您好,我按照官方的文档将各个文件夹和文件都引入进去了,为什么还有一个方法找不到报错!
这是在html页面的引入:
<link href="./static/css/style.css" rel="stylesheet">
<script src="./static/Cesium/ThirdParty/Workers/PlotAlgo/PlotAlgoInclude.js"></script>
<script src="./static/Cesium/jquery.min.js"></script>
<script src="./static/Cesium/jquery-easyui-1.4.4/jquery-ui.js"></script>
<script src="./static/Cesium/jquery-easyui-1.4.4/jquery.easyui.min.js"></script>
<!-- <script type="text/javascript" include="plottingPanel" src="./static/js/include-web.js"></script> -->
<script type="text/javascript" src="./static/js/plottingPanel/PlottingPanel.Include.js"></script>
<script src="./static/Cesium/SuperMap-7.1-11828.js"></script>
<script src="./static/Cesium/StylePanel.js"></script>
</head>
<body>
<canvas id="loadingbar"></canvas>
<script src="./static/js/loading.js"></script>
<div id="app"></div>
<script src="./static/Cesium/Cesium.js"></script>
<!-- 引入其他依赖-->
<script src="./static/js/vue.min.js"></script>
<script src="./static/js/iview.min.js" ></script>
<script src="./static/js/echarts.min.js" async></script>
<script src="./static/js/heatmap.min.js" async></script>
</body>
</html>
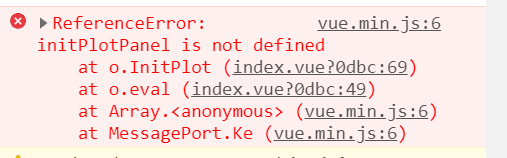
这该引入的都已经引入了呀,为什么他还会报这个错:

我代码是这样写的:
<template>
<div id="gimfile">
<div class="table-title">
<div>报告浏览</div>
<i @click="clcikCancel" class="el-icon-close"></i>
</div>
<div
class="easyui-panel"
style="position:absolute;top:0px;bottom:0px;left:0px;right:0px;padding:5px; width: 100%;"
>
<div class="easyui-tabs" style="width: 100%;height: 100%">
<div id="plotPanel" title="标绘面板" style="overflow: hidden;"></div>
<div
id="stylePanel"
title="属性面板"
style="width: 320px;overflow: hidden"
></div>
</div>
</div>
</div>
</template>
<script>
var cesium;
var scene;
var viewer;
var serverUrl;
var plotting;
var plottingLayer;
var plotEditControl;
var plotDrawControl;
var plotPanel;
export default {
name: "Gimfile",
data() {
return {};
},
mounted() {
this.$nextTick(() => {
cesium = Cesium;
var host = window.isLocal ? window.server : "https://iserver.supermap.io";
viewer = window.viewer;
scene = viewer.scene;
serverUrl = host + "/iserver/services/plot-jingyong/rest/plot";
this.InitPlot(viewer, serverUrl);
});
},
methods: {
InitPlot(viewer, serverUrl) {
if (!viewer) {
return;
}
plottingLayer = new cesium.PlottingLayer(scene, "plottingLayer");
scene.plotLayers.add(plottingLayer);
plotEditControl = new cesium.PlotEditControl(scene, plottingLayer); //编辑控件
plotDrawControl = new cesium.PlotDrawControl(scene, plottingLayer); //绘制控件
plotDrawControl.drawControlEndEvent.addEventListener(function() {
//标绘结束,激活编辑控件
plotEditControl.activate();
});
plotting = cesium.Plotting.getInstance(serverUrl, scene);
//标绘面板
initPlotPanel(
"plotPanel",
serverUrl,
plotDrawControl,
plotEditControl,
plotting
);
stylePanel = new StylePanel("stylePanel", plotEditControl, plotting);
},
clcikCancel() {
this.$router.push("smViewer");
},
},
};
</script>
<style lang="scss" scoped>
@import "./index.scss";
</style>
还有一个页面他报这个错:我上面已经在html页面引入jquery了呀!不知道他为啥还报这个错??
Uncaught TypeError: $ is not a function

 热门文章
热门文章


 热门文章
热门文章

