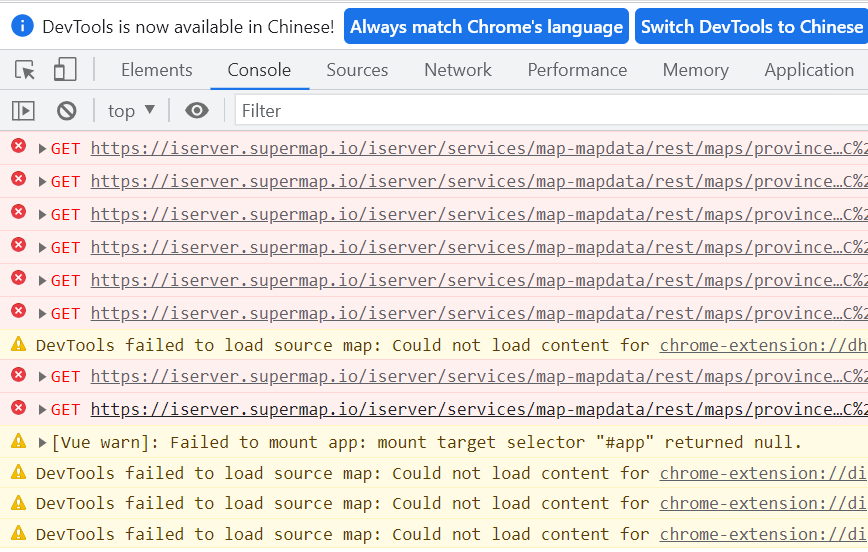
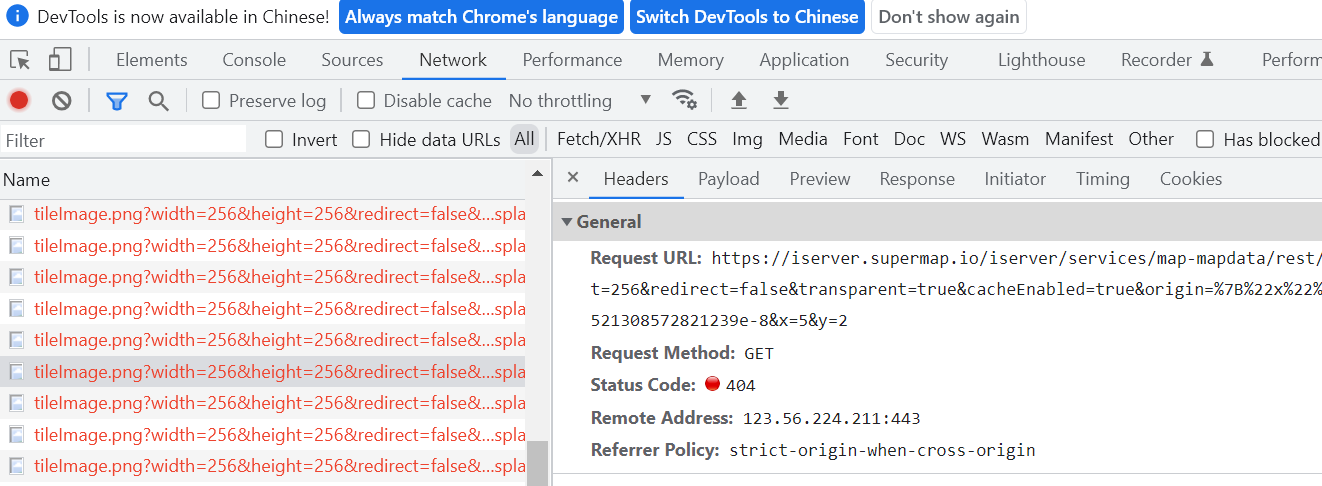
有这样的报错:



 热门文章
热门文章


 热门文章
热门文章

