使用产品: SuperMap iClient3D for Cesium 操作系统:win7 x64
数据类型:geojson
问题详细描述:billboard怎么贴地
问题重现步骤: 用如下代码加载billboard,并不贴地。
let promise = new Cesium.GeoJsonDataSource('村庄').load('../../data.json', {
clampToGround: true
});
promise.then(dataSource => {
viewer.dataSources.add(dataSource);
let entitires = dataSource.entities.values;
for (let i = 0; i < entitires.length; i++) {
const entity = entitires[i];
let property = {};
entity.properties._propertyNames.forEach(p => {
property[p] = entity.properties[p]._value;
});
let name = property.name || property.Name || property.NAME;
entity.billboard = {
image: '../../assets/党徽.png', // default: undefined
show: true, // default
horizontalOrigin: Cesium.HorizontalOrigin.CENTER, // default
verticalOrigin: Cesium.VerticalOrigin.BOTTOM, // default: CENTER
scale: 1.0, // default: 1.0
width: 25, // default: undefined
height: 25, // default: undefined
heightReference: Cesium.HeightReference.CLAMP_TO_GROUND, //贴地
disableDepthTestDistance: Number.POSITIVE_INFINITY //永远可视,不被地形压盖
};
entity.label = {
text: name,
font: "10px sans-serif",
style: Cesium.LabelStyle.FILL_AND_OUTLINE,
scale: 0.5,
fillColor: Cesium.Color.fromCssColorString("#FF0000"),
outlineColor: Cesium.Color.WHITE,
outlineWidth: 3,
pixelOffset: new Cesium.Cartesian2(
20,
20
),
heightReference: Cesium.HeightReference.RELATIVE_TO_GROUND, //贴地
disableDepthTestDistance: Number.POSITIVE_INFINITY //永远可视,不被地形压盖
};
}
})
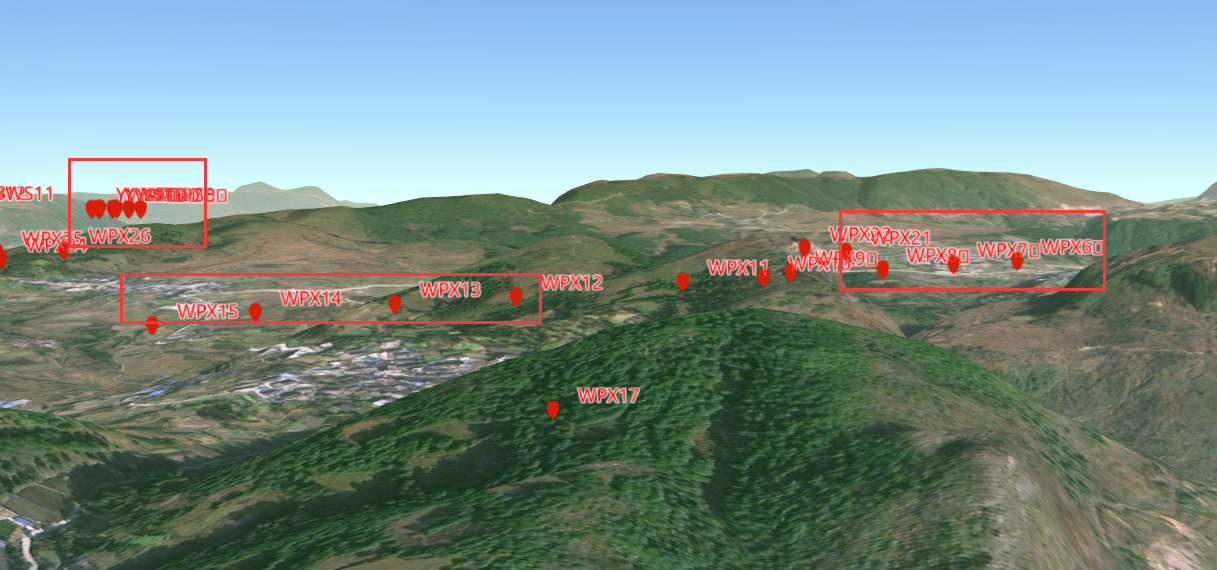
效果图如下:billboard都飘在空中。


 热门文章
热门文章


 热门文章
热门文章

