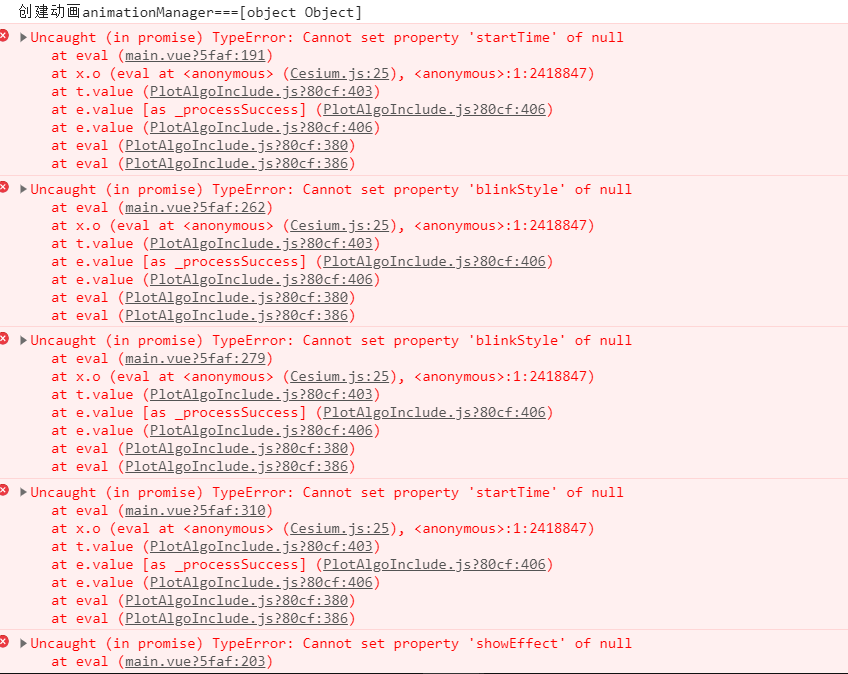
vue中态势推演,初始化地图为三维模型,点击态势推演按钮后v-if由false变为true,对地图进行destory(),点击创建动画,可以成功,这时候,播放、暂停等功能正常。然后再点击隐藏态势后,v-if变为false。再想进行第二次观看效果----即点击态势显示,这时候点击创建动画后,会报Uncaught (in promise) TypeError: Cannot set property 'startTime' of null错误 请问老师这是为什么,既然第一次可以成功,那么第二次为什么会出现错误。
请问老师这是为什么,既然第一次可以成功,那么第二次为什么会出现错误。
var geoJGSZ = null;
var geoTFXS = null;
var geoLJXS = null;
var geoTFXS2 = null;
var geoZYSS = null;
var geoLJZY = null;
var geoZYSS2 = null;
var geoJC = null;
var geoSJ = null;
var geoLJJL = null;
var geoJGJL = null;
var pointsJGSZ = [];
pointsJGSZ[0] = new Cesium.PlotPoint3D(13.0486416724835, 47.827217402435, 0);
pointsJGSZ[1] = new Cesium.PlotPoint3D(13.0484530291208, 47.8273069046719, 0);
pointsJGSZ[2] = new Cesium.PlotPoint3D(13.0498576145008, 47.8282734633643, 0);
pointsJGSZ[3] = new Cesium.PlotPoint3D(13.0513393769035, 47.8287206684327, 0);
pointsJGSZ = this.MoveSymbol(pointsJGSZ);
window.console.log("111--"+this.plottingLayer)
window.console.log("111--"+this.animationManager)
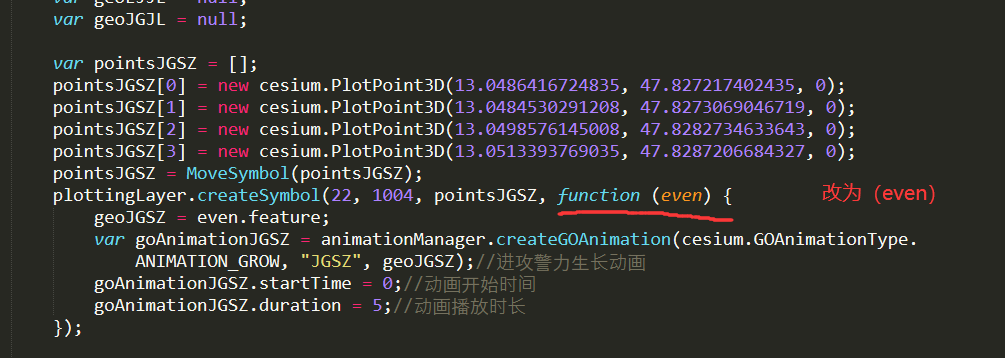
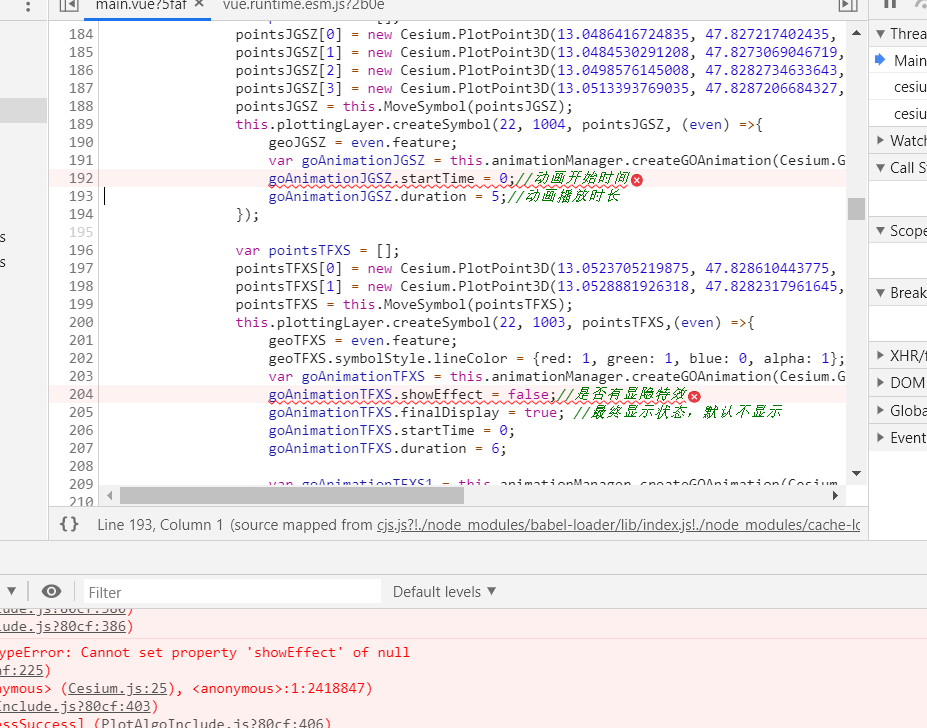
this.plottingLayer.createSymbol(22, 1004, pointsJGSZ, (even) =>{
geoJGSZ = even.feature;
