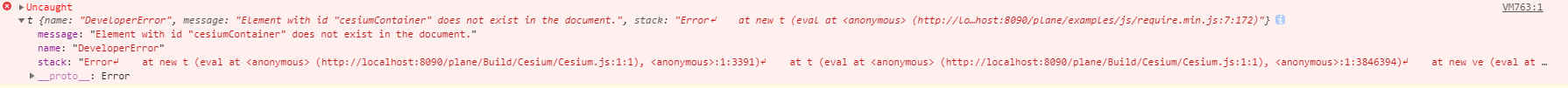
想在前端加载平面场景,代码和报错如下,请问怎么解决?
function onload(Cesium) {
//初始化viewer部件
var viewer = new Cesium.Viewer('cesiumContainer');
var scene = viewer.scene;
var widget = viewer.cesiumWidget;
viewer.scene.mode = Cesium.SceneMode.COLUMBUS_VIEW;
viewer._cesiumWidget._creditContainer.style.display = 'none';
try {
//打开所发布三维服务下的所有图层
var url5 = "http://localhost:8090/iserver/services/3D-02/rest/realspace";
var promise = scene.open(url5);
Cesium.when.all(promise, function(layers) {
var point = new Cesium.Cartesian3(-33504.191406250,-6619.189941406250, 10);
var pointCartographic = scene.camera._projection.unproject(point);
var pointCX = Cesium.Math.toDegrees(pointCartographic.longitude);
var pointCY = Cesium.Math.toDegrees(pointCartographic.latitude);
//设置相机位置,定位至模型
scene.camera.flyTo({
destination: Cesium.Cartesian3.fromDegrees(pointCX, pointCY, pointCartographic.height),
});
}, function(e) {
if (widget._showRenderLoopErrors) {
var title = '加载SCP失败,请检查网络连接状态或者url地址是否正确?';
widget.showErrorPanel(title, undefined, e);
}
});
} catch (e) {
if (widget._showRenderLoopErrors) {
var title = '渲染时发生错误,已停止渲染。';
widget.showErrorPanel(title, undefined, e);
}
}
}

代码参照了这篇博客:https://blog.csdn.net/supermapsupport/article/details/89681589

 热门文章
热门文章


 热门文章
热门文章

