使用产品:iserver 10.2.1
操作系统:win11 x64
数据类型: 文件型
问题详细描述:supermap+vue-leaflet加载大地坐标系GCS_China_Geodetic_Coordinate_System_2000地图,加载不出来
代码:
<sm-web-map :map-options="mapOptions">
<sm-tile-layer :url="url"></sm-tile-layer>
</sm-web-map>
url: "http://111.39.31.82:8800/portalproxy/54di5l17/iserver/services/map-ugcv5-NGDT0310/rest/maps/NGDT0310",
mapOptions: {
center: [118.98349, 30.6238], // starting position
zoom: 7, // starting zoom
},
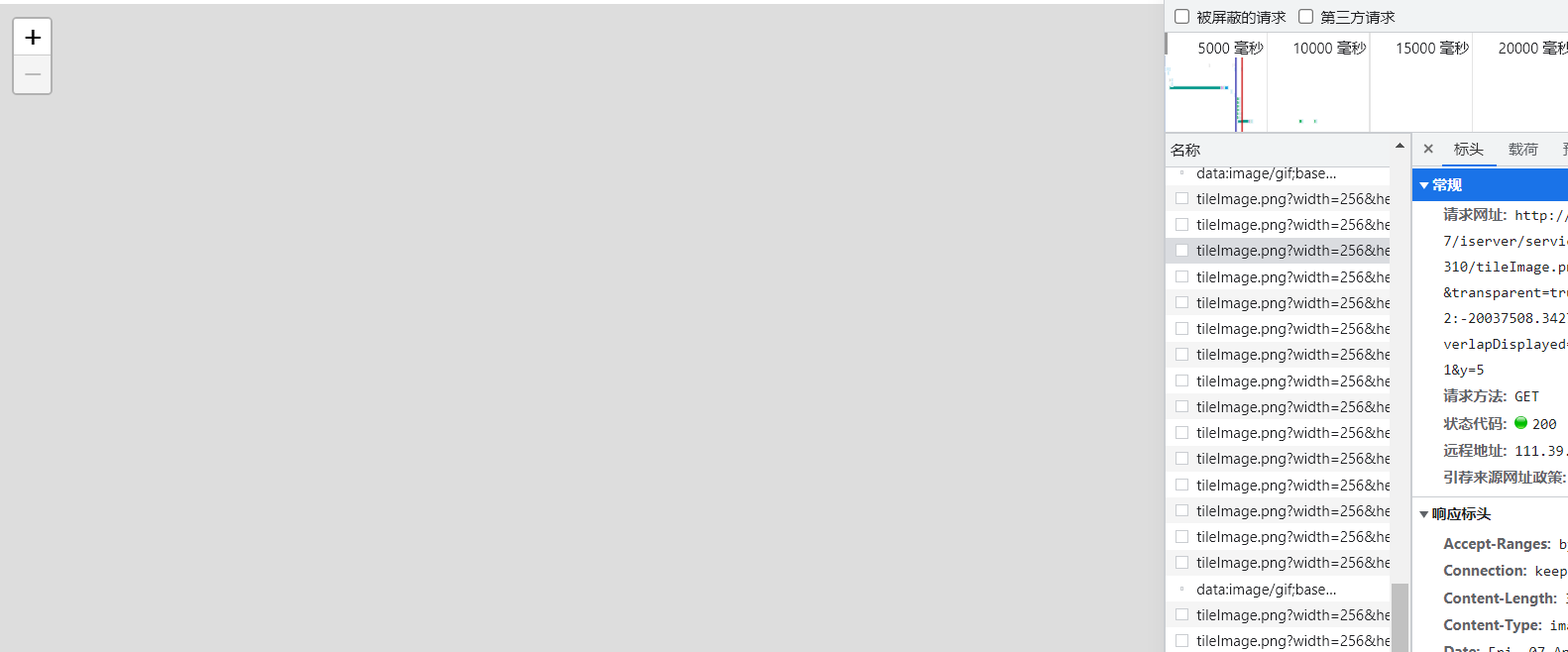
图片:

第一次使用,不知道哪里有问题,希望技术大佬帮忙回答一下,谢谢了

 热门文章
热门文章


 热门文章
热门文章

