样式代码:
<div class="one" id="onel"><span></span></div>
.one{position: absolute;left:600px; top:100px;background:#009FD9;width: 10px;height: 10px;border-radius:50%;}
.one span{animation-delay: 2.7s;position: absolute;top:50%;left:50%;margin-left:-20px;margin-top:-20px;display:block;width: 40px;height: 40px;border-radius:50%;animation: myfirst1 4s infinite;border:1px solid #009FD9;opacity: 0;}
@keyframes myfirst1{
0% {transform: scale(0);opacity: 0;}
/* 40% {transform: scale(3);} */
60% {opacity: 0.8;}
/* 80% {transform: scale(5);} */
100% {transform: scale(1);opacity: 0;}
}
地图代码:
var point_overlay1 = new Overlay({
element: document.getElementById('onel'),
positioning: 'center-center',
position: [116.82327194391266, 36.45391182159135]
});
map.addOverlay(point_overlay1);
借助div在地图上展示点动画效果.
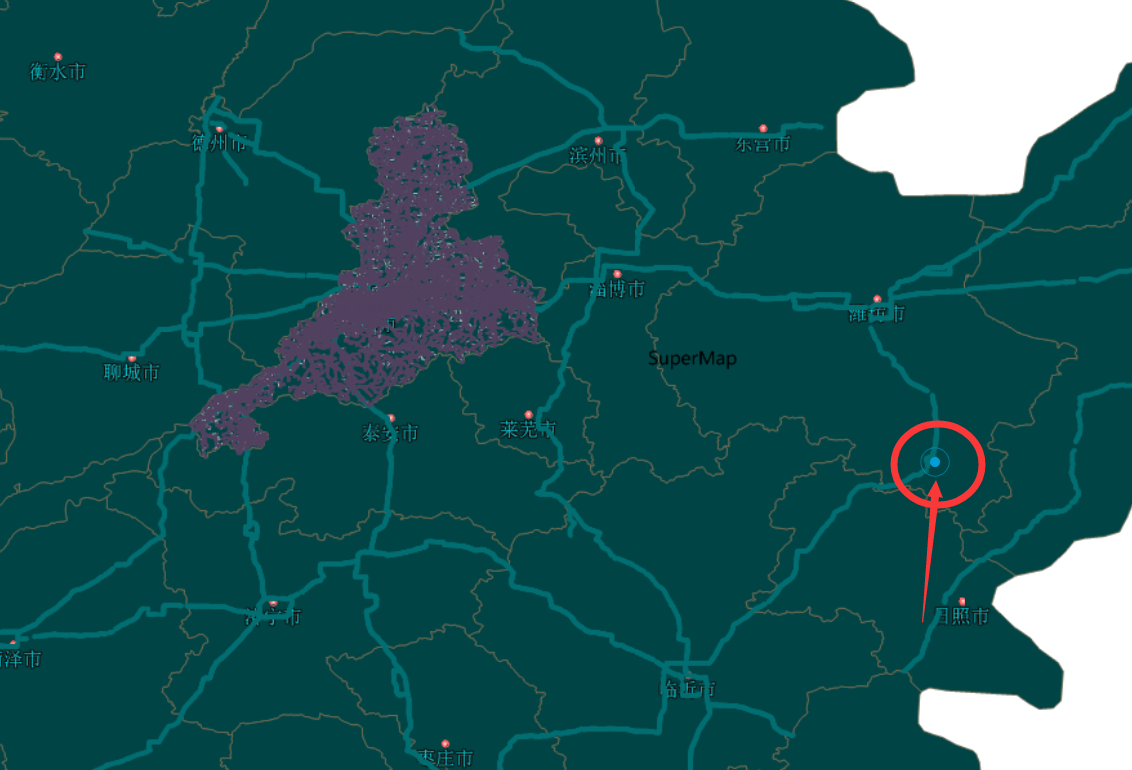
如图示例1: (点开放大看,截图有点大了)
 然而刚进地图这个点也不对,这个是在济南市的点位! 这也不是重点,重点是下图. (点开放大看,截图有点大了)
然而刚进地图这个点也不对,这个是在济南市的点位! 这也不是重点,重点是下图. (点开放大看,截图有点大了)
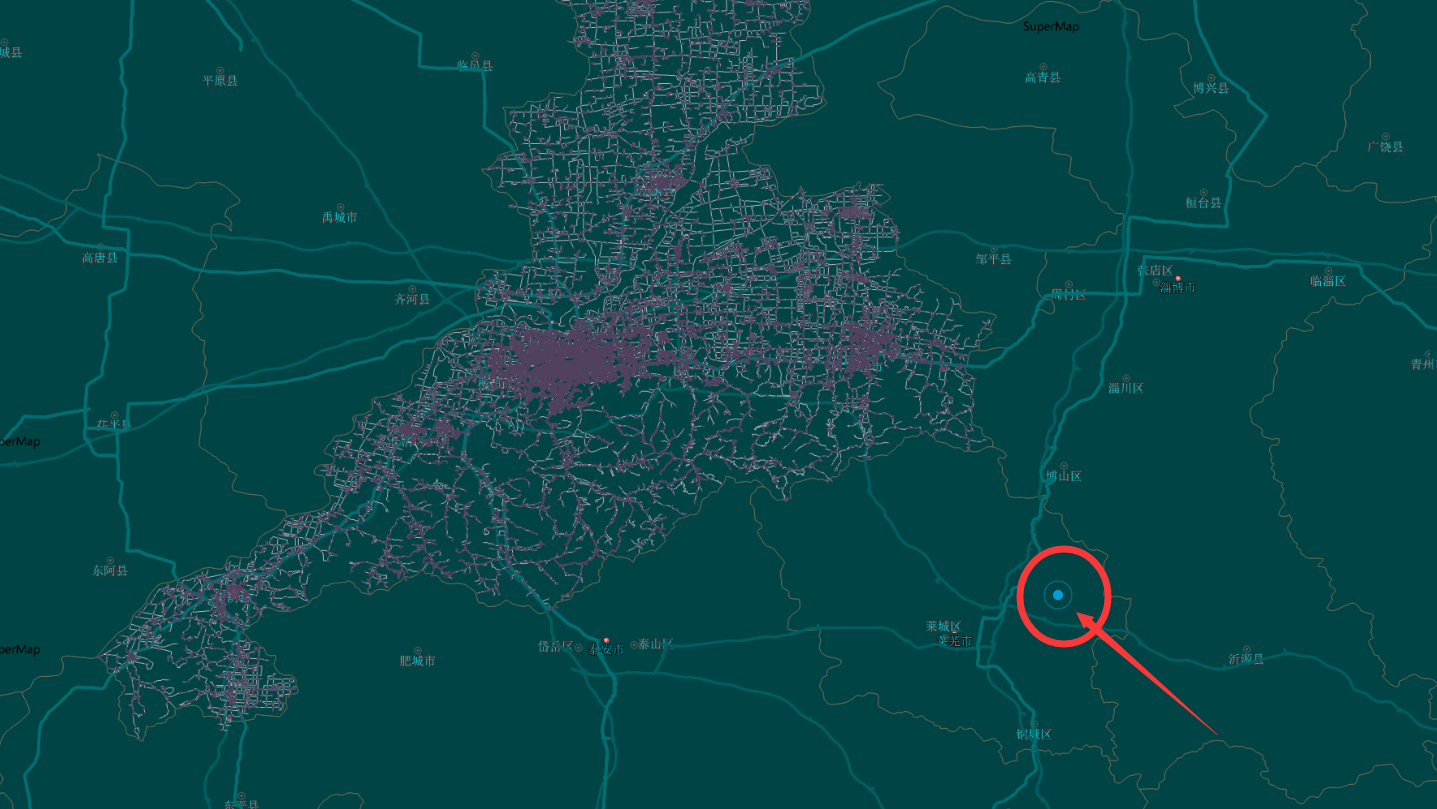
 放大之后这个点位就变位置了! 可能是Overlay 参数设置有问题,请大神指正一下谢谢~!
放大之后这个点位就变位置了! 可能是Overlay 参数设置有问题,请大神指正一下谢谢~!

 热门文章
热门文章


 热门文章
热门文章

