使用产品:iserver 10i
操作系统:win7 x64
数据类型:文件型
问题详细描述:使用ScanEffect开启扫描线效果后,只有扫描线经过的区域是亮的,其他区域是黑的。我是在http://support.supermap.com.cn:8090/webgl/examples/editor.html#scanEffect这个示例程序上进行修改,我把颜色校正、泛光和景深的选项都去掉了,只是想实现扫描线的效果。以下是我修改后的代码:
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>扫描效果</title>
<link href="../Build/Cesium/Widgets/widgets.css" rel="stylesheet">
<link href="./css/pretty.css" rel="stylesheet">
<script type="text/javascript" src="./js/jquery.min.js"></script>
<script src="./js/config.js"></script>
<script src="./js/tooltip.js"></script>
<script src="./js/spectrum.js"></script>
<script type="text/javascript" src="./js/require.min.js" data-main="js/main"></script>
</head>
<body>
<div id="cesiumContainer"></div>
<div class="params-setting-container">
<div class="params-setting-anchor" title="显示/隐藏参数面板"><span class="fui-expand"></span></div>
<div class="params-setting">
<div class="param-item">
<label for="scanShow">开启扫描</label>
<input type="checkbox" id="scanShow">
</div>
<div class="param-item">
<label>扫描颜色</label>
<input type="text" id="scan-color"/>
</div>
</div>
</div>
<script>
function onload(Cesium) {
$(".params-setting-anchor").click(function(){
$(".params-setting").toggleClass("params-setting-hide");
});
var viewer = new Cesium.Viewer('cesiumContainer',{
infobox:false
});
viewer.imageryLayers.addImageryProvider(new Cesium.BingMapsImageryProvider({
url : 'https://dev.virtualearth.net',
mapStyle : Cesium.BingMapsStyle.AERIAL,
key : URL_CONFIG.BING_MAP_KEY
}));
var scene = viewer.scene;
scene.fxaa = true;
scene.skyAtmosphere.show = false;
var promise = scene.open(URL_CONFIG.SCENE_CBD);
Cesium.when(promise,function(layers){
var tooltip = createTooltip(document.body);
var tooltipMsg = "";
var clickCount = 0;
var refLayer = layers[0];
//设置相机位置,定位至模型
scene.camera.setView({
destination : new Cesium.Cartesian3(-2180733.097675902, 4379639.149392802, 4092613.146140101),
orientation:{
heading: 4.419871112141432,
pitch: -0.40767078314183536,
roll: 1.0658141036401503e-14
}
});
// 初始化颜色选择控件
var initialScanColor = "#2263e6";
viewer.scene.scanEffect.color = Cesium.Color.fromCssColorString(initialScanColor);
$("#scan-color").spectrum({
color: initialScanColor,
chooseText: "确定",
cancelText: "取消",
showAlpha: true,
change: function(color){
var colorObj = color.toRgb();
viewer.scene.scanEffect.color = new Cesium.Color(colorObj.r / 255, colorObj.g / 255, colorObj.b /255, colorObj.a);
}
});
$("#scanShow").on("input change",function(){
viewer.scene.scanEffect.show = this.checked;
var pos = new Cesium.Cartesian3.fromDegrees(refLayer.lon,refLayer.lat,10.0);
viewer.scene.scanEffect.centerPostion = pos;
viewer.scene.scanEffect.mode = Cesium.ScanEffectMode.CIRCLE;
viewer.scene.scanEffect.period = 5;
viewer.scene.scanEffect.speed = 100;
});
});
}
</script>
</body>
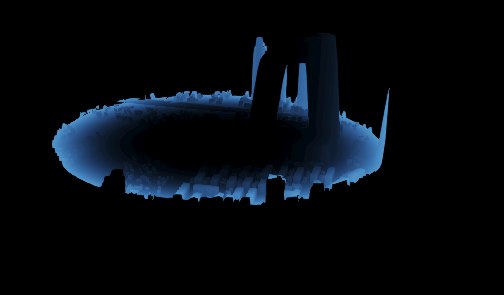
以下是刚初始加载模型和开启扫描线的效果对比截图:


请问一下,怎样可以设置在原有模型的基础上开启扫描线,而不是像这样周围都是黑的吗?

 热门文章
热门文章


 热门文章
热门文章

