如题 我底图使用天地图后 需求加载某城市的边界,要求只显示该城市内的内容(多图层),城市外的地方不让用户看,故通过添加了一个镂空出该边界的内的纯色图层来实现(引入了truf.js来裁剪图层)
var mask = turf.polygon([[[4.660376,-50.429238], [180.382299,-50.429238], [180.382299,81.339394], [4.660376,81.339394], [4.660376,-50.429238]]]);
var masked = turf.mask(geojsonObject, mask);
console.log('====masked',masked)
var vectorSource = new ol.source.Vector({
features: (new ol.format.GeoJSON()).readFeatures(masked, {
featureProjection: 'EPSG:4326' // 通常使用Web墨卡托投影,但你可以根据你的地图设置来选择
})
});
var vectorLayer = new ol.layer.Vector({
source: vectorSource,
style: function(feature, resolution) {
// 这里定义你的样式函数,例如:
return new ol.style.Style({
fill: new ol.style.Fill({
color: 'rgba(6, 15, 48, 1)'
})
});
}
});
vectorLayer.setZIndex(100);
HoldMap.addLayer(vectorLayer);
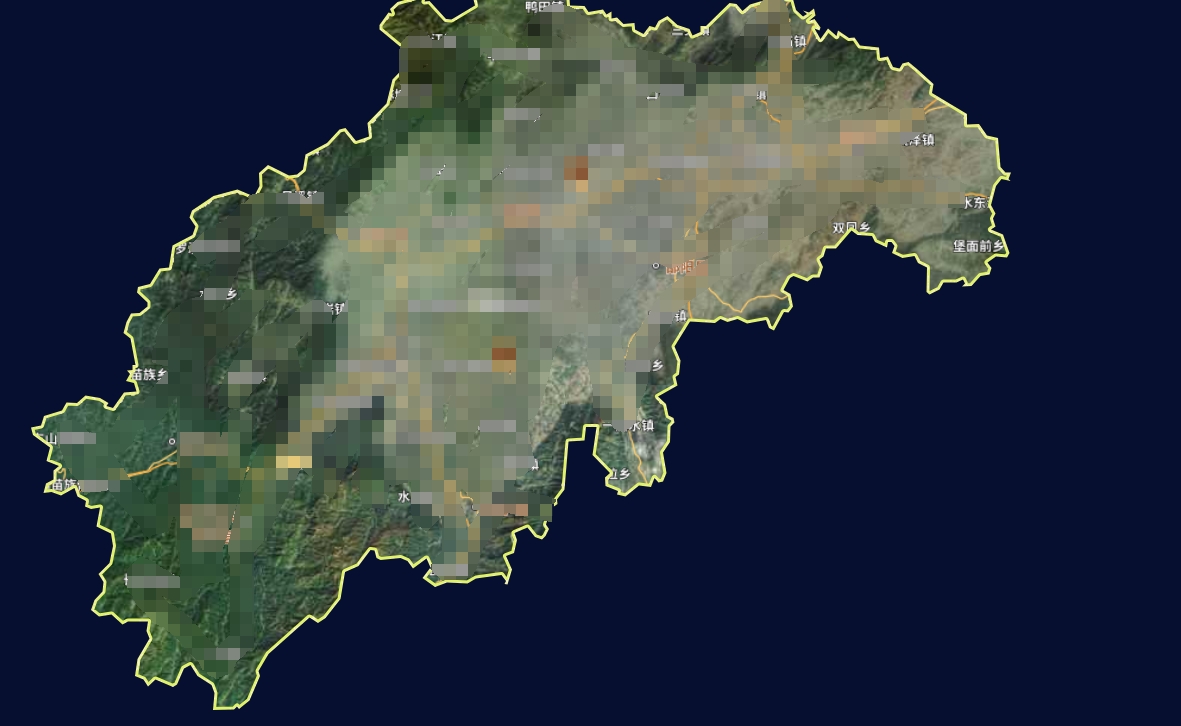
mask是纯色图层的边界
geojsonObject是我这个市边界的边界数据对象(geojson对象),叠加该遮罩图层后效果满足预期

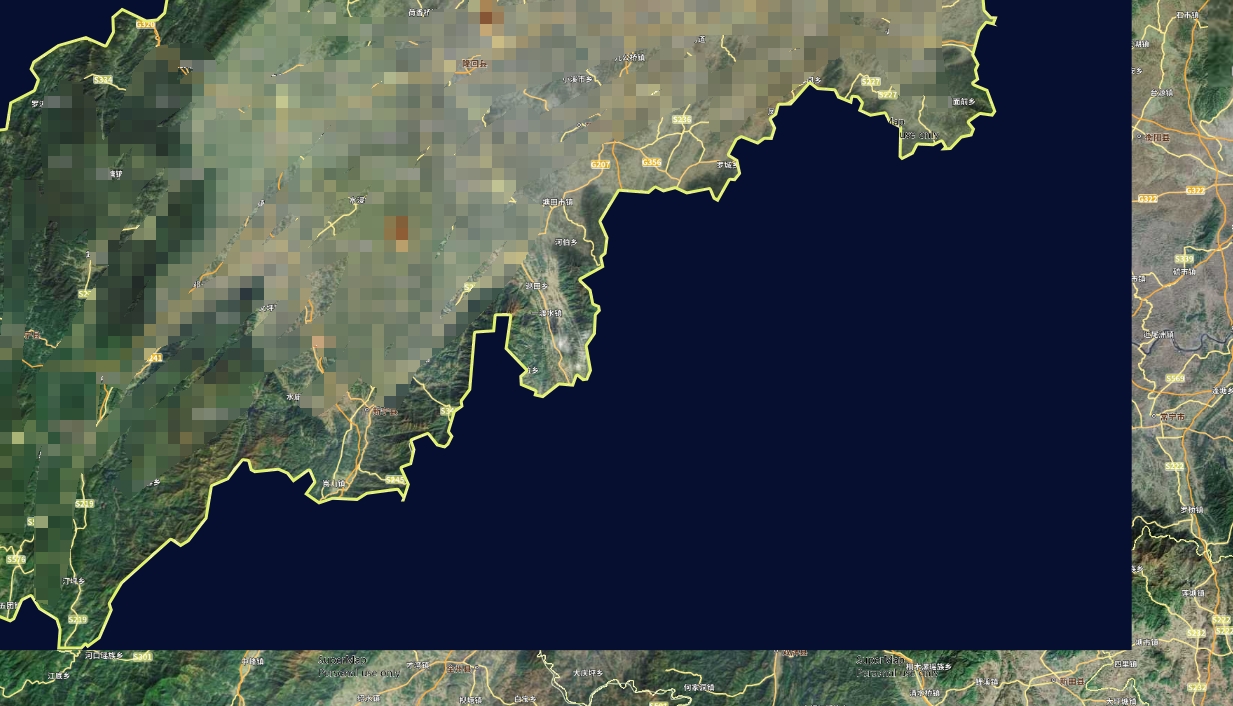
但是如果进行缩放处理

会发现缩放后,遮罩图层会根据图层重新进行加载,会短暂的显示出遮罩后的图层,有没有什么办法解决这个问题

 热门文章
热门文章






