let arr = [119.72934422039953, 36.63168984038025, 124.17153714964684, 36.63168984038025, 123.28309856379741, 33.5515416948364, 119.47550462444258, 33.86827873391604]
viewer.entities.add({
polyline: {
positions: Cesium.Cartesian3.fromDegreesArray(arr),
show: true,
material: Cesium.Color.Red,
width: 3,
clampToGround: true
},
position: Cesium.Cartesian3.fromDegrees(arr[0],arr[1]),
label:{
text : 'text',
color : Cesium.Color.fromCssColorString('#fff'),
font:'normal 12px MicroSoft YaHei',
show:true,
showBackground : true,
scale : 1,
pixelOffset: new Cesium.Cartesian2(0, 10), //偏移量
heightReference:Cesium.HeightReference.CLAMP_TO_GROUND,
eyeOffset: new Cesium.Cartesian3(0, 0, -100),
},
});
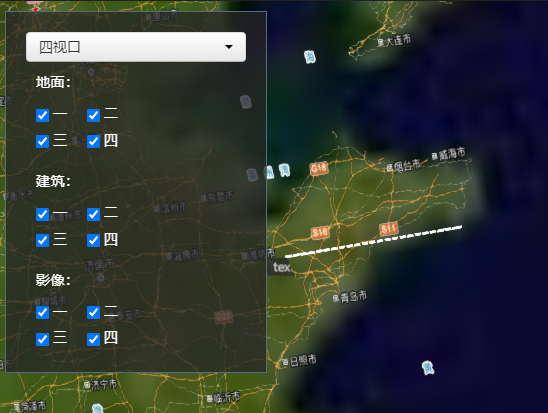
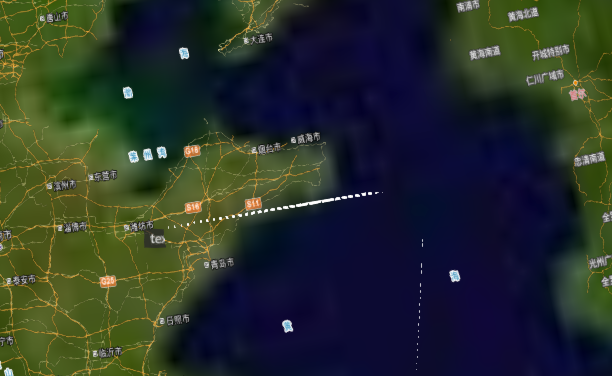
上面代码在分屏的情况下 有显示问题
http://support.supermap.com.cn:8090/webgl/examples/webgl/editor.html#multiViewport
将上面代码复制到这链接里





 热门文章
热门文章


 热门文章
热门文章

