使用产品:SuperMap iServer 9D(2019)
操作系统:win10 x64
问题详细描述:我根据postgresql数据库型工作空间,在iServer上发布了WMS地图服务,将该服务以地图瓦片的形式加载到cesium球面上,然后前端浏览此服务(代码见下方)。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">
<title>动态更新二维地图</title>
<link href="../Build/Cesium/Widgets/widgets.css" rel="stylesheet">
<link href="./css/bootstrap.min.css" rel="stylesheet">
<link href="./css/pretty.css" rel="stylesheet">
<script src="./js/jquery.min.js"></script>
<script src="./js/bootstrap.min.js"></script>
<script src="./js/bootstrap-select.min.js"></script>
<script type="text/javascript" src="./js/require.min.js" data-main="js/main"></script>
<script src="./js/config.js"></script>
</head>
<body>
<div id="cesiumContainer"></div>
<script>
function onload(Cesium) {
// 初始化viewer部件
var viewer = new Cesium.Viewer('cesiumContainer');
var imageryLayers = viewer.imageryLayers;
// 利用服务url创建SuperMapImageryProvider实例
var provider = new window.Cesium.WebMapServiceImageryProvider({
url: 'http://localhost:8090/iserver/services/map-workspaceM2UGC6/wms111/map2',
layers : '0.0,0.1,0.2,0.3',
parameters : {
service : 'WMS',
style: "default",
transparent : true,
format : 'image/png',
srs:'EPSG:4326'
}
});
// 初始化时添加地图图层
imageryLayers.addImageryProvider(provider);
viewer.camera.flyTo({
destination : Cesium.Rectangle.fromDegrees(114.9213, 39.0518, 114.9232, 39.0513)
});
}
</script>
</body>
</html>
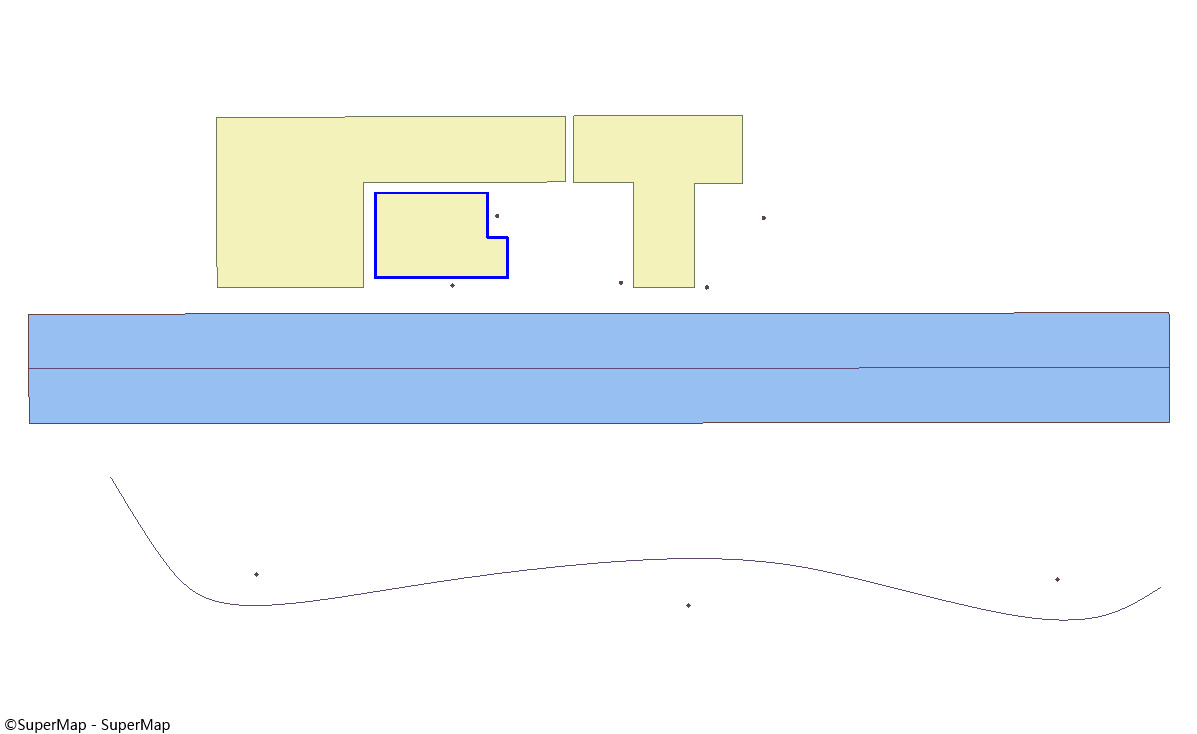
问题重现步骤:当在数据库中增删改此地图服务的数据后(图1的高亮显示部分就是增加的数据),浏览此服务,初始界面看不出数据变化,只有缩放至一定程度,才会发现数据的变化(见图2)。
请问,如何使前端浏览的服务,在初始界面、就能与增删改查过的数据保持一致呢?


 热门文章
热门文章


 热门文章
热门文章

