function chooseview(){
clearTop();
if(!viewer.scene.pickPositionSupported){
alert('不支持深度纹理,通视分析功能无法使用(无法添加观测点目标点)!');
}
if(pointHandler.active) {
return;
}
scene.viewFlag = true;
viewer.entities.removeAll();
if(sightline.couldRemove) {
sightline.removeAllTargetPoint();
}
pointHandler.activate();
//通视分析监听
pointHandler.drawCompletedEvent.addEventListener(function(point){
var position = point.position._value;
//将获取的点的位置转化成经纬度
var cartographic = Cesium.Cartographic.fromCartesian(position);
var longitude = Cesium.Math.toDegrees(cartographic.longitude);
var latitude = Cesium.Math.toDegrees(cartographic.latitude);
var height = cartographic.height;
if(scene.viewFlag) {
//设置视口位置
sightline.viewPosition = [longitude, latitude, height];
scene.viewFlag = false;
}else {
viewer.entities.remove(point);
//添加视点
sightline.addTargetPoint({
position : [longitude, latitude, height],
name : "point" + new Date()
});
sightline.couldRemove = true;
}
//构建通视分析
sightline.build();
});
}
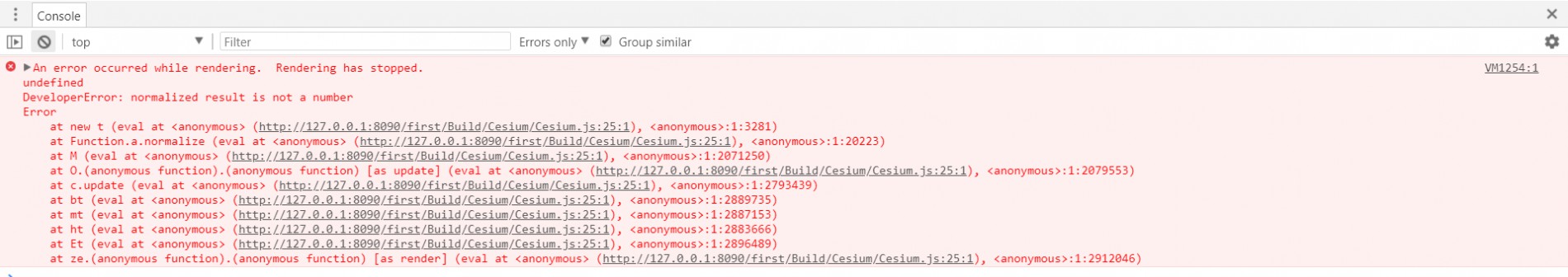
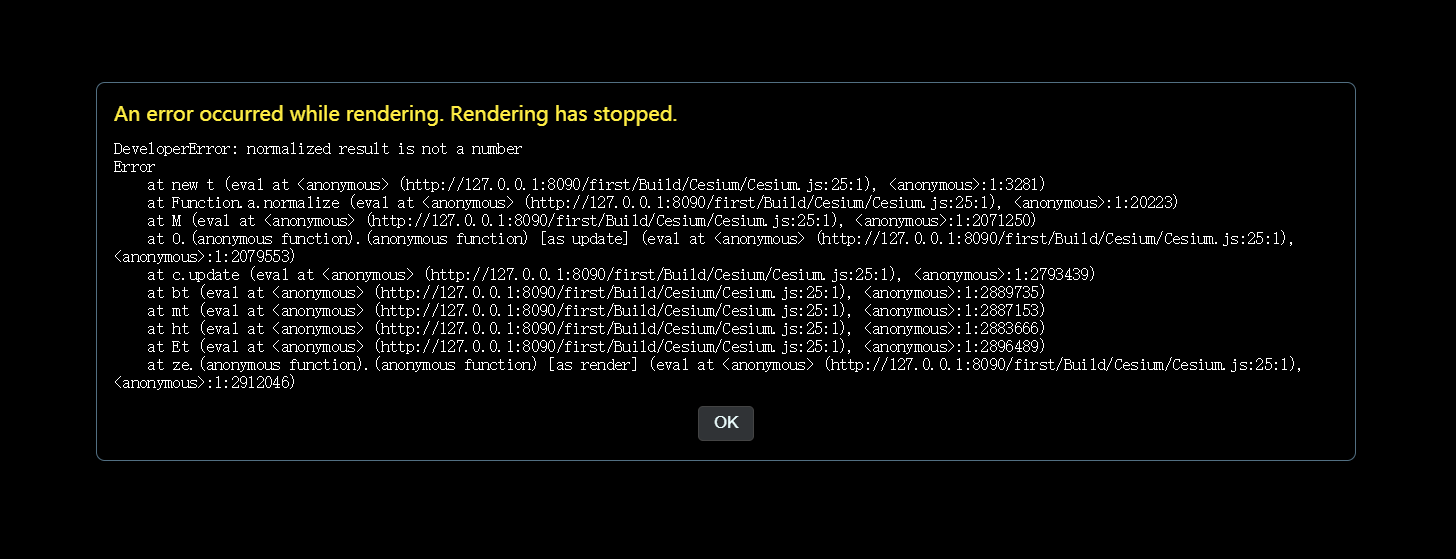
添加观察位置代码如上,具体操作是:点击一下添加观察点位置,添加没问题,也可以进行正常的通视分析。但是如果添加过一次观察点,再一次点添加观察点,则后台会报错,如图。
 场景界面也是如此
场景界面也是如此


 热门文章
热门文章


 热门文章
热门文章

