在桌面端把麻点加载到图层里,关闭图层眼睛,然后在前端渲染麻点并叠加到其它底图上(底图是国家2000坐标,然后我就把示例代码里的4326坐标注释了),发现麻点不会自动避让且全部显示。而且麻点图标全是黑圆点,改不成其它符号库里的符号,请问怎么办?
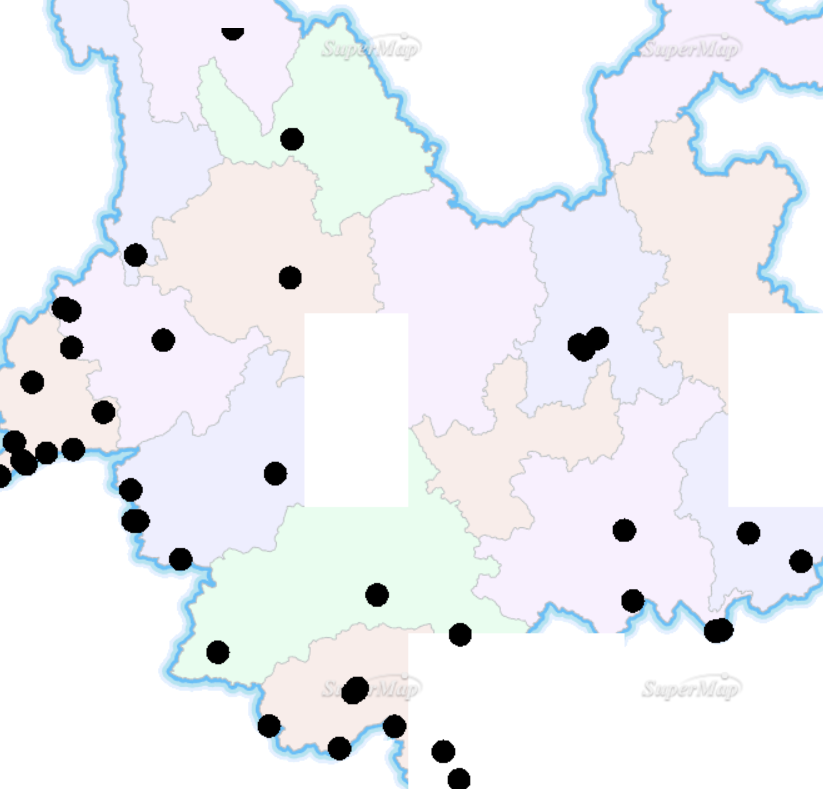
下图麻点不会自动避让了,而且麻点符号改不了(假如麻点和底图是在一幅地图里则可以改麻点符号)

<!DOCTYPE>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>麻点图</title>
<style type="text/css">
body{
margin: 0;
overflow: hidden;
background: #fff;
}
#map{
position: relative;
height: 700px;
border:1px solid #3473b7;
}
#toolbar {
position: relative;
padding-top: 5px;
padding-bottom: 10px;
}
</style>
<link href='./css/bootstrap.min.css' rel='stylesheet' />
<link href='./css/bootstrap-responsive.min.css' rel='stylesheet' />
<script src='../libs/SuperMap.Include.js'></script>
<script type="text/javascript">
var map,datasetName,popup,myGOIs,control,
host = document.location.toString().match(/file:\/\//)?"http://localhost:8090":'http://' + document.location.host,
// url="http://localhost:8090/iserver/services/map-china400/rest/maps/China";
// url="http://localhost:8090/iserver/services/map-China100/rest/maps/China";
url0="http://localhost:8090/iserver/services/map-arcgis-YNBasicMap/rest/maps/YNBasicMap";
url1="http://localhost:8090/iserver/services/map-YNMAP/rest/maps/YNMAP1";
function init(){
map = new SuperMap.Map("map",{controls: [
new SuperMap.Control.LayerSwitcher(),
new SuperMap.Control.ScaleLine(),
new SuperMap.Control.Zoom(),
new SuperMap.Control.Navigation({
dragPanOptions: {
enableKinetic: true
}
})],allOverlays: true//,projection: "EPSG:4326"//底图坐标是EPSG:4490,而JS不带4490所以注释了4326
});
layer0 = new SuperMap.Layer.TiledDynamicRESTLayer("YNBasicMap", url0, {transparent: true, cacheEnabled: true}, {maxResolution:"auto"});
layer0.events.on({"layerInitialized":addLayer0});
createLayer();//加载完地图后渲染麻点图
}
function addLayer0() {
layer1 = new SuperMap.Layer.TiledDynamicRESTLayer("YNMAP1", url1, {transparent: true, cacheEnabled: true}, {maxResolution:"auto"});
layer1.events.on({"layerInitialized":addLayer1});
}
function addLayer1() {
map.addLayers([layer0,layer1]);
map.setCenter(new SuperMap.LonLat(102, 24.5), 7);
}
function createLayer(){
// datasetName = "China_Rural_pt@China";
datasetName = "organization@jyjy";
//创建一个麻点图对象
myGOIs = new SuperMap.GOIs({
"url":url1,
"datasetName":datasetName,
"style":new SuperMap.REST.ServerStyle({
"markerSymbolID":72,
"markerSize":10
}),
"pixcell": 16
});
myGOIs.events.on({
"initialized":GOIsInitialized
});
}
function clearLayer(){
closeInfoWin();
var layers = myGOIs.getLayers();
for(var i=0;i<layers.length;i++){
map.removeLayer(layers[i]);
}
myGOIs.destroy();
myGOIs = null;
control.destroy();
control = null;
}
function GOIsInitialized(){
var layers = myGOIs.getLayers();
map.addLayers(layers);
control = new SuperMap.Control.GOIs(layers,{
onClick:function(evt){
var lonlat = evt.loc;
var name = evt.data.NAME;
var img = evt.data.IMG;
var introduction=evt.data.INTRODUCTION;
openInfoWin(lonlat,name,img,introduction);
},
highlightIcon:new SuperMap.Icon('img/poi/circle.png', new SuperMap.Size(20,20), new SuperMap.Pixel(-8, -8)),
isHighlight:true
});
map.addControl(control);
}
function openInfoWin(lonlat,name,img,introduction){
closeInfoWin();
var width;
var style;
if(introduction.length==0){
width="width:0";
style="\' style=\'float:left;margin:3px 0px 3px 16px;width:270px\'"
}
else{
width="width:450";
style="\' style=\'float:left;margin:0px 6px -1px 6px;width:270px\'"
}
var contentHTML = "<div style=\'font-size:.8em; opacity: 1; overflow-y:hidden;\'>";
contentHTML += "<div><h6>"+name+"</h6></div><div ></div><img src=\'img/jyjy/"+img+style+"><p style='"+width+"'>"+introduction+"</p></div>";
popup = new SuperMap.Popup.FramedCloud("popwin",new SuperMap.LonLat(lonlat.lon,lonlat.lat),null,contentHTML,null,true,function(){
closeInfoWin();
control.removeClickedMarker();
});
map.addPopup(popup);
}
function closeInfoWin() {
if (popup) {
try {
map.removePopup(popup);
}
catch (e) {
}
}
}
</script>
</head>
<body onload="init()">
<div id="toolbar">
<input type="button" class="btn" value="渲染麻点图" onclick="createLayer()" />
<input type="button" class="btn" value="清除" onclick="clearLayer()" />
</div>
<div id="map"></div>
</body>
</html>

 热门文章
热门文章






