//声明全局变量
var host = document.location.toString().match(/file:\/\//) ? "http://localhost:8090" : 'http://' + document.location.host;
var map;
var layer;
var marker;
var markers;
//初始化地图
function init() {
//1.在指定DOM元素上初始化地图对象。
map = new SuperMap.Map("GisMap");
//2.添加控件。
map.addControl(new SuperMap.Control.ScaleLine());
map.addControl(new SuperMap.Control.LayerSwitcher());
//map.addControl(new SuperMap.Control.MousePosition());
//2.初始化图层。
//创建分块动态REST图层,该图层显示iserver 8C 服务发布的地图,
//其中"想要"为图层名称,url图层的服务地址,{transparent: true}设置到url的可选参数
var url = "http://localhost:8090/iserver/services/map-ShunYiQuPeiTu/rest/maps/顺义区配图";
layer = new SuperMap.Layer.TiledDynamicRESTLayer("顺义区地图", url, null, { maxResolution: "auto" });
markers = new SuperMap.Layer.Markers("标记图层");
var url = "http://localhost:8090/iserver/services/plot-jingyong/rest/plot/";
plottingLayer = new SuperMap.Layer.PlottingLayer("标绘图层");
layer.events.on({"layerInitialized": addLayer });
layer.events.on({"layerInitialized": addMarker});
}
// 添加地图图层
function addLayer(){
//map上添加分块动态REST图层和标记图层
map.addLayers([layer,markers,plottingLayer]);
map.setCenter(new SuperMap.LonLat( 116.63505 , 40.17000), 3);
}
//添加标记地点
function addMarker(){
size = new SuperMap.Size(21,25);
offset = new SuperMap.Pixel(-(size.w/2), -size.h);
icon = new SuperMap.Icon('../supermap/img/biaoji.png', size, offset);
//初始化标记覆盖物类
marker = new SuperMap.Marker(new SuperMap.LonLat(116.65 , 40.17),icon);
//添加覆盖物到标记图层
markers.addMarker(marker);
}
//拆分字符串 获取坐标渲染标会图层
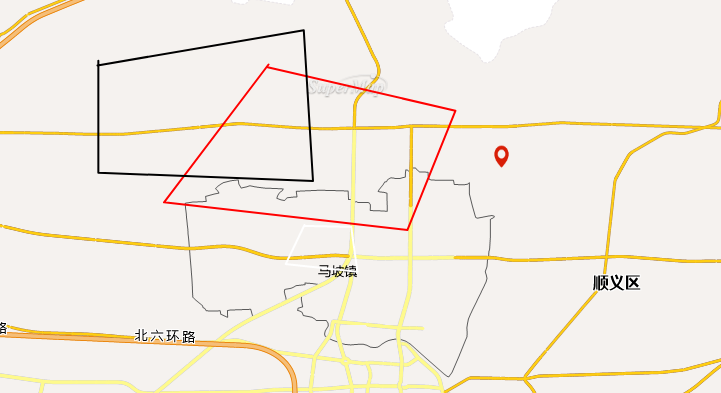
function locationPointWC_Show(rangeList,color,name){
//plottingLayer = new SuperMap.Layer.PlottingLayer(name);
var plottingLayerAddList = [];
for(i=0;i<rangeList.length;i++){
var num = rangeList[i];
var corr_index = num.indexOf(",");
if(corr_index != -1){
console.log(num);
var corr_x = num.substring(0,corr_index);
var corr_y = num.substring(corr_index+1);
console.log("corr_x = "+corr_x);
console.log("corr_y = "+corr_y);
plottingLayerAddList.push(new SuperMap.Geometry.Point(corr_x,corr_y));
}else{
plottingLayer.createSymbolWC(0,SuperMap.Plot.SymbolType.POLYLINESYMBOL,plottingLayerAddList,{surroundLineType:1},{strokeColor:color});
plottingLayerAddList = [];
}
}
plottingLayer.createSymbolWC(0,SuperMap.Plot.SymbolType.POLYLINESYMBOL,plottingLayerAddList,{surroundLineType:1},{strokeColor:color});
return true;
}




 热门文章
热门文章


 热门文章
热门文章

