问题: iserver 9D 发布的服务 操作系统 :WIN7
发布了一个bim模型,参照官方例子,调用这个方法的时候(layer.datasetInfo())也不报错,但是就是过不去,没结果
Cesium.when(promise,function(layer){
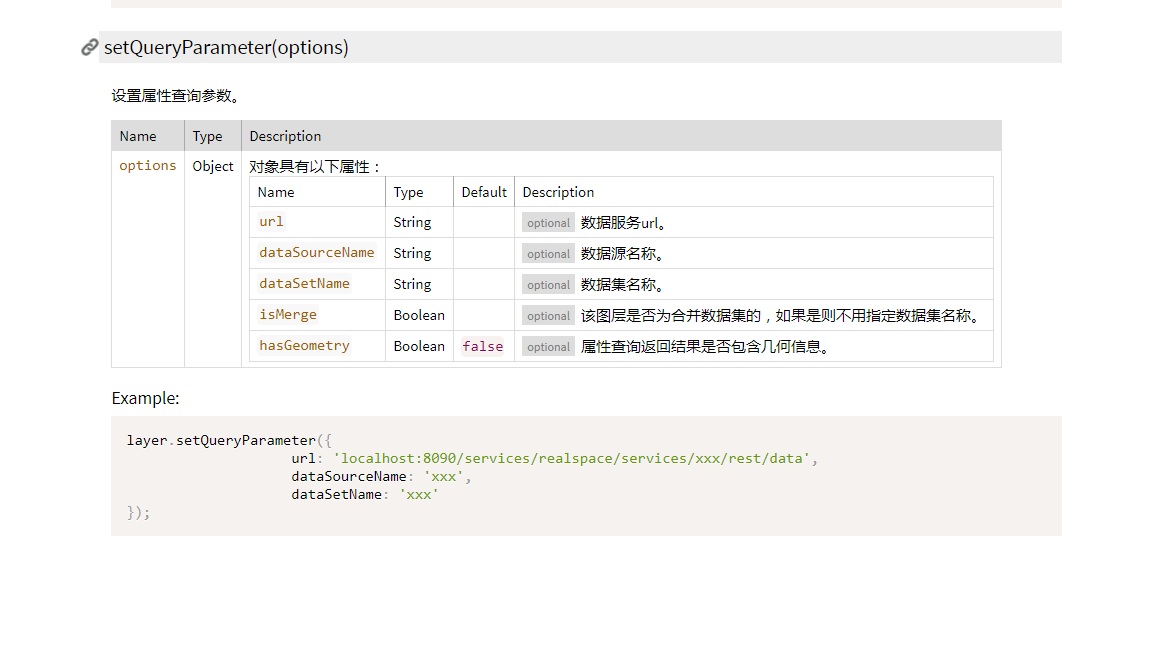
//设置属性查询参数
layer.setQueryParameter({
url: 'http://localhost:8090/iserver/services/data-testsjy/rest/data',
dataSourceName: 'testsjy',
dataSetName: 'testsjy',
keyWord: 'SmID'
});
layer.datasetInfo().then(function(result){
list = result;
if(list.length>0){
for(var i = 0;i < list.length;i++){
console.info(list[i].datasetName);
//var sonNode = $tree.treeview('addNode',[childNode,{text : list[i].datasetName,showDel : true,fontSize : '10pt',state : {checked : true}}]);
}
}
});
scene.camera.setView({
destination : new Cesium.Cartesian3.fromDegrees(106.1232564,38.1253635,2000.2286367219722),
orientation : {
heading :6.116051,
pitch :-0.275007,
roll : 6.283185
}
});
/*$("#custom").on("click",function () {
scene.outputSceneToFile();
})*/
},function(){
var title = '加载SCP失败,请检查网络连接状态或者url地址是否正确?';
widget.showErrorPanel(title, undefined, e);
});
还有就是下面的代码 ,keyWord 属性 在supermap 3d webgl api文档中并没有这个属性:

官方例子,有这种属性keyWord?????
layer.setQueryParameter({//设置查询参数
url: URL_CONFIG.SCP_FCFH_DATA,
dataSourceName: '户型面',
dataSetName: '专题户型线_split_1_1',
keyWord: 'SmID'
});

 热门文章
热门文章


 热门文章
热门文章

