问题详细信息填写请严格参照如下示例内容填写,否则有被封禁的危险:
使用产品:iserver 10i 操作系统:win10 x64
数据类型 : iserver分布式切图服务。
问题详细描述:利用supermap iClient for openlayers 加载WMTS分布式切图服务,瓦片加载不出来。
问题重现步骤: 1、利用iserver发布分布式切图服务(服务地址为:http://119.96.192.212:8090/iserver/services/map-ugcv5-P2563F503627FIX/wmts100)2、直接修改官方OGC那个示例,加载代码如下:
<!--********************************************************************
* Copyright© 2000 - 2020 SuperMap Software Co.Ltd. All rights reserved.
*********************************************************************-->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title data-i18n="resources.title_WMTSLayer"></title>
<script type="text/javascript" src="../js/include-web.js"></script>
<script type="text/javascript" src="../../dist/ol/include-ol.js"></script>
</head>
<body style="margin: 0; overflow: hidden; background: #fff; width: 100%; height: 100%; position: absolute; top: 0">
<div id="map" style="width: 100%; height: 100%"></div>
<script type="text/javascript">
var resolutions = [
0.002746582031857515, 0.0013732910159287575, 6.866454960804162e-4, 3.4332275992417075e-4, 1.7166136807812276e-4, 8.583068403906138e-5, 4.291534201953069e-5,
2.1457682893727956e-5
];
var matrixIds = [0, 1, 2, 3, 4, 5, 6, 7];
var origin = [90.0, -180.0]; //[-2.0037508342787e7, 2.0037508342787e7],
var map = new ol.Map({
target: 'map',
controls: ol.control.defaults({ attributionOptions: { collapsed: false } }).extend([new ol.supermap.control.Logo()]),
view: new ol.View({
center: [109.76978912589378, 19.352383381892732],
zoom: 9,
projection: 'EPSG:4326'
}),
layers: [
new ol.layer.Tile({
opacity: 0.7,
source: new ol.source.WMTS({
url: 'http://119.96.192.212:8090/iserver/services/map-ugcv5-P2562AA2CF54FIX/wmts100',
layer: '河流基础信息',
matrixSet: 'GlobalCRS84Scale_河流基础信息',
format: 'image/png',
tileGrid: new ol.tilegrid.WMTS({
origin: origin,
resolutions: resolutions,
matrixIds: matrixIds
}),
style: 'default',
attributions:
"Map Data <span>© <a href='http://support.supermap.com.cn/product/iServer.aspx' target='_blank'>SuperMap iServer</a></span> with <span>© <a href='http://iclient.supermap.io' target='_blank'>SuperMap iClient</a></span>"
})
})
]
});
map.on('click', function (e) {
console.log('中心点,级别', e.target.getView().getCenter(), e.target.getView().getZoom());
});
</script>
</body>
</html>
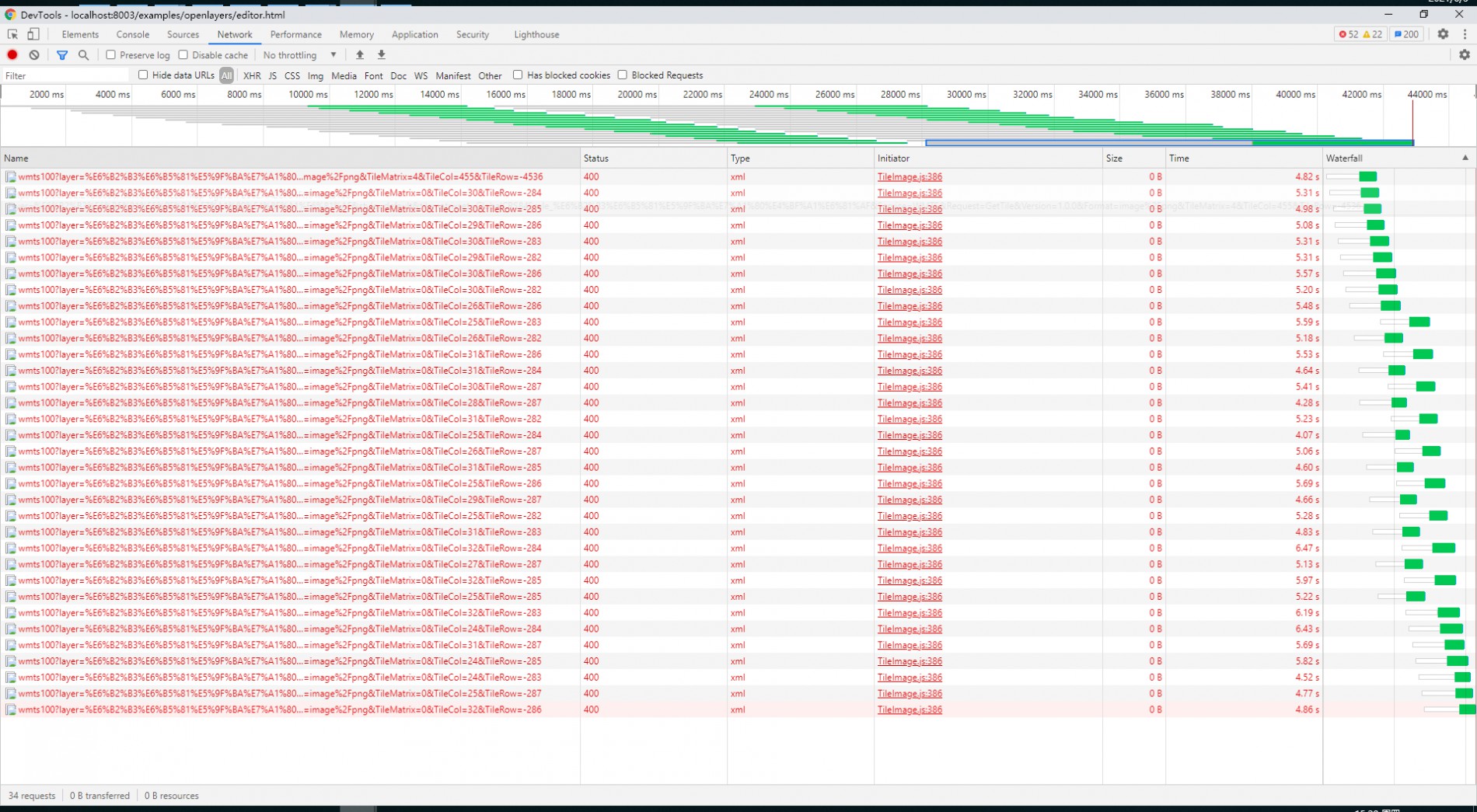
3、瓦片获取不到,报400,如下图,不知道哪里出现了问题:

 热门文章
热门文章


 热门文章
热门文章