var goAnimationJGSZ = this.animationManager.createGOAnimation(Cesium.GOAnimationType.ANIMATION_GROW, "JGSZ", geoJGSZ);//进攻警力生长动画
goAnimationJGSZ.startTime = 0;//动画开始时间
goAnimationJGSZ.duration = 5;//动画播放时长
});
var pointsTFXS = [];
pointsTFXS[0] = new Cesium.PlotPoint3D(13.0523705219875, 47.828610443775, 0);
pointsTFXS[1] = new Cesium.PlotPoint3D(13.0528881926318, 47.8282317961645, 0);
pointsTFXS = this.MoveSymbol(pointsTFXS);
this.plottingLayer.createSymbol(22, 1003, pointsTFXS,(even) =>{
geoTFXS = even.feature;
geoTFXS.symbolStyle.lineColor = {red: 1, green: 1, blue: 0, alpha: 1};//"#ffff00"
var goAnimationTFXS = this.animationManager.createGOAnimation(Cesium.GOAnimationType.ANIMATION_SHOW, "TFXS1", geoTFXS);//逃犯显隐动画
goAnimationTFXS.showEffect = false;//是否有显隐特效
goAnimationTFXS.finalDisplay = true; //最终显示状态,默认不显示
goAnimationTFXS.startTime = 0;
goAnimationTFXS.duration = 6;
var goAnimationTFXS1 = this.animationManager.createGOAnimation(Cesium.GOAnimationType.ANIMATION_GROW, "TFSZ1", geoTFXS);//逃犯生长动画
goAnimationTFXS1.startTime = 5;
goAnimationTFXS1.duration = 6;
goAnimationTFXS1.startScale = 1;//生长动画开始比例
goAnimationTFXS1.endScale = 0;//生长动画结束比例
});
之前出现animationManager undefined的原因是因为异步加载机制


 热门文章
热门文章


 热门文章
热门文章

