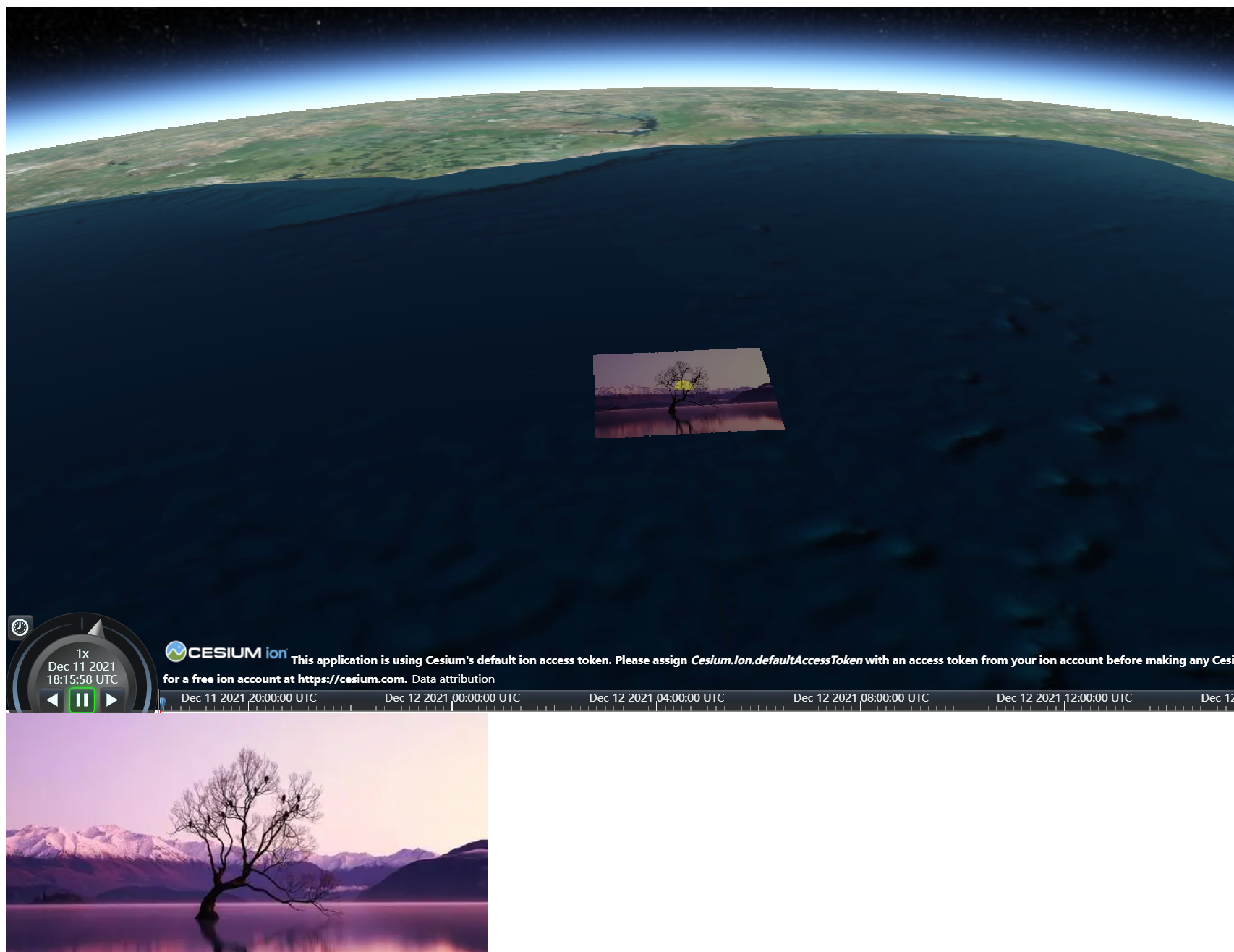
 相同的代码,在cesium可以正常运行,在超图中无显示:
相同的代码,在cesium可以正常运行,在超图中无显示:
var imgObj = document.getElementById('myimg');
imgObj.src = 'img/heatmap.png'; //canvas;
imgObj.onload = function() {
var custom_2DMesh = viewer.scene.primitives.add(new Cesium.Primitive({
geometryInstances: instances2DMesh,
appearance: new Cesium.MaterialAppearance({
material: Cesium.Material.fromType('Image', {
image:imgObj, //canvas
}),
closed: true // 是否为封闭体,实际上执行的是是否进行背面裁剪
}),
asynchronous: false,
}));
}
在cesium 中构建一个Primitive,然后使用图片对象作为纹理显示没问题。在iclient上就不行,只能只用服务器端图片路径,如img/heatmap.png。是因为图片是客户端canvas生成的。iclient对img canvas都不能支持。


 热门文章
热门文章


 热门文章
热门文章

