我给我的三维缓存图层添加了分层设色,colorTable设置高度是从0到30.但是显示出来的效果。0不是贴地的高度,而且位置不同,0的位置也不同。想问一下怎么设置能保证所有模型的高度0都是从地面向上呢?
代码:
// 设置模型颜色
var hyp = new Cesium.HypsometricSetting();
var colorTable = new Cesium.ColorTable();
colorTable.insert(30, new Cesium.Color(0.0, 0.0, 1.0, 1));
colorTable.insert(0, new Cesium.Color(1, 1, 1, 1));
hyp.ColorTable = colorTable;
// hyp.MaxVisibleValue = 159.000236424617
// hyp.MinVisibleValue = 0
hyp.Opacity = 0.78;
// var emissionTexCoordSpeed = 1;
// hyp.emissionTexCoordUSpeed = emissionTexCoordSpeed;
hyp.DisplayMode = Cesium.HypsometricSettingEnum.DisplayMode.FACE;
buildingLayer.hypsometricSetting = {
hypsometricSetting: hyp,
analysisMode:
Cesium.HypsometricSettingEnum.AnalysisRegionMode.ARM_ALL,
};
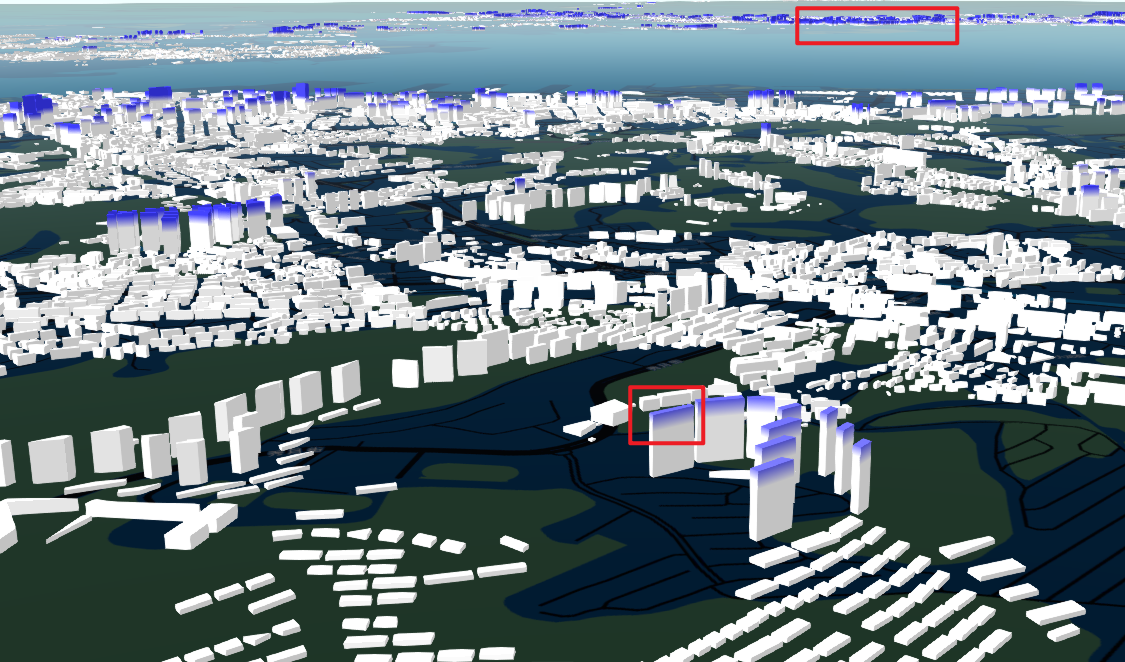
效果:

 热门文章
热门文章


 热门文章
热门文章

