您好,再次测试也是没有问题的,使用chrom和360急速浏览器,您先在官网地形影像示例中测试以下代码http://support.supermap.com.cn:8090/webgl/examples/editor.html#terrainAndImagery
代码:
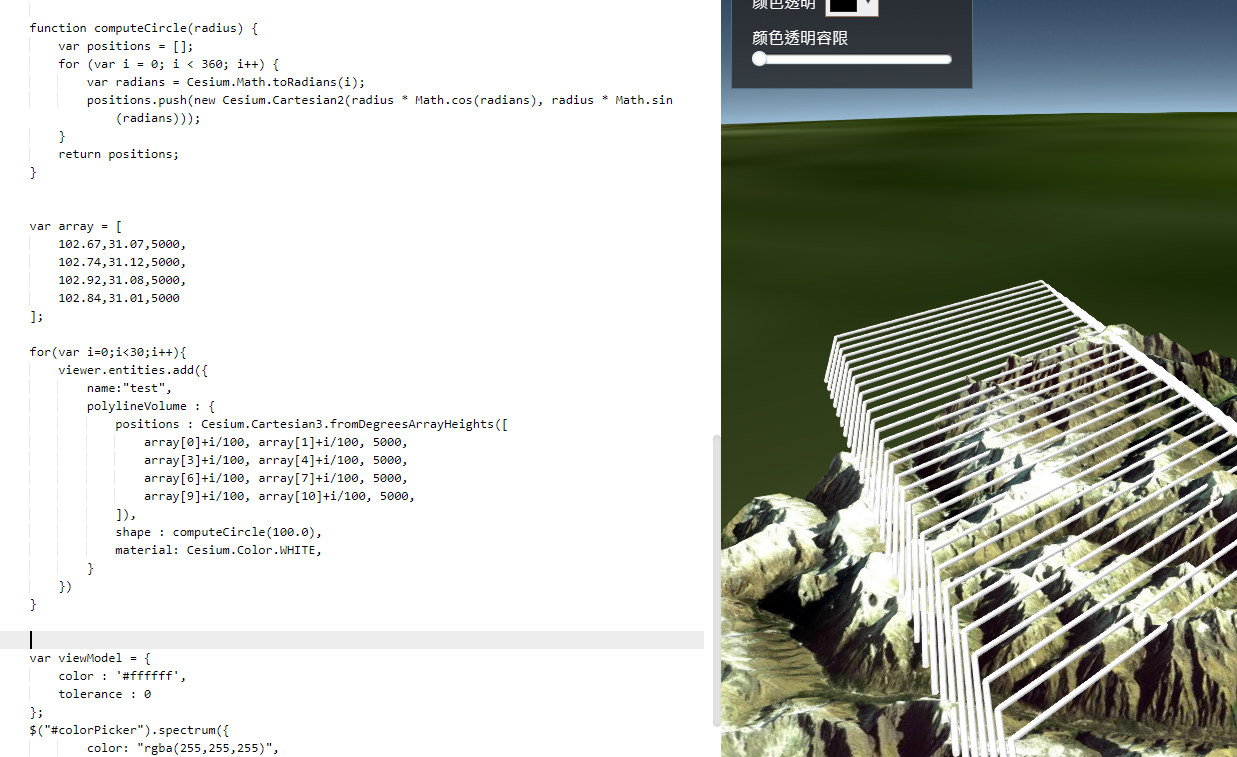
function computeCircle(radius) {
var positions = [];
for (var i = 0; i < 360; i++) {
var radians = Cesium.Math.toRadians(i);
positions.push(new Cesium.Cartesian2(radius * Math.cos(radians), radius * Math.sin(radians)));
}
return positions;
}
var array = [
102.67,31.07,5000,
102.74,31.12,5000,
102.92,31.08,5000,
102.84,31.01,5000
];
for(var i=0;i<30;i++){
viewer.entities.add({
name:"test",
polylineVolume : {
positions : Cesium.Cartesian3.fromDegreesArrayHeights([
array[0]+i/100, array[1]+i/100, 5000,
array[3]+i/100, array[4]+i/100, 5000,
array[6]+i/100, array[7]+i/100, 5000,
array[9]+i/100, array[10]+i/100, 5000,
]),
shape : computeCircle(100.0),
material: Cesium.Color.WHITE,
}
})
}


 热门文章
热门文章


 热门文章
热门文章

