使用产品:iserver 11i 操作系统:win11
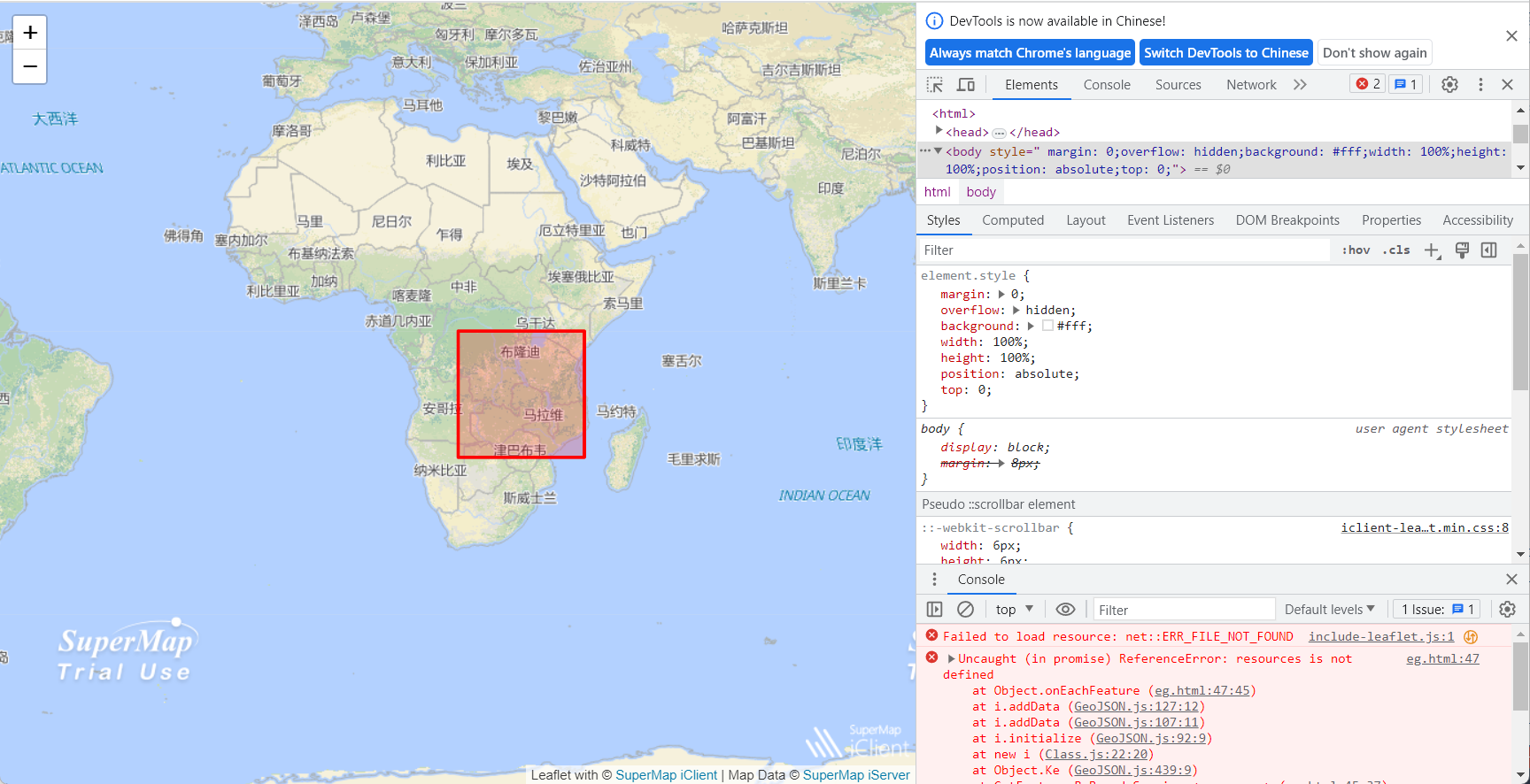
问题详细描述:将网页上的示例代码复制在本地以后,将引入改成了在线引入,但是地图查询的功能显示不出来
引入方式从官网上粘贴下来以后改成了在线引入,但是运行时浏览器会报错。说第47行的resource没有定义
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title data-i18n="resources.title_getFeatureByBounds"></title>
<!-- <script type="text/javascript" src="../js/include-web.js"></script> -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/leaflet/1.7.1/leaflet.css" />
<link rel="stylesheet" href="https://iclient.supermap.io/dist/leaflet/iclient-leaflet.min.css" />
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/leaflet/1.7.1/leaflet.js"></script>
<script type="text/javascript" src="https://iclient.supermap.io/dist/leaflet/iclient-leaflet.js"></script>
</head>
<body style=" margin: 0;overflow: hidden;background: #fff;width: 100%;height:100%;position: absolute;top: 0;">
<div id="map" style="margin:0 auto;width: 100%;height: 100%"></div>
<script type="text/javascript" src="../../dist/leaflet/include-leaflet.js"></script>
<script type="text/javascript">
var host = window.isLocal ? window.server : "https://iserver.supermap.io";
var map, resultLayer,
baseUrl = host + "/iserver/services/map-world/rest/maps/World",
url = host + "/iserver/services/data-world/rest/data";
map = L.map('map', {
preferCanvas: true,
crs: L.CRS.EPSG4326,
center: { lon: 20, lat: -10 },
maxZoom: 18,
zoom: 2
});
new L.supermap.TiledMapLayer(baseUrl).addTo(map);
query();
function query() {
var polygon = L.polygon([[-20, 20], [0, 20], [0, 40], [-20, 40], [-20, 20]], { color: 'red' });
polygon.addTo(map);
var boundsParam = new L.supermap.GetFeaturesByBoundsParameters({
datasetNames: ["World:Capitals"],
bounds: polygon.getBounds()
});
new L.supermap
.FeatureService(url)
.getFeaturesByBounds(boundsParam, function (serviceResult) {
resultLayer = L.geoJSON(serviceResult.result.features, {
onEachFeature: function (feature, layer) {
layer.bindPopup(resources.text_capital + ":" + feature.properties.CAPITAL);
}
}).addTo(map);
});
}
</script>
</body>
</html>

 热门文章
热门文章






