function query(id,datasetNames) {
var idsParam = new L.supermap.GetFeaturesByIDsParameters({
IDs: [id],
datasetNames: [datasetNames]
});
new L.supermap
.FeatureService(dataurl)
.getFeaturesByIDs(idsParam, function (serviceResult) {
feature = Object.assign(serviceResult.result.features)
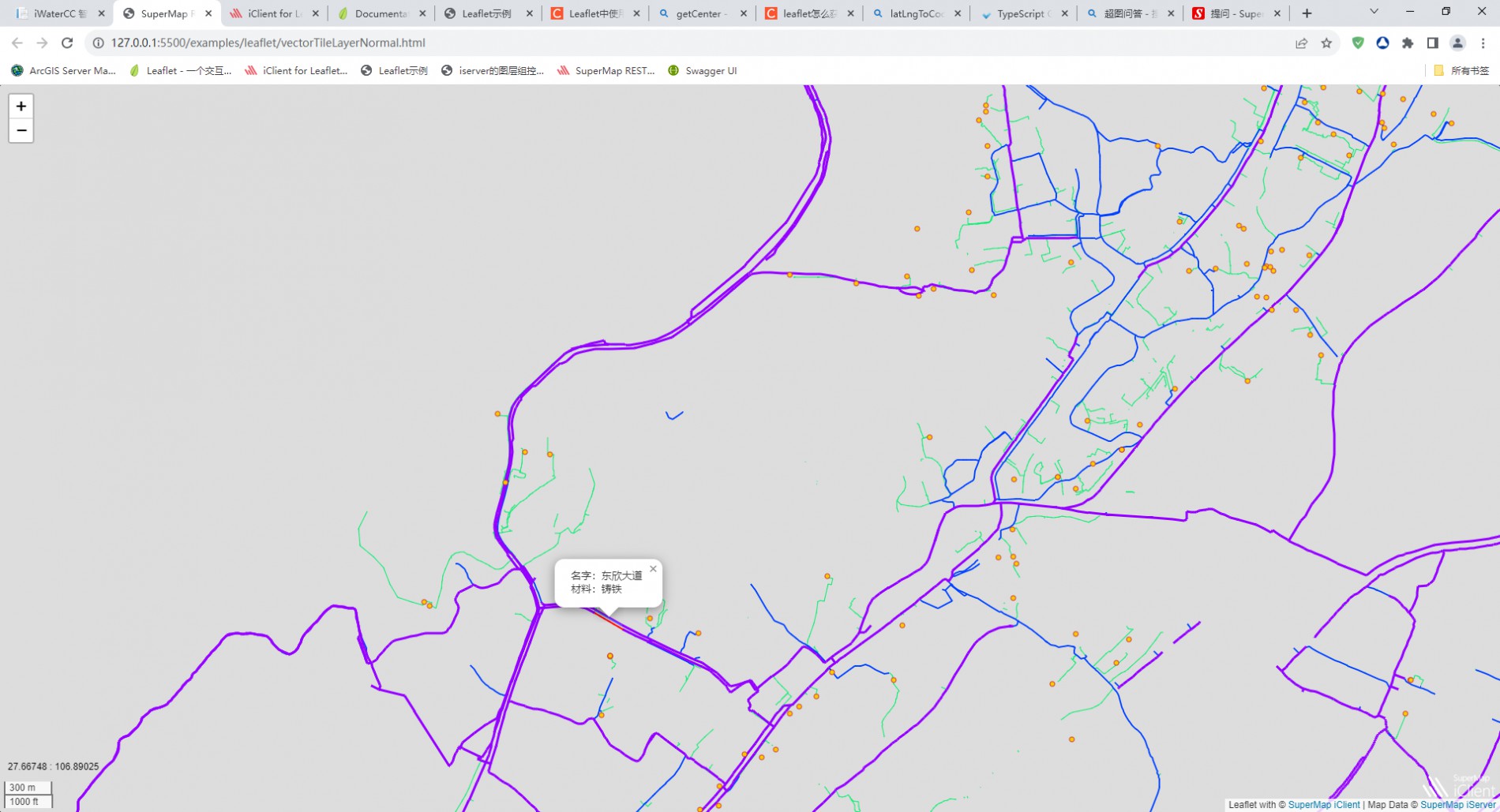
var popupcontent = '名字:' + feature.features[0].properties.NAME +'</br>'+ '材料:' + feature.features[0].properties.MATERIAL
resultLayer = L.geoJSON(feature).bindPopup(popupcontent).addTo(map).openPopup();
});
}



 热门文章
热门文章


 热门文章
热门文章

