


<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script src="Scripts/jquery-1.8.2.min.js"></script>
<script src="dist/include-leaflet.js"></script>
<script type="text/javascript">
var map;
$(function () {
// 创建地图对象 经度:39.1552734375
map = L.map('myMap', {
center: [22.23335151669744, 113.67828369140625],
zoom: 12,
crs: L.CRS.EPSG4326,
doubleClickZoom: false, // 禁止双击放大
});
var url = "http://192.168.8.235:8090/iserver/services/map-ZhuSanJiaoSamll/rest/maps/珠三角small";
L.supermap.tiledMapLayer(url).addTo(map);
var urlShipTag = "http://192.168.8.235:8090/iserver/services/map-ShipPointTag/rest/maps/ShipPointTag";
L.supermap.tiledMapLayer(urlShipTag, {
transparent: true,
}).addTo(map);
var urlShipPic = "http://192.168.8.235:8090/iserver/services/map-ShipPointPic/rest/maps/ShipPointPic";
L.supermap.tiledMapLayer(urlShipPic, {
transparent: true,
}).addTo(map);
map.on('click', function (evt) {
//$("#divScale").html("");
//$("#divScale").html('纬度:' + e.latlng.lat + ' 经度:' + e.latlng.lng);
var x = evt.latlng.lng;
var y = evt.latlng.lat;
var _Point = new L.Point(x, y);
//var marker = L.marker([evt.latlng.lat, evt.latlng.lng]).addTo(map);
//marker.bindPopup('1111').openPopup();
var ShipData = "http://192.168.8.235:8090/iserver/services/data-ShipPointPic/rest/data";
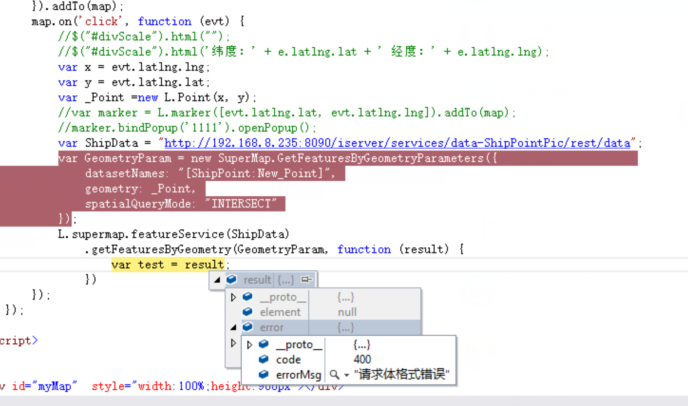
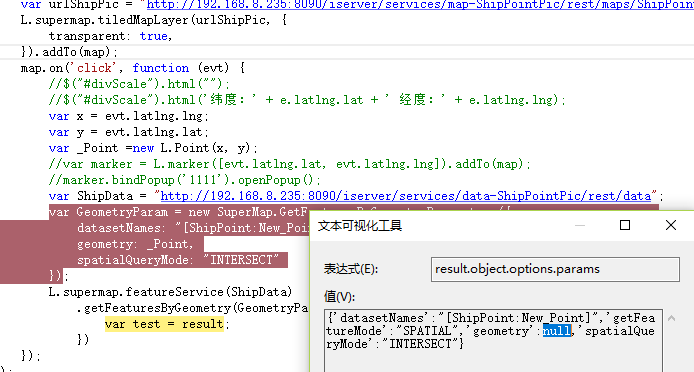
var GeometryParam = new SuperMap.GetFeaturesByGeometryParameters({
datasetNames: "[ShipPoint:New_Point]",
geometry: _Point,
spatialQueryMode: "INTERSECT"
});
L.supermap.featureService(ShipData)
.getFeaturesByGeometry(GeometryParam, function (result) {
var test = result;
})
});
});
</script>
</head>
<body>
<div id="myMap" style="width:100%;height:900px"></div>
</body>
</html>
把点传到数据服务中查询,然后返回结果。我这边在配置GetFeaturesByGeometryParameters参数的时候拿不到点,不知道为什么geometry是空的。用的是iClient for Leaflet API

 热门文章
热门文章


 热门文章
热门文章

