使用产品:supermap-idesktop-9.0.1-33103-win64-bin-zip-chs、supermap-iserver-9.0.1a-win64-deploy、 SuperMap_iClient3D_9D_for_WebGL_1806211758
操作系统:win10 x64
数据类型:文件型
问题详细描述:1、默认情况:viewer.customInfobox = undefined; 正常
2、viewer.customInfobox = infoboxContainer;正常
3、viewer.customInfobox = undefined; 不正常
经过这样的切换,到了第3步,右侧弹窗出不来。
问题重现步骤:1、浏览 http://support.supermap.com.cn:8090/webgl/examples/editor.html#individualInformation
2、覆盖源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">
<title>分层分户查询</title>
<link href="../Build/Cesium/Widgets/widgets.css" rel="stylesheet">
<link href="./css/pretty.css" rel="stylesheet">
<script src="./js/jquery.min.js"></script>
<script src="./js/config.js"></script>
<script type="text/javascript" src="./js/require.min.js" data-main="js/main"></script>
</head>
<body>
<div id="cesiumContainer"></div>
<div id="bubble" class="bubble" style="bottom:0;left:82%;display:none;width: 400px">
<div id="tools" style="text-align : right">
<span style="color: rgb(95, 74, 121);padding: 5px;position: absolute;left: 10px;top: 4px;">对象属性</span>
<span class="fui-export" id="bubblePosition" style="color: darkgrey; padding:5px" title="停靠"></span>
<span class="fui-cross" title="关闭" id="close" style="color: darkgrey;padding:5px"></span>
</div>
<div style="overflow-y:scroll;height:190px" id="tableContainer">
<table id="tab"></table>
</div>
</div>
<div id="tool-bar" class="param-container tool-bar">
<button id="start" class="button black">右侧弹窗</button>
</div>
<script type="text/javascript">
/*示范代码说明:
*分层分户信息查询
*
*主要涉及接口:
*setQueryParameter
*setPolygonoffset
*
* 示范代码:
*/
function onload(Cesium) {
var viewer = new Cesium.Viewer('cesiumContainer');
var scene = viewer.scene;
scene.screenSpaceCameraController.enableIndoorColliDetection = true;
var infoboxContainer = document.getElementById("bubble");
scene.camera.setView({
destination: new Cesium.Cartesian3.fromDegrees(108.343473097862770, 22.850425573506058, 500),
