使用产品:SuperMap iServer 8C(2017) , iclient for javascript 8c 操作系统:win10 x64
数据类型: 文件型
问题详细描述:
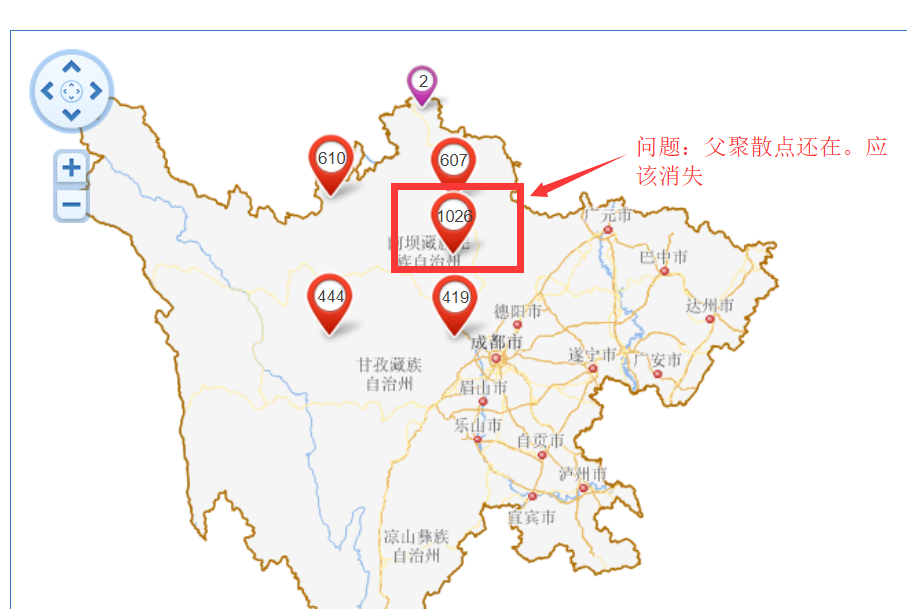
问题1: 点击父聚散点之后, 子聚散点都已经显示了。 父聚散点没有消失。 平移操作或点击子聚散点后才消失。


问题2:点击子聚散点之后, 地图没有跟随点击的子聚散点居中自适应显示。
问题3:自定义聚散点的样式, 只能通过改变 clusterStyles 里面 externalGraphic图片吗,
"style":{
fill:true,
fillColor:"#00FF7F",
fillOpacity:"1",
stroke:true,
strokeColor:"#2F4F4F",
strokeOpacity:"1",
strokeWidth:"3",
strokeLinecap:"round",
strokeDashstyle:"solid",
fontColor:"#404040",
graphic:false,
// externalGraphic:SuperMap.Util.getImagesLocation()+"cluster1.png",
graphicWidth:48,
graphicHeight:53,
labelXOffset:-5,
labelYOffset:8
}
想通过 填充颜色和描边实现纯色的样式。
像下面这种


 热门文章
热门文章


 热门文章
热门文章

