在做超图二三维联动的时候,官网示例2D3DExplorer.html中示例是:
1)二维联动三维,绑定二维地图moveend事件,同时解除绑定三维联动鼠标move事件和滚轮wheel事件。
//二维联动三维
mapPan = function () {
//添加地图监听事件
layer.events.on({"moveend": MaptoScene});
//移除场景鼠标事件
handler.removeInputAction(Cesium.ScreenSpaceEventType.MOUSE_MOVE);
handler.removeInputAction(Cesium.ScreenSpaceEventType.WHEEL);
};
function MaptoScene() {
//获取当前地图范围
var bounds = map.getExtent();
//根据给定的地图范围计算场景的高度
var altitude = _calculateAltitudeFromBounds(bounds);
//获取地图中心点
var center = map.getCenter();
//设置场景相机
viewer.scene.camera.setView({
destination: new Cesium.Cartesian3.fromDegrees(center.lon, center.lat, altitude)
});
}
2)三维联动二维,绑定三维的鼠标move事件和滚轮wheel事件,同时解除绑定二维联动三维的moveend事件。
//三维联动二维
scenePan = function () {
//注销地图监听事件
layer.events.unregister("moveend", undefined, MaptoScene);
handler.setInputAction(function (movement) {
var camera = viewer.scene.camera;
var cameraPosiion = camera.position;
var cartographic = Cesium.Cartographic.fromCartesian(cameraPosiion);
