InitPlot(viewer, serverUrl){
if (!viewer) {
return;
}
var campos = Cesium.Cartesian3.fromDegrees(121.58041176757547, 38.859240850898405, 500);
viewer.scene.camera.flyTo({
destination: campos,
orientation: {
heading: Cesium.Math.toRadians(0),
pitch: -0.20917672793046682,
roll: 2.708944180085382e-13
}
});
this.plottingLayer = new Cesium.PlottingLayer(viewer.scene, "plottingLayer");
viewer.scene.layers.add(this.plottingLayer);
var plotting = Cesium.Plotting.getInstance(serverUrl, viewer.scene);
var plotEditControl = new Cesium.PlotEditControl(viewer.scene, this.plottingLayer);//编辑控件
plotEditControl.activate();
this.animationManager = plotting.getGOAnimationManager();
/*this.animationManager=animationManager;*/
window.setInterval(function execute() {
this.animationManager.execute();
}, 100);
},



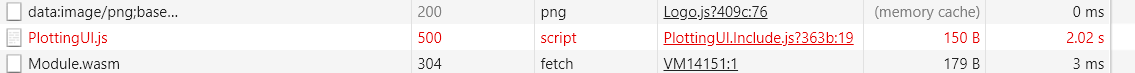
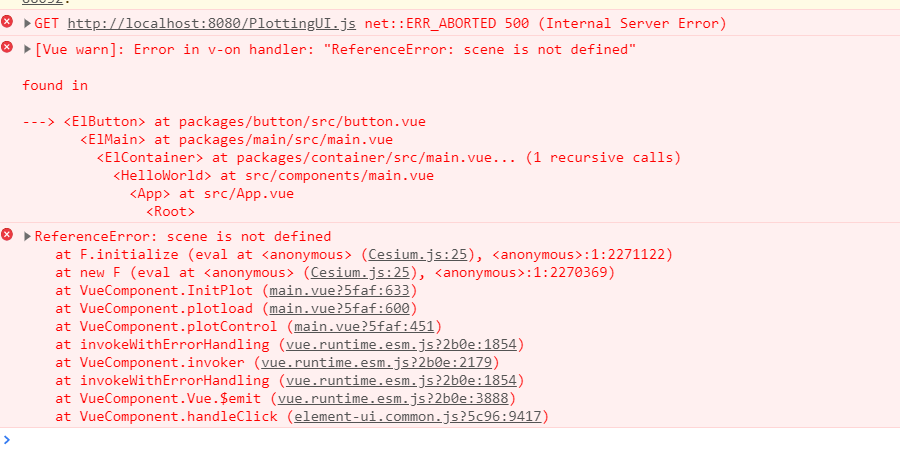
 老师您好,在vue项目中加载三维的态势推演,引入了js后,先是报PlottingUI.js 500的错误,然后点开三维态势按钮后,出现scene is not defined,这是为什么。
老师您好,在vue项目中加载三维的态势推演,引入了js后,先是报PlottingUI.js 500的错误,然后点开三维态势按钮后,出现scene is not defined,这是为什么。

 热门文章
热门文章


 热门文章
热门文章

