使用产品:iserver10i 操作系统:win7 x64
数据类型: 示例 3D-CBD
浏览器:chrome 版本 59.0.3071.86(正式版本) (32 位)
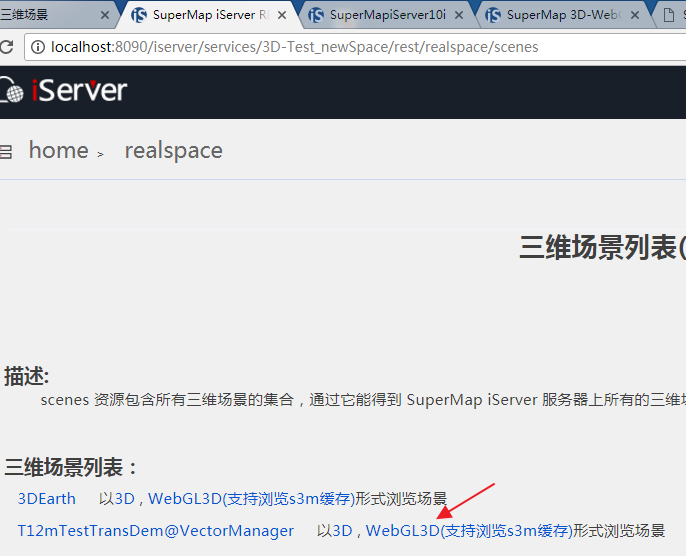
问题详细描述1:iserver示例3D-CBD,WebGL3D(支持浏览s3m缓存)形式浏览场景,显示“An error occurred while rendering. Rendering has stopped”;
问题详细描述1:启动iserver后,发布idesktop 10i制作的三维场景缓存,以WebGL3D(支持浏览s3m缓存)形式浏览场景,显示“An error occurred while rendering. Rendering has stopped”;

问题详细描述3:跟着“SuperMap iClient3D for WebGL数据加载”课程进行学习(代码如下),访问“http://localhost:8090/Test_newSpace/index.html”时,显示“An error occurred while rendering. Rendering has stopped”;

<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html" charset="UTF-8" />
<meta name ="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,minimum-scale=1,user-scalable=no">
<meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1">
<title>hello-3DViewer</title>
<link href="./css/widgets.css" rel="stylesheet">
<script type="text/javascript" src="./js/require.min.js" data-main="js/main"></script>
<script type="text/javascript">
function onload(Cesium) {
var viewer = new Cesium.Viewer('cesiumContainer');
var scene = Viewer.scene;
}
</script>
</head>
<body>
<div id="cesiumContainer" style="width: 100%; height: 100%;"></div>
</body>
</html>

 热门文章
热门文章


 热门文章
热门文章

