问题详细信息填写请严格参照如下示例内容填写,否则有被封禁的危险:
使用产品:SuperMap iClient3D for WebGL 操作系统:windows10
问题详细描述:怎么实现线要素的geojson贴地形?
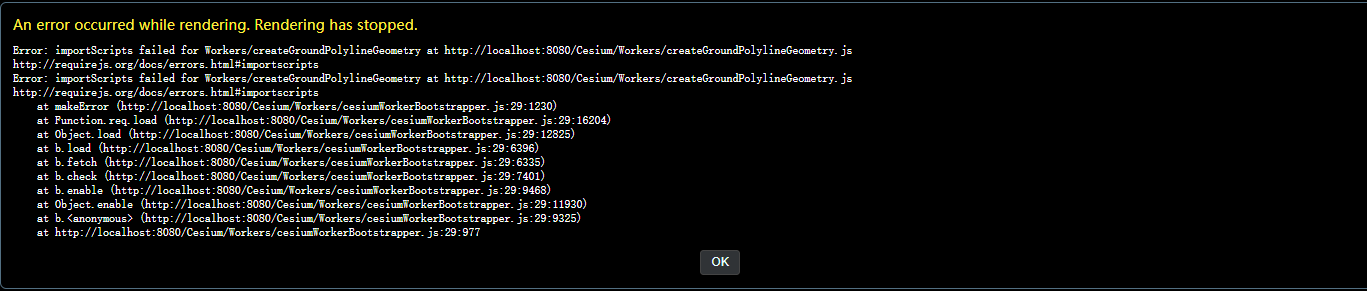
问题重现步骤:如下代码,加载geojson的线数据报错,报错如下截图,但是去掉clampToGround: true可以,但是线不贴地形。另外,官方demo是加载kml,可以实现贴地(http://support.supermap.com.cn:8090/webgl/examples/webgl/editor.html#KML_beijing),怎么实现加载geojson贴地?
let promise = new Cesium.GeoJsonDataSource("形").load(
"./徐家棚街道主要道路.json",
{
clampToGround: true,
stroke: Cesium.Color.YELLOW,
fill: Cesium.Color.YELLOW,
strokeWidth: 8,
}
);
promise.then((dataSource) => {
viewer.dataSources.add(dataSource);
});
报错的截图:


 热门文章
热门文章


 热门文章
热门文章

