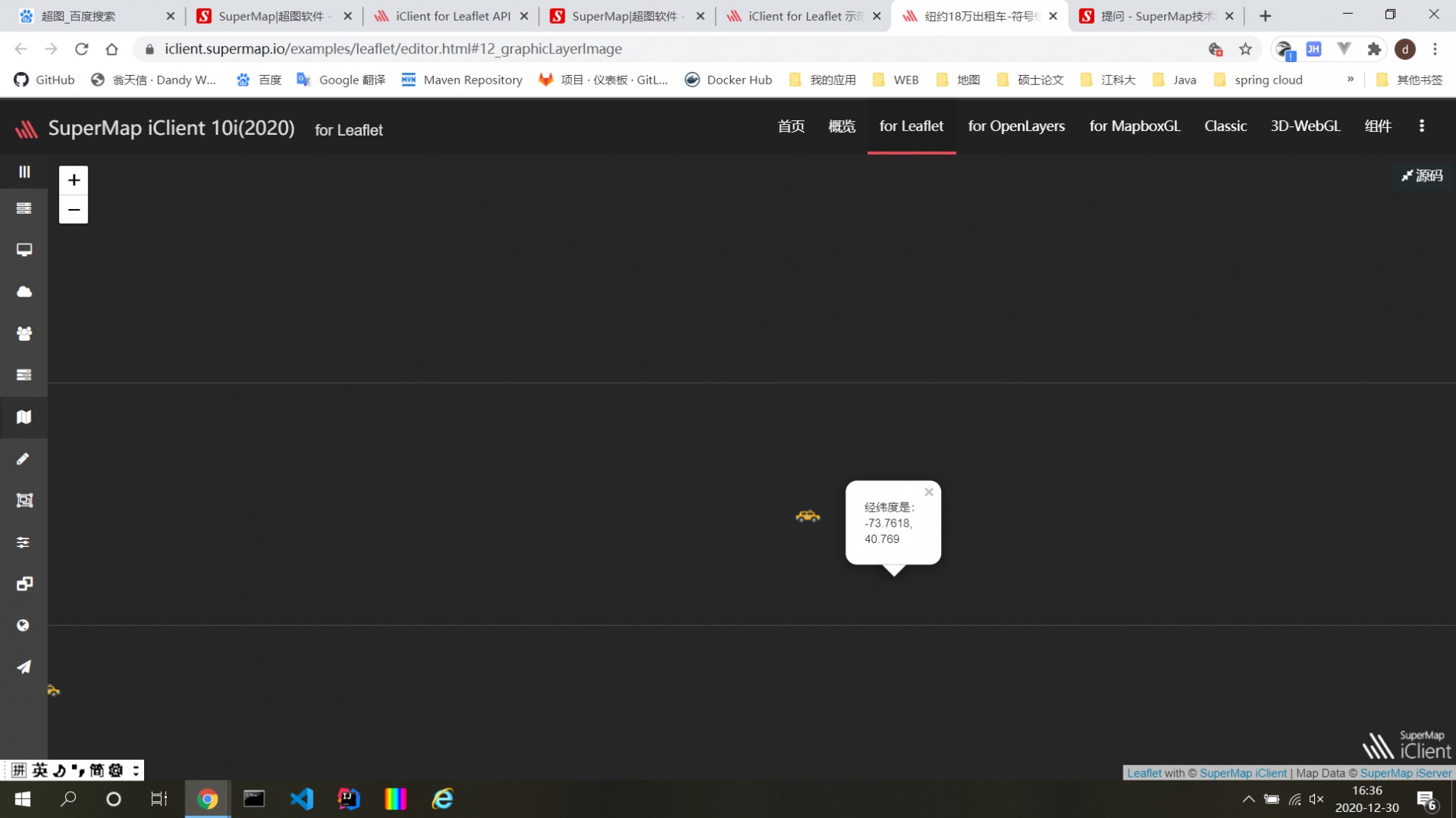
高效率点图层 graphicLayer 绑定popup弹框的点击事件 地图缩放放大时 弹框会产生偏移.下面是代码以及截图(放大后 弹框位置偏移 )
//绘制图层
L.supermap.graphicLayer(graphics, {
render: 'canvas',
onClick: function (graphic, evt) {
L.popup().setLatLng(evt.latlng)
.setContent('<p>' + resources.text_latLng + ':<br>' + graphic.getLatLng()
.lng + ',<br>' + graphic.getLatLng().lat + '</p>')
.openOn(map);
}
}).addTo(map);


 热门文章
热门文章


 热门文章
热门文章