});
var promise = scene.addS3MTilesLayerByScp(URL_CONFIG.SCP_FCFH_QX, { // 分层分户倾斜摄影图层
name: 'fcfh_qx'
});
var promise2 = scene.addS3MTilesLayerByScp(URL_CONFIG.SCP_FCFH_Vector, { // 分层分户矢量图层
name: 'fcfh_vector',
polygonOffset: {
enabled: true,
factor: -20,
units: 1
}
});
promise.then(function (layer) {
layer.selectEnabled = false;
});
promise2.then(function (layer) {
layer.cullEnabled = false;
layer.style3D._fillForeColor.alpha = 0;
layer.selectColorType = 1.0;
layer.selectedColor = Cesium.Color.RED;
layer.selectedColor.alpha = 0.2;
layer.setQueryParameter({ //设置查询参数
url: URL_CONFIG.SCP_FCFH_DATA,
dataSourceName: '户型面',
dataSetName: '专题户型线_split_1_1',
keyWord: 'SmID'
});
});
var table = document.getElementById("tab");
viewer.pickEvent.addEventListener(function (feature) {
$("#bubble").show();
for (var i = table.rows.length - 1; i > -1; i--) {
table.deleteRow(i);
}
for (var key in feature) {
var newRow = table.insertRow();
var cell1 = newRow.insertCell();
var cell2 = newRow.insertCell();
cell1.innerHTML = key;
cell2.innerHTML = feature[key];
}
});
var descriptionHTML4 = '<table class="cesium-infoBox-defaultTable"><tbody>';
descriptionHTML4 += "</tbody></table>";
viewer.entities.add({ //向实体集合添加一个实体对象。
//向用户显示的可读名称,名称可不必唯一。
name: "爱尚百货",
//实体的位置。
position: new Cesium.Cartesian3.fromDegrees(108.343473097862770, 22.850425573506058, 200),
//与此实体关联的广告牌。
billboard: {
image: './images/location4.png',
width: 30,
height: 40
},
//实体的HTML描述。
description: descriptionHTML4
});
var bol = false;
$('#start').click(function () {
if(bol){
bol = false;
viewer.customInfobox = undefined;
$('#start').text("右侧弹窗");
}else{
bol = true;
viewer.customInfobox = infoboxContainer;
$('#start').text("冒泡弹窗");
}
});
}
</script>
</body>
</html>
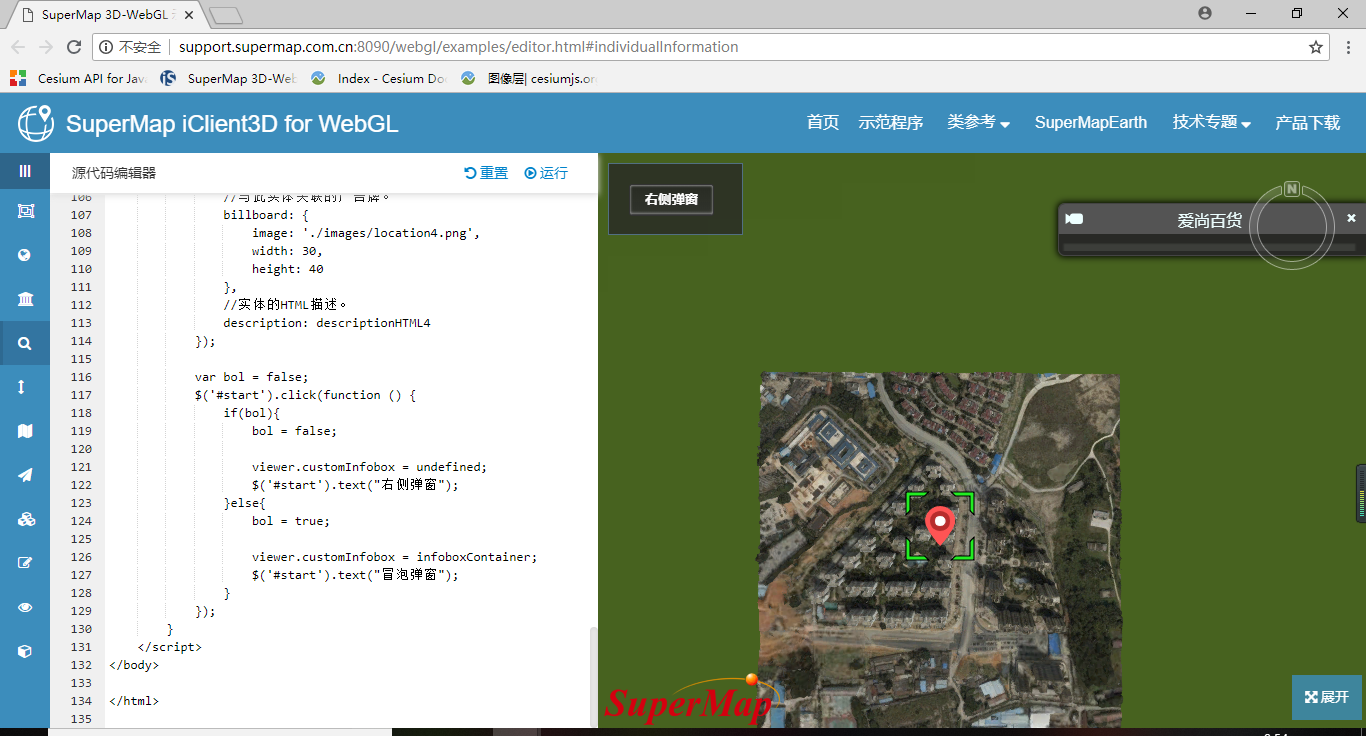
3、运行,直接点击红色图标,弹出右侧弹窗,正常!
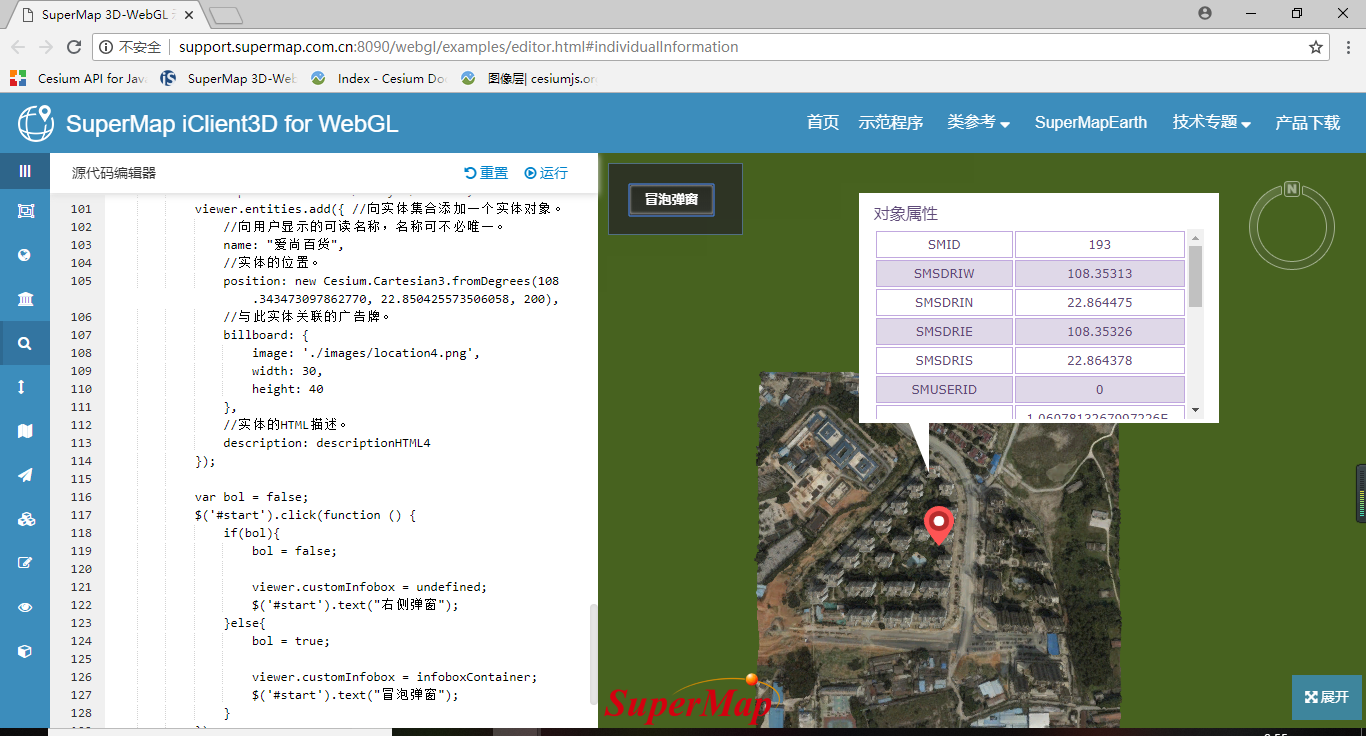
4、点击左上角按钮,切换为冒泡弹窗,点击楼层,正常!
