使用产品:iserver 10i
操作系统:win10
数据类型:文件型
问题详述:web端,添加S3M图层后,图层返回值显示添加成功,但是场景中不显示该图层,不过对该图层的定位可以实现
代码:
showIsoLine() {
var promise = scene.addS3MTilesLayerByScp('http://localhost:8090/iserver/services/3D-IsoLineResult/rest/realspace/datas/IsoLineResult@TaiHeTK/config',
{
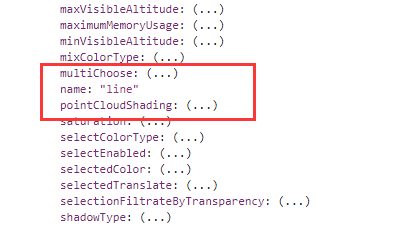
name: "line"
});
promise.then(function (layer) {
layer.visible = true;
layer.height = 16;
layer.refresh();
viewer.zoomTo(layer);
alert(123);
});
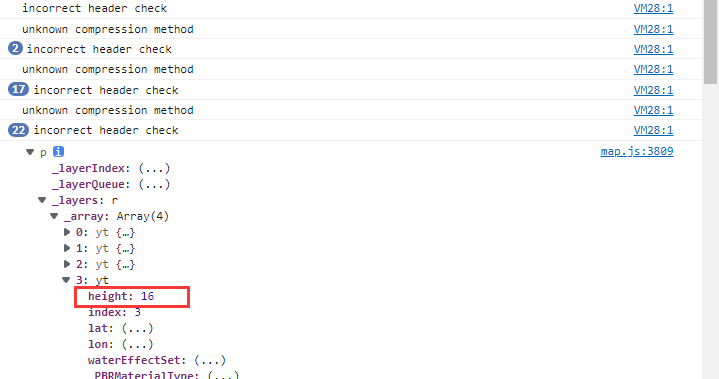
console.log(scene.layers);
}
截图:



 热门文章
热门文章


 热门文章
热门文章