var longitude = Cesium.Math.toDegrees(cartographic.longitude);
var latitude = Cesium.Math.toDegrees(cartographic.latitude);
var height = cartographic.height;
var size = _calculateSizeFromAltitude(height);
size = size * 0.5;
//设置地图显示范围
var bounds = new SuperMap.Bounds(longitude - size, latitude - size, longitude + size, latitude + size);
map.zoomToExtent(bounds, false);
}, Cesium.ScreenSpaceEventType.MOUSE_MOVE);
//添加场景鼠标事件
handler.setInputAction(function (movement) {
var camera = viewer.scene.camera;
var cameraPosiion = camera.position;
var cartographic = Cesium.Cartographic.fromCartesian(cameraPosiion);
var longitude = Cesium.Math.toDegrees(cartographic.longitude);
var latitude = Cesium.Math.toDegrees(cartographic.latitude);
var height = cartographic.height;
var size = _calculateSizeFromAltitude(height);
size = size * 0.5;
//设置地图显示范围
var bounds = new SuperMap.Bounds(longitude - size, latitude - size, longitude + size, latitude + size);
map.zoomToExtent(bounds, false);
}, Cesium.ScreenSpaceEventType.WHEEL);
};
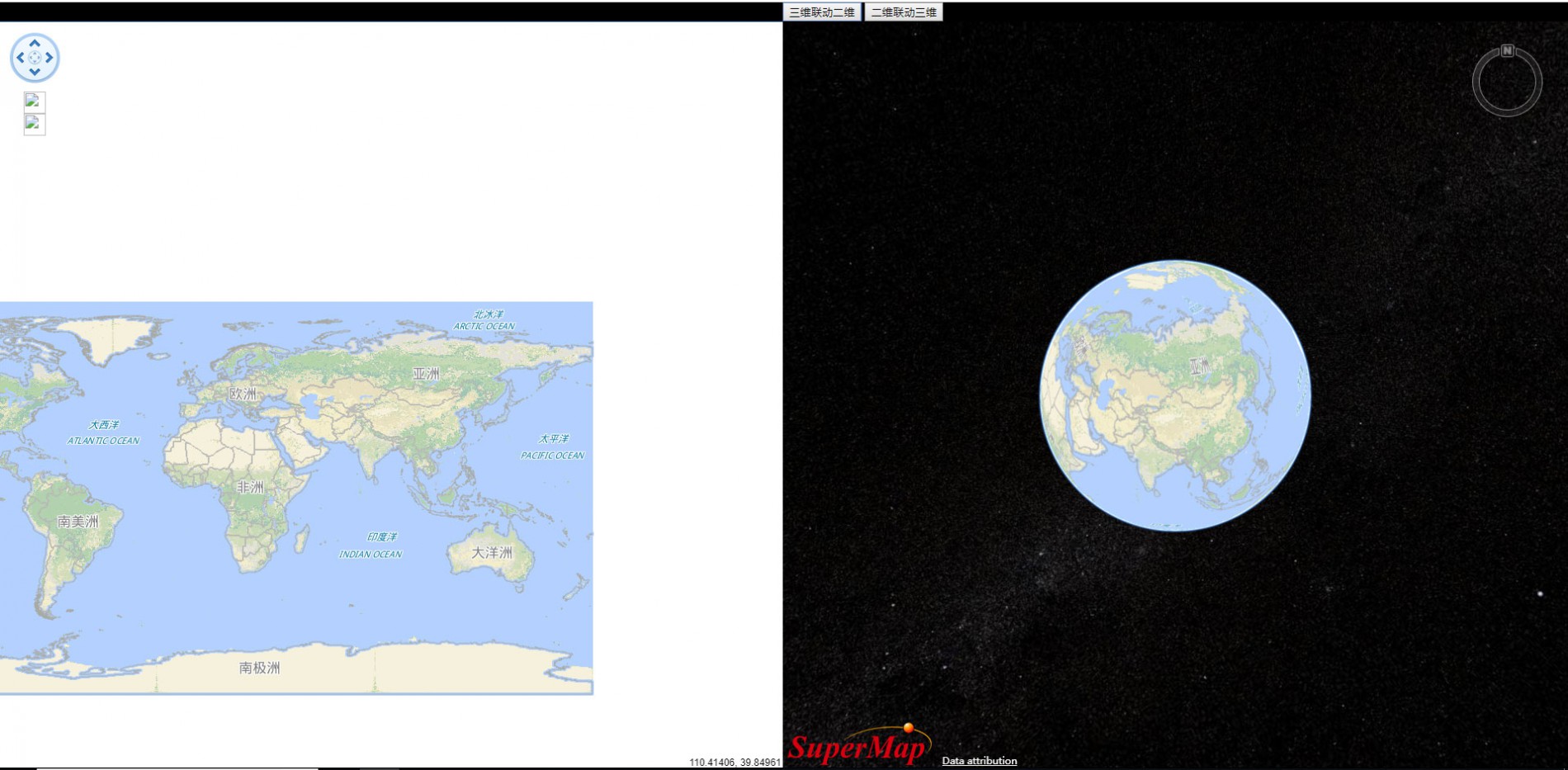
以上绑定和解除绑定结果正常:

理论上来讲:三维联动二维,二维联动三维只需要在onload中互相绑定一次即可,不需要点击“二维联动三维”,“三维联动二维”按钮来回的绑定和解除绑定。
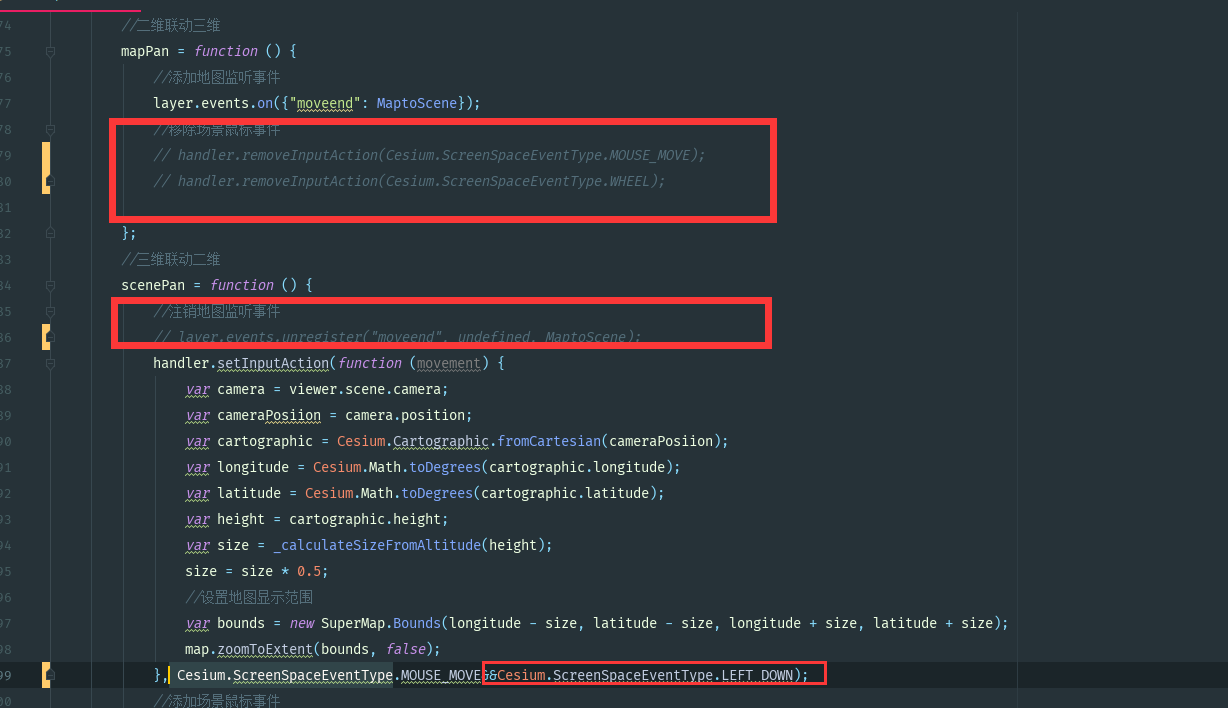
现在把“二维联动三维”,“三维联动二维”按钮中相应的解除绑定事件去掉。
 并添加
并添加
Cesium.ScreenSpaceEventType.MOUSE_MOVE&&Cesium.ScreenSpaceEventType.LEFT_DOWN实现三维地球的拖拽功能(拖拽利用Left_down和 Mouse_move组合起来进行)。
然后再测试“二维联动三维”,“三维联动二维”按钮功能:
结果1:“二维联动三维”按钮拖拽和鼠标滚轮事件都可以正常联动三维地球;
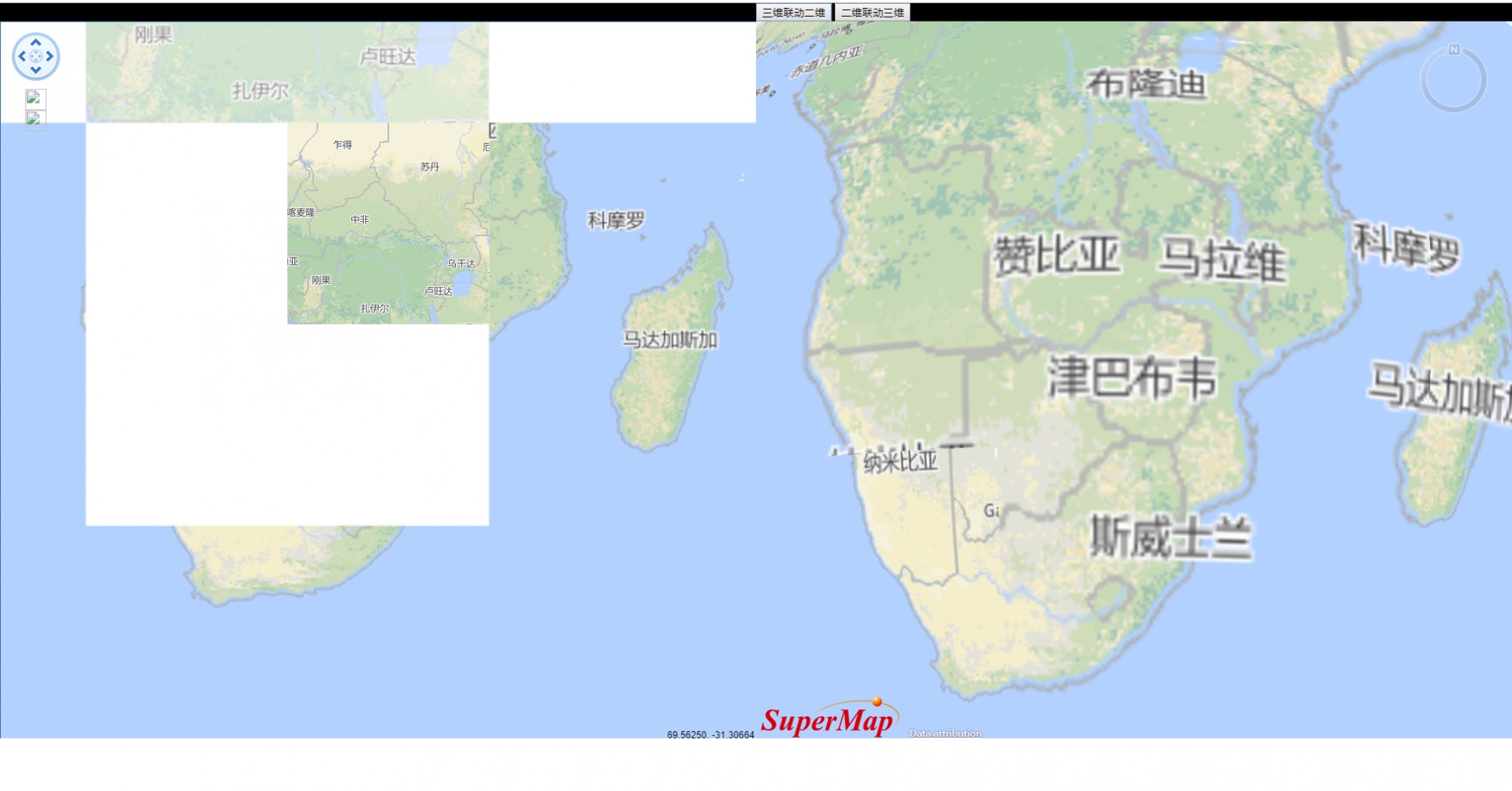
结果2(问题):“三维联动二维”中鼠标拖拽功能和滚轮功能均不能正常联动三维地球。具体表现为:在三维球体中“拖拽”地球,二维地图出现缩小并移动现象;在三维球体中“滚轮”,三维球体会旋转,鼠标并不能聚焦于某一固定点。
注销掉三维解除绑定事件后,
Cesium.ScreenSpaceEventType.MOUSE_MOVE&&Cesium.ScreenSpaceEventType.LEFT_DOWN和
Cesium.ScreenSpaceEventType.WHEEL与二维地球的
layer.events.on({"moveend": MaptoScene});事件冲突,但是Cesium中并没有相应的“moveend事件”,如果想要达到在程序加载的时候就互相绑定一次(即不点“二维联动三维”,“三维联动二维”按钮)?请问这种情况应该怎么解决呢?


 热门文章
热门文章


 热门文章
热门文章

