使用产品:iclient3d_10i_for_webgl_26429
操作系统:win10 x64
浏览器:Microsoft Edge 91.0.864.37
问题详细描述:
使用如下代码测试聚合效果
var points = [
118.17719030720203,24.490355006836497,15.199983069124883,
118.17573524740709,24.491769552519955,41.18927452046505,
118.17735430720203,24.490699006836497,15.199983069124883,
118.17454698,24.4899398,3.0,
118.1743412,24.4898516,5.0,
118.1725622,24.4915408,3.0
];
var dataSource = new Cesium.CustomDataSource("测试");
var points2 = Cesium.Cartesian3.fromDegreesArrayHeights(points);
for(var i=0; i < points2.length; i++) {
dataSource.entities.add({
position: points2[i],
point: {
show: true,
pixelSize: 15,
color: Cesium.Color.RED
},
// 暂不显示
/*label: {
text: '1'
}*/
});
}
dataSource.clustering.enabled = false; // 关闭聚合
dataSource.clustering.pixelRange = 20;
dataSource.clustering.minimumClusterSize = 2;
viewer.dataSources.add(dataSource);
dataSource.clustering.clusterEvent.addEventListener(function(clusteredEntities, cluster) {});

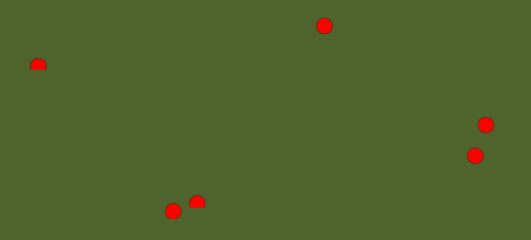
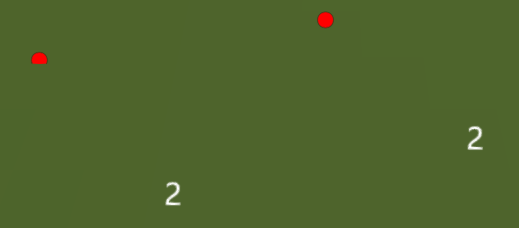
修改dataSource.clustering.enabled = true开启聚合后

可以正常聚合,但如果在entity中添加了label属性,则聚合会有问题


 热门文章
热门文章


 热门文章
热门文章

