代码:
import "ol/ol.css";
import { Map, View } from "ol";
import Vector from "ol/source/Vector";
import { Tile , Vector as VectorLayer } from "ol/layer";
import ol3Echarts from 'ol3-echarts';
// 下面代码是初始化地图
var vectorSource = new Vector(),
addressMatchService = new ol.supermap.AddressMatchService('url'),
view = new View({
center: [4700, -3900],
zoom: 3,
projection: 'EPSG:4326',
multiWorld: false
});
map = new Map({
target: 'map',
view: view
});
var layer = new Tile({
source: new ol.source.TileSuperMapRest({
url: 'url',
wrapX: true
})
});
map.addLayer(layer);
echartslayer = new ol3Echarts(null, {
hideOnMoving: true,
hideOnZooming: true
});
echartslayer.appendTo(map);
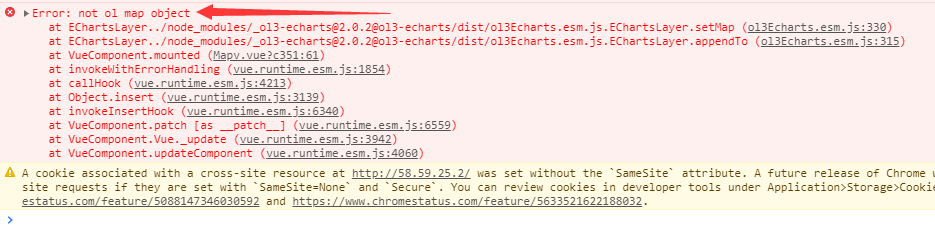
出现以下错误:
 请大神解决一下!
请大神解决一下!

 热门文章
热门文章


 热门文章
热门文章