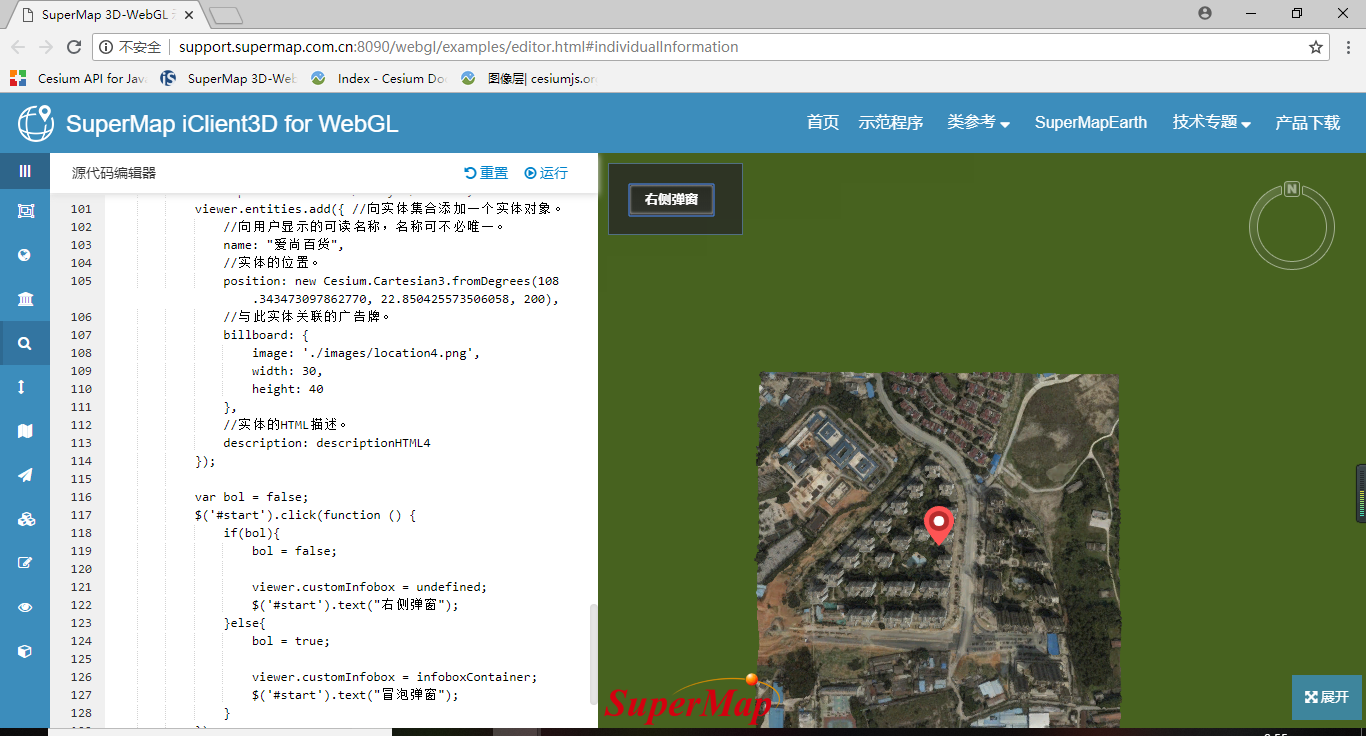
5、再点击左上角按钮,切换为右侧弹窗,点击红色图标,不正常!
步骤截图:
3: 4:
4: 5:
5:

 热门文章
热门文章


 热门文章
热门文章

